Electron 和 Vue 都是干啥的,就不做过多介绍了,可以去官网瞅瞅。下面总结 Electron+Vue 创建项目,Electron + Vue 创建项目实际上相当于:创建Vue项目 + Electron封装。
一、创建Vue项目 + Electron封装
1、创建Vue项目
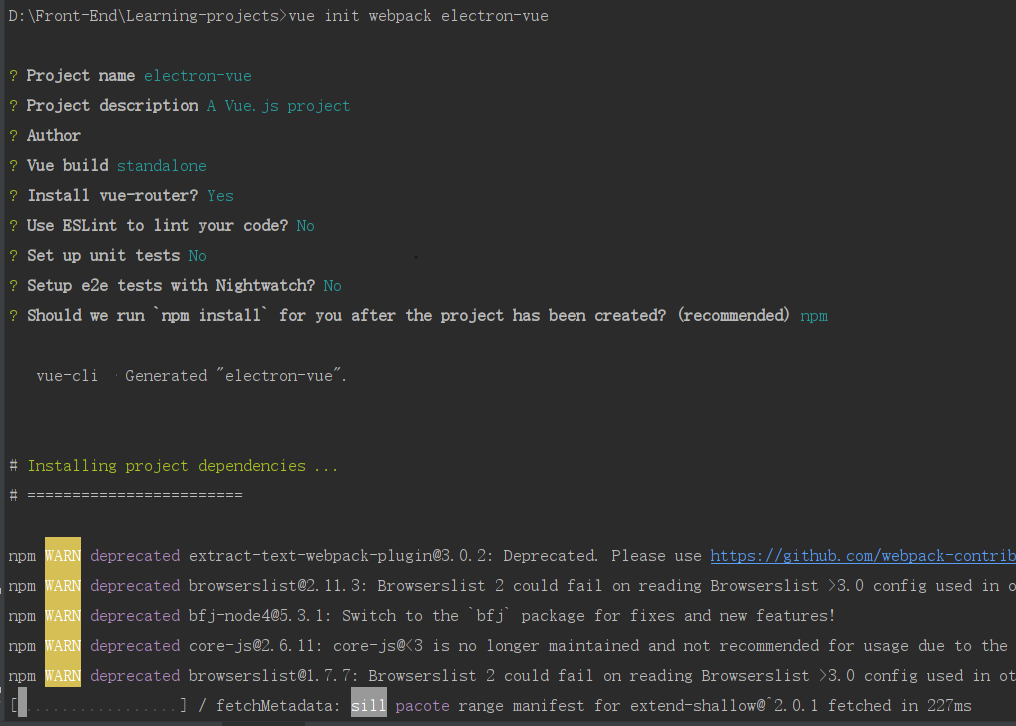
(1)、通过 Vue脚手架工具 vue-cli 创建Vue项目:vue init webpack xxxxxx (注:项目名称中不能出现大写字母)
vue init webpack electron-vue

@H_301_33@
Vue项目创建完成,通过CMD命令行进入项目存放目录 或 代码编辑工具(vscode、webstorm)等直接打开该项目,执行命令:npm run dev 启动项目。npm run dev

(2)、执行命令:npm run build 打包项目,项目打包完成以后会在项目文件夹内自动新建一个 dist文件夹。到这一步为止,Vue这边的操作已经完成,下面进入 dist文件夹开始 Electron 封装。
npm run build
二、进入dist文件夹,进行Electron 封装
1、在dist文件夹内 创建主程序入口(main.js) 和 配置文件package.json
main.js
const {app,BrowserWindow} = require('electron'); //引入electron
let win;
let windowConfig = { 窗口配置程序运行窗口的大小
width: 800,height: 600
};
function createWindow() {
win = new BrowserWindow(windowConfig); 创建一个窗口
win.loadURL(`file:${__dirname}/index.html`); //在窗口内要展示的内容index.html 就是打包生成的index.html
win.webContents.openDevTools(); 开启调试工具
win.on('close',() => { 回收BrowserWindow对象
win = null;
});
win.on('resize',() => {
win.reload();
});
}
app.on('ready' {
app.quit();
});
app.on('activate',1)"> {
if (win == ) {
createWindow();
}
});
package.json
{ "name": "electron-vue": { "start": "electron ." },"author": ""true }
2、本地安装electron,然后安装项目依赖包。
npm install --save-dev electron 或 cnpm install --save-dev electron
npm install 或 cnpm install
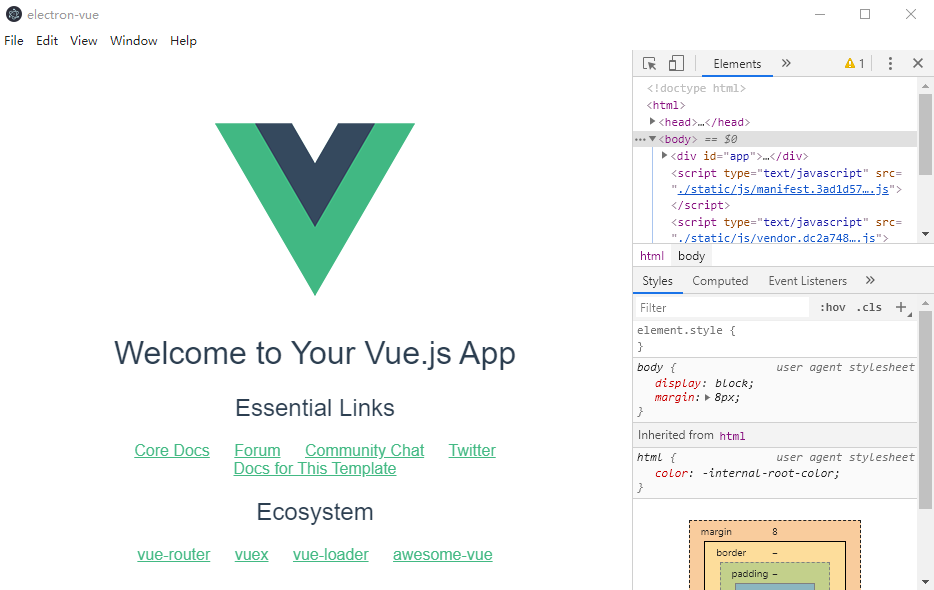
3、执行启动命令:npm start,就可以启动Electron + Vue项目了。
npm start

二、通过 electron-forge 创建项目
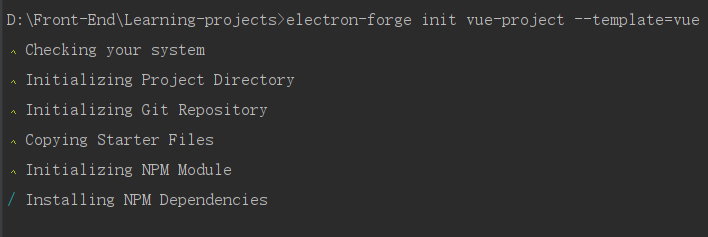
1、执行命令:electron-forge init xxxxxx --template=vue (注:模板也可以使用 Electron版Vue:vue-electron,但vue-electron版本比较老,很多更新都没有,所以不建议使用)
electron-forge init vue-project --template=vue

2、等待项目创建完毕,进入项目存放目录,执行命令:npm start 或 electron-forge start,启动项目,如下图所示:
npm start 或 electron-forge start