开发背景:
最近一段时间一直在做关于微信方面的网站应用开发,这段时间也收获的不少关于微信开发方面的开发技能,接触的比较多的主要有微信公众号和微信网站app第三方登录授权,以及微信会员卡,优惠券和扫描二位码的功能,今天我主要想要总结的是微信公众号登录和网站app第三方应用微信授权登录这两者之间获取到的Openid关联问题,实现两边登录都是同一个账号。
首先我们必须区别开来微信公众平台开发是指微信公众号进行业务开发(https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432),为网站微信登录授权是需要在微信开发平台中创建网站应用来使用的(https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&lang=zh_CN),但是要想把微信公众号于微信网站授权登录获取到的Oppenid关联起来的话我们可以通过UnionID关联起来。
微信开放平台配置:
登录进入微信开放平台>进行微信公众号绑定
微信开发平台公众账号关联的如下图:

UnionID机制说明:
开发者可通过OpenID来获取用户基本信息。特别需要注意的是,如果开发者拥有多个移动应用、网站应用和公众帐号,可通过获取用户基本信息中的unionid来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号,用户的unionid是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,unionid是相同的。
接口调用请求说明 http请求方式: GET https://api.weixin.qq.com/cgi-bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
微信公众号微信登录配置:
在基本配置中获取微信公众号的appid和appsecrect(一定是要自己公众号的),白名单是你在本地调试的微信项目的时候需要添加的你本地的ip地址,不然获取不到你想要的accsee_token

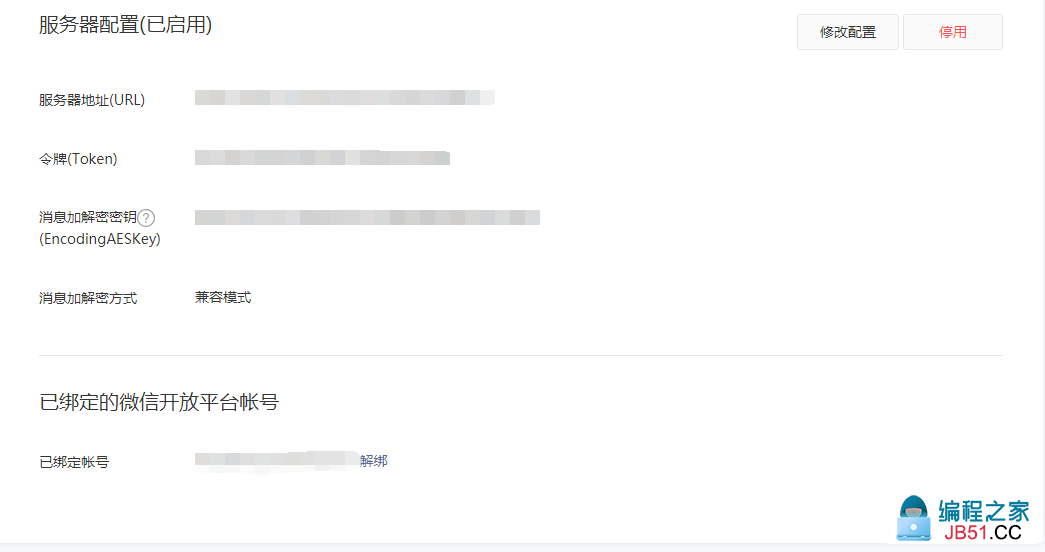
配置服务器地址(url):这里是你的项目与微信服务器通讯的地方,一定不能填错,Token是你项目中的,将其复制到这里即可,消息加密解密密钥是微信端随机生成的

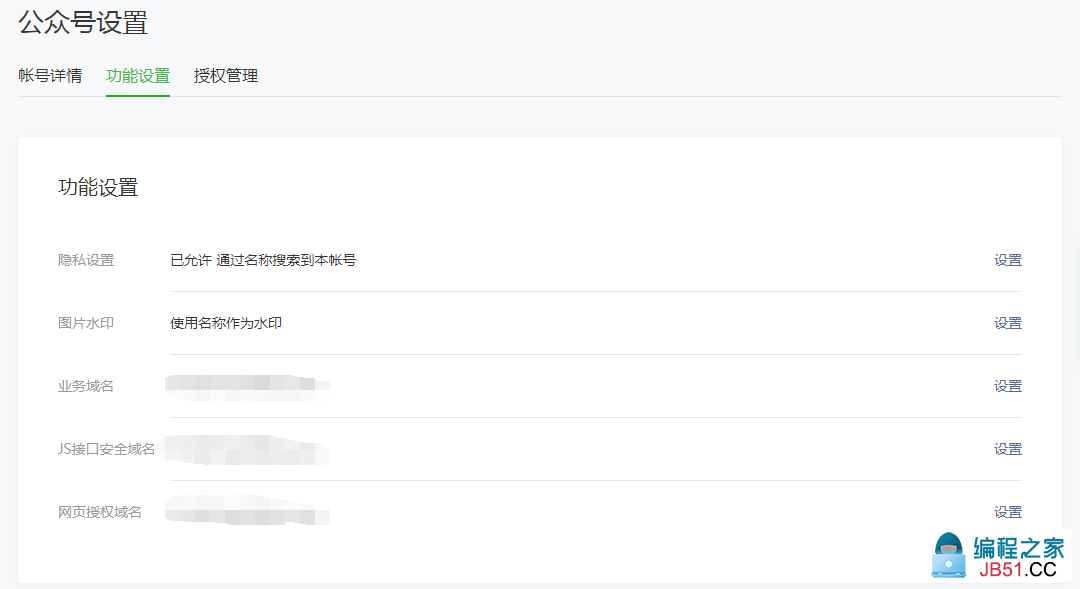
在微信公众号设置设置对应业务域名,js接口安全域名,以及网页授权域名

代码实现:
用户同意授权获取对应的授权码code(注意:我这里使用的是微信公众号的登录授权,假如你需要做网站授权的换一个api即可下面两步都是一样)
第三方使用网站应用授权登录前请注意已获取相应网页授权作用域(scope=snsapi_login),则可以通过在PC端打开以下链接: https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,如redirect_uri的域名与审核时填写的授权域名不一致或scope不为snsapi_login。

授权入口 public ActionResult WxLogin() { 异步跳转地址 var loginUrl = "http://" + Request.Url.Authority + Url.Action(WxRegisterAndLogin") ; return Redirect(https://open.weixin.qq.com/connect/oauth2/authorize?appid=" + appid + &redirect_uri=" + Url.Encode(loginUrl) + &response_type=code&scope=snsapi_userinfo&state=state#wechat_redirect); }
通过通过code获取网页授权access_token和用户唯一标识Openid,最后拉取用户信息(需要scope为snsapi_userinfo)
/// <summary> /// 微信登录注册(通过unionid来判断之前是否已经存在同一个工作平台注册过的账号,假如存在的话则关联起来,不存在注册一个新的账号) </summary> <param name="code">获取用户凭证换取用户网页授权</param> <param name="ReturnUrl">跳转地址<returns></returns> public async Task<ActionResult> WxRegisterAndLogin(string code,string ReturnUrl = "") { try { 登录成功后跳转的地址 string url=ReturnUrl; 通过Code以及微信appscrect和wxappid换取网页授权access_token和用户oppenid HttpClient webClient = new HttpClient(); var jsonString = await (await webClient.GetAsync(https://api.weixin.qq.com/sns/oauth2/access_token?appid=" +公众号appid+ &secret=" + 公众号AppSecret + &code=" + code + &grant_type=authorization_code)).Content.ReadAsStringAsync(); 异步获取的用户oppenid和access_token var jsonOAuthorObj = JsonConvert.DeserializeObject(jsonString,1)">new { access_token = "",openid = }.GetType()); if (jsonOAuthorObj.openid == null) { return Content(jsonString + 出现错误请重试); } var myuser = new user { WxOpenId = jsonOAuthorObj.openid }.SelectObject(); 注册成功后直接登录,授权会判断是否有账户 if (myuser == 拉取用户信息(需scope为 snsapi_userinfo),和unionid(只有在用户将公众号绑定到微信开放平台帐号后,才会出现该字段) jsonString = https://api.weixin.qq.com/sns/userinfo?access_token=" + jsonOAuthorObj.access_token + &openid=" + jsonOAuthorObj.openid + &lang=zh_CN)).Content.ReadAsStringAsync(); dynamic jsonObj = JsonConvert.DeserializeObject(jsonString,1)">new { nickname = }.GetType()); 查询系统中是否存在unionid用户信息,若存在则更新当前用户openid,并直接登录,如果不存在的话则需要创建一个新的用户信息 var isExistUserInfo=new user(){unionid=unionid }.SelectObject(); if(isExistUserInfo!=null)存在该用户记录 { 更新公众号openid isExistUserInfo.WxOpenId=jsonObj.openid; isExistUserInfo.Update(); 存在用户信息直接登录 return Redirect(url); } else不存在该用户记录 创建用户 int cUserId = new user { Wximage= jsonObj.headimgurl,WxNickName = jsonObj.nickname,WxOpenId = jsonObj.openid,Sex = Convert.ToInt32(jsonObj.sex),Country = jsonObj.country,Province = jsonObj.province,City = jsonObj.city,unionid=unionid }.Create(); return RedirectToAction(WxRegister",Loginnew { ReturnUrl = url }); } } { Redirect(url); } } catch (Exception e) { return View(MessageInfo,e.ToString()); } }

