在wordpress文章里面插入表格无法显示表框,这确实是苏醒的疏忽。把这东西忘掉了。毕竟如果作为博客来说,插入表格还是比较少用的。所以也就没添加进去。
今天,给大家说下,如果你现在使用的主题里面也出现同样的情况,插入表格时,无法显示表框。那么可以按照以下方式为你的主题进行添加。
第一步:把表框css插入到你的主题的style.css中。
.table{width:100%;border-top:1px solid #d8d8d8;border-left:1px solid #d8d8d8;margin-bottom:20px}
.table th{text-align:center;background-color:#f6f5f2;font-weight:normal}
.table td,.table th{text-align:center;padding:10px 15px;font-size:14px;border-right:1px solid #d8d8d8;border-bottom:1px solid #d8d8d8}第二步,你可以使用word文档,把你需要的表格编辑好

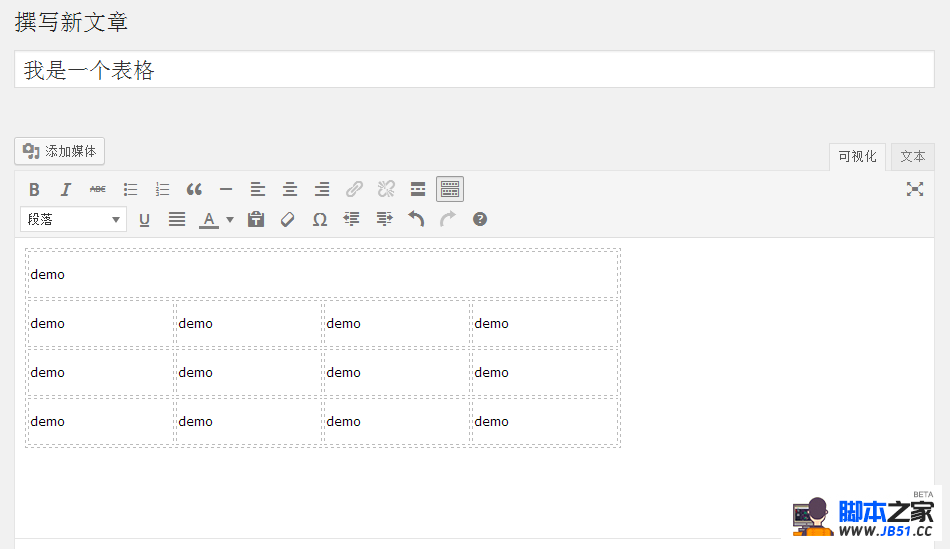
第三步:直接复制粘贴到你的文章里面去
注意要在可视化模式下添加

第四步:给表格添加css样式标签
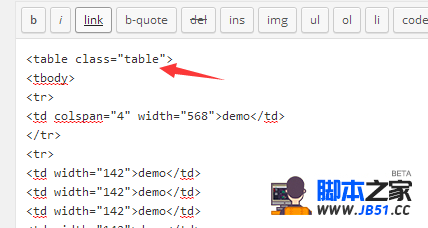
切换到文本模式,给table添加一个样式class="table"

最终效果
当然,你也可以根据自己的需要,对css进行一定的美化,让表格的样式更丰富,更美观。

