快速创建
使用官方推荐的vue-cli创建项目如下:
@H_301_4@# 安装 Vue Cli npm install -g @vue/cli # 创建一个项目 vue create vanttest # 创建完成后,可以通过命令打开图形化界面 vue ui
使用官方推荐的vue-cli创建项目如下:
@H_301_4@# 安装 Vue Cli npm install -g @vue/cli # 创建一个项目 vue create vanttest # 创建完成后,可以通过命令打开图形化界面 vue ui
下面记录下创建一个项目中需要选择的配置及相关说明。
按照上面命令,我们先全局按照vue cli,执行创建一个项目:
@H_301_4@vue create vuecli4
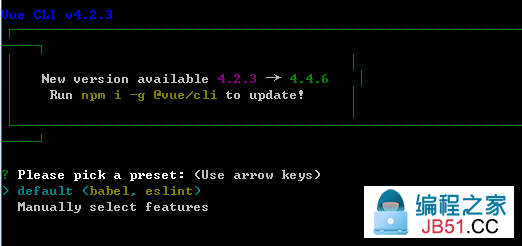
如图所示:

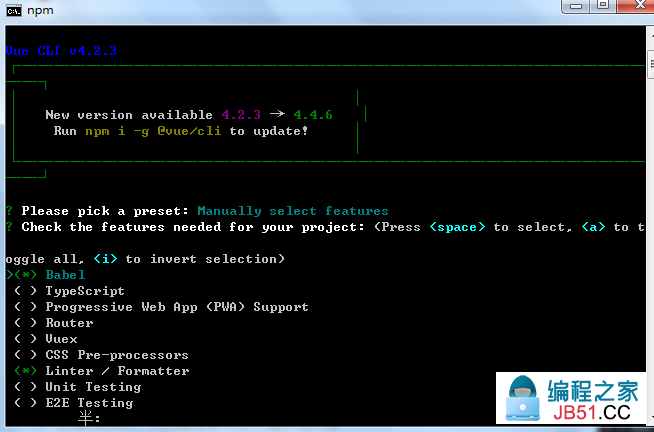
如图所示:

上面的选择怎么选择呢?记住以下几条:
其中每条的意思如下:
@H_301_4@( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ( ) TypeScript TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行 ( ) Progressive Web App (PWA) Support 渐进式Web应用程序 ( ) Router vue-router(vue路由) ( ) Vuex vuex(vue的状态管理模式) ( ) CSS Pre-processors CSS 预处理器(如:less、sass) ( ) Linter / Formatter 代码风格检查和格式化(如:ESlint) ( ) Unit Testing 单元测试(unit tests) ( ) E2E Testing e2e(end to end) 测试
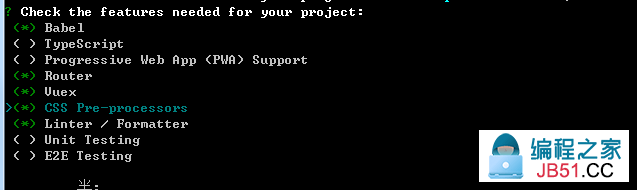
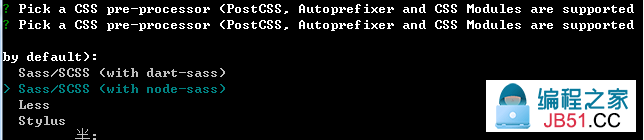
这儿我们选择常规的几项如图所示:


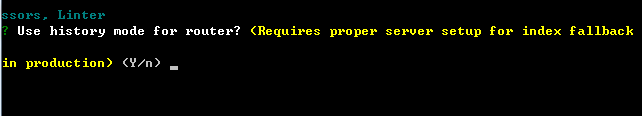
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由。
这儿我选择不需要n,打包后直接放到服务器就能使用(选yes的话需要服务器进行设置)。

说明:node-sass是自动编译实时的,dart-sass需要保存后才会生效。sass 官方目前主力推dart-sass最新的特性都会在这个上面先实现。
vuecli3版本用的node-sass,这儿我也还是选择node-sass。
如图所示:

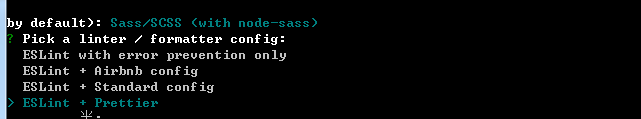
说明:Airbnb配置是指,它依赖@H_301_4@eslint,eslint-plugin-import,eslint-plugin-react,and eslint-plugin-jsx-a11y等插件,并且对各个插件的版本有所要求。
你可以执行以下命令查看所依赖的各个版本:
npm info "eslint-config-airbnb@latest" peerDependencies
得到的结果:
@H_301_4@{ eslint: '^5.16.0 || ^6.8.0','eslint-plugin-import': '^2.20.1''eslint-plugin-react': '^7.19.0'
这儿选择最高配置Prettier。
eslint参考文章:
如图所示:

我选择保存就检测。

我选择独立文件放置。

选择n,不需要。
等待安装成功后如下图所示:

根据上图提示,进入创建的项目,再执行npm run serve即可。
@H_301_4@cd vuecli4
npm run serve
最后localhost:8080访问就行
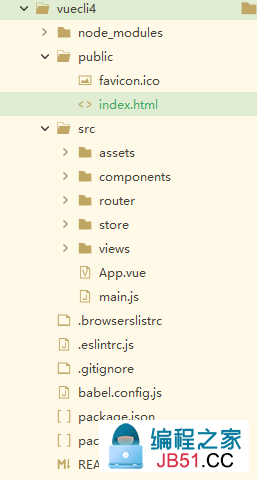
生成的目录结构如下图:

例如,工程目录下建lib/common.js,如下简单代码:
@H_301_4@function ArraySum(arr=[]) { return arr.reduce((pre,cur) => { return pre + cur; },0) } export default { ArraySum }
在工程根目录下建一个lib.config.js,如下代码:
@H_301_4@var path = require('path'); module.exports = { entry: { 'common': './lib/common.js' },mode: 'production'),publicPath: './' 对外暴露default属性,就可以直接调用default里的属性 library: 'testview',1)"> // 指定类库名,主要用于直接引用的方式(比如使用script 标签) libraryTarget: 'umd',1)"> 定义打包方式 globalObject: 'this'true/\.js$/)],exclude: /node_modules/ } ] } }
在package.json中scripts新加一条命令:
@H_301_4@"build:lib": "webpack --config lib.config.js",
npm i webpack webpack-cli babel-loader -D
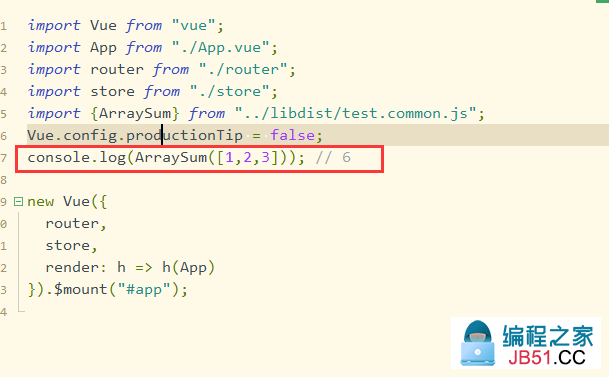
执行npm run build:lib,就会执行打包操作,最后在根目录下生成一个libdist/test.common.js
我们可以在main.js中导入该插件验证下,如图:

在当前根路径下创建packages/header/目录,在当前目录下创建如图结构:

index.js代码如下:
@H_301_4@import itHeader from './src/header.vue'; itHeader.install = function(Vue) { Vue.component(itHeader.name,itHeader); } export default itHeader;
header.vue代码如下:
@H_301_4@<template> div class="header-top"> slot :data="navList"> div>这是一个头部</slot> > script> export default { name: 'it-headerreturn { navList:[ {id: 1列表服务一},{id: 2列表服务二} ] } } } style scoped="scoped" .header-top { height: 60px; line-height text-align center background-color #000066 color #fff font-size 14px position fixed top0 left width 100%; } style>
修改创建上段内容创建的类库代码为(lib/common.js):
@H_301_4@export )
}
把这个类库代码跟上面的插件放入一个index.js方便打包,比如我放到src/components/index.js中,代码如下:
@H_301_4@import itHeader from '../../packages/header/index.js'; import * as utilsFns from '../../lib/common.js'; const components = [ itHeader,utilsFns ] 方法挂载到Vue原型链上 const install = function(Vue,opts = {}) { components.forEach(component =>if (component !== utilsFns) { Vue.component(component.name,component); } else { Object.keys(component).forEach((key) => { Vue.prototype['$' + key] = component[key]; }) } }); } /* istanbul ignore if */ if (typeof window !== 'undefined' && window.Vue) { install(window.Vue); Object.keys(utilsFns).forEach((key) => { Vue.prototype['$' + key] = utilsFns[key]; }) } export { version: '1.0.0'内容,如:import itview from '../libdist/test.common.js',那么类库方法都会绑定到Vue原型链上;如果是import {itHeader,utilsFns} from '../libdist/test.common.js',那么类库方法在utilsFns对象上,自己处理 修改打包配置文件
@H_301_4@); var VueLoaderPlugin = require('vue-loader/lib/plugin');
var ProgressBarPlugin = require('progress-bar-webpack-plugin'); module.exports = { entry: { 'common': './src/components/index.js''vue-loader' },{ test: /\.js$/'style-loader','css-loader','sass-loader'] } ] },plugins: [
new ProgressBarPlugin(),new VueLoaderPlugin() ] }安装loader、插件
由于是打包vue,所以需要安装vue-loader;vue页面中引入有样式,需要安装style-loader、css-loader,不需要安装sass-loader(初始化项目时已经安装)。
@H_301_4@npm i vue-loader style-loader css-loader -D@H_301_4@{ 省略代码 plugins: [ VueLoaderPlugin() ] }由于打包支持全部引入以及按需引入,在低版本的vue-cli中需要借助 babel-plugin-component,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
@H_301_4@npm install babel-plugin-component -D@H_301_4@"plugins": [ [ "component" } ] ]可参考element-ui官网的按需加载配置说明:https://element.eleme.cn/#/zh-CN/component/quickstart
插件的封装理解可参考:《vue从入门到进阶:自定义指令directive,插件的封装以及混合mixins(七)》
注:当前vue-cli4搭建的项目环境不需要
参考地址
原文链接:/webpack/994548.html
- vue cli4.0 快速搭建项目详解
- 创建自己的library类库包并使用webpack4.x打包发布到npm
- 让vue-cli3.0 配置简单起来(vue.config.js编结)
- 10分钟教你快速开发一个vue插件并发布npm
- Vue 单组件打包导出到为普通页面可以调用的 JS?
猜你在找的Webpack相关文章