1. 获取输入框数据
wxml中的input上增加bindinput属性,和方法值
在js部分定义与之对应的方法,只要在输入的时候,数据就会绑定调用到该方法,存入data属性变量中
2. 调用get请求发起网络请求
调用wx.request发起网络请求
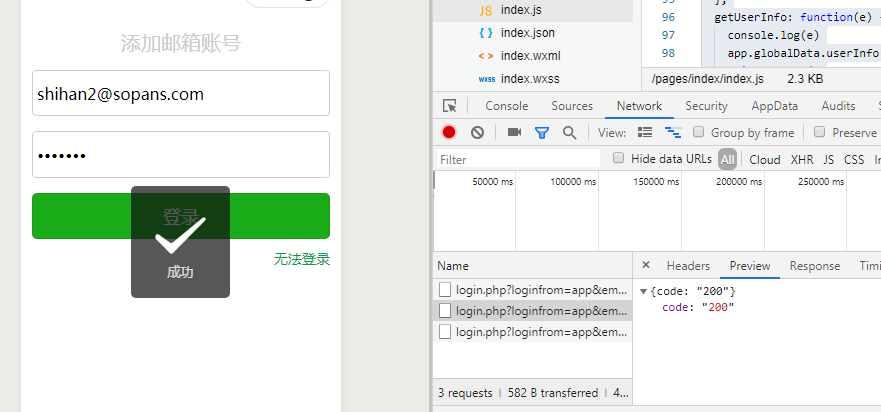
3.调用微信Toast接口展示结果
4.按钮绑定bindtap属性,当按钮点击的时候会调用对应的方法
index.wxml部分
<view class="indexInput"> input maxlength="100" bindinput="getEmail" placeholder="邮箱地址" /> </view> input password maxlength="30"="getPasswd"="密码" ="indexButton"button type="primary" bindtap="checkLogin" loading="{{loading}}"> 登录 button>
index.js部分
//index.js //获取应用实例 const app = getApp() Page({ data: { email:"",passwd:""function () { },获取输入框数据 getEmail:(e){ this.setData({ email: e.detail.value }) },1)">获取输入框数据 getPasswd: (e) { .setData({ passwd: e.detail.value }) },1)">/* * 验证用户名密码是否正确 */ checkLogin:(){ var email=.data.email; var passwd = .data.passwd; var data={ loginfrom:"app" }; var url = "https://api.sopans.com/third/login.PHP"; wx.request({ url: url,method: 'GET' },success(res) { if(res.data.code=200){ wx.showToast({ title: '成功'2000 }) } } }); } })

原文链接:/weapp/996911.html

