Webstorm使用教程详解
Webstorm垂直分栏、左右分栏
Webstorm 主题、背景、颜色等设置的导入导出
Webstorm 主题、背景、颜色等设置的导入导出
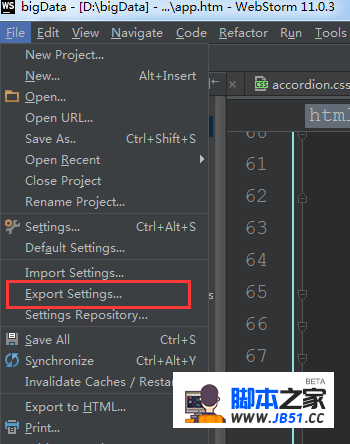
1、导出设置



2、导入设置

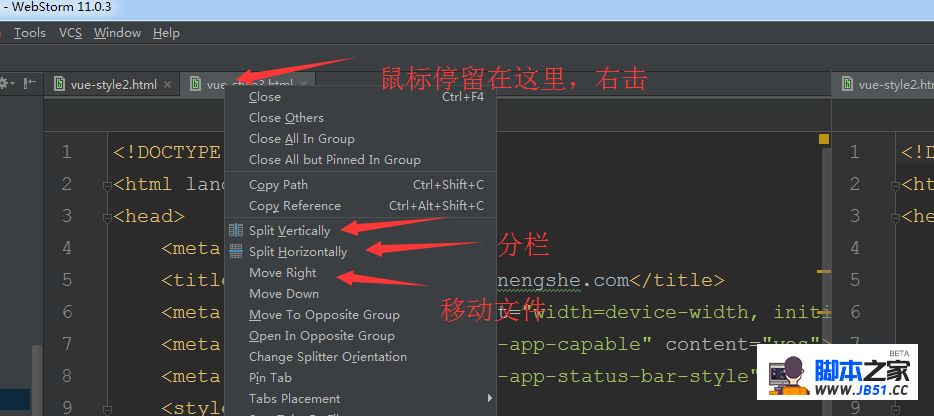
Webstorm垂直分栏,在需要分栏的文件上右击,选着垂直拆分。就可以拖动,形成左右分栏

使用WebStorm开发web前端 网页中文乱码问题的解决方案
试了很多种解决网页显示中文乱码问题的方式,最后发现统一更改编码格式的方法才是正确有效而且一劳永逸的。
settings 搜索encoding
这样,之后每次新建的文件都会默认为编码格式为utf-8,不需要再在每个文件或者每个对文件的引用中添加charset=“utf-8”。
至于在统一更改编码格式之前编写的文件,如果在网页上显示是乱码,证明它之前的编码格式不是utf-8,需要将其内容复制出来后,将文件删除,再新建一个文件,再把内容粘贴到新建的文件中。这样,该文件的编码格式也就更改了。如果在webstorm中都显示为乱码的话,那只能在新建之后手动重新把中文写一遍。
建议:在统一更改编码格式之前先把有中文的内容复制到别的地方保存一下,方便新建的时候直接粘贴。

让webstorm兼容ES6语法

原文链接:/tools/403423.html

