前言
一般的日期控件都是input标签下弹出来的,设置日期使用selenium中的sendKeys 方法就可以解决。
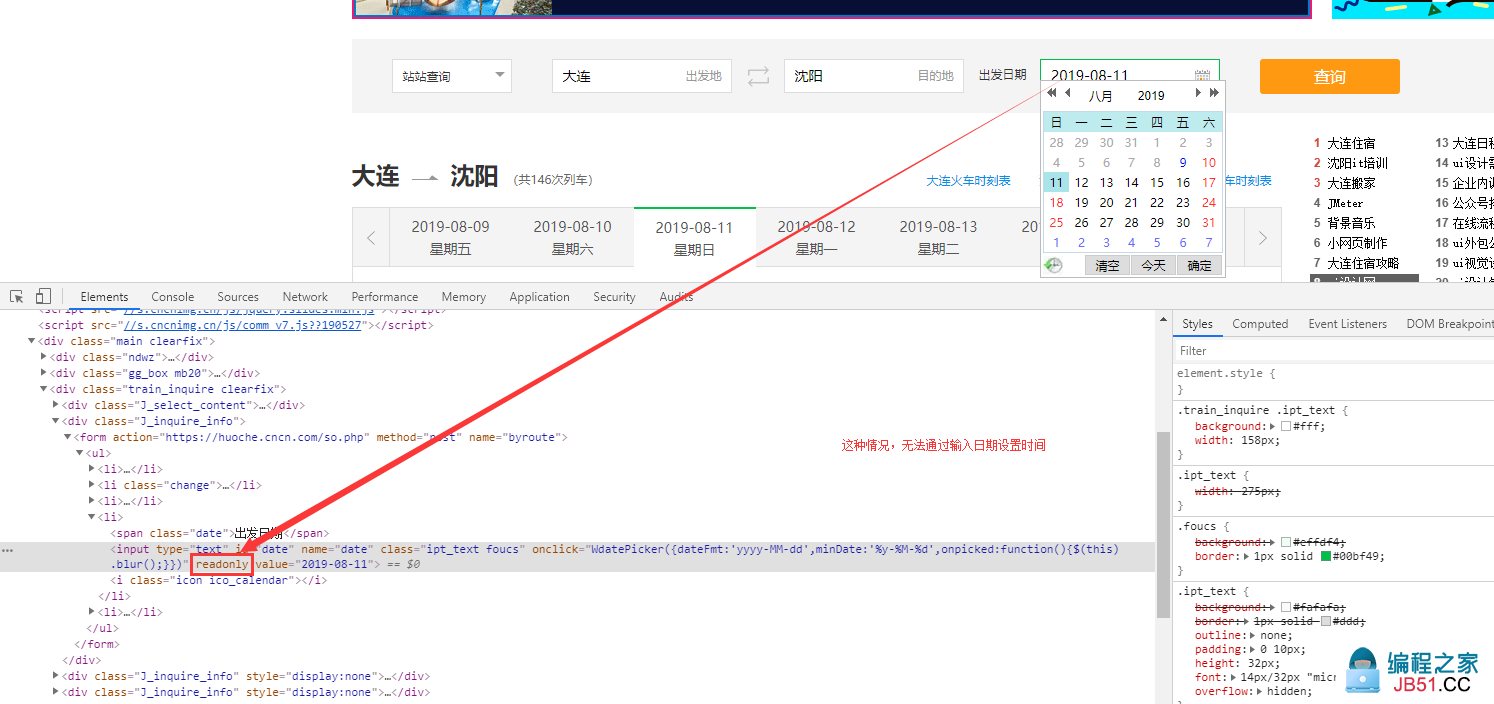
但是我们也会碰到下面的时间日期控件(这个时候这个文本框是不允许我们输入时间的)如图:
@H_301_7@
这个时候,没法调用WebElement的sendKeys(),像这种选择时间的input标签都会有一个readonly属性,这个时候我们就只能选择时间,不能手动输入,那么这种情况,我们该怎么处理呢?
通过JS选择日期
具体代码示例如下:
/** * 通过JS选择日期 */ @Test public void testByJs() { driver.get("https://huoche.cncn.com/train-%B4%F3%C1%AC-%C9%F2%D1%F4"); driver.manage().window().maximize(); JavascriptExecutor removeAttribute = (JavascriptExecutor) driver; //remove readonly attribute removeAttribute.executeScript("var setDate=document.getElementById(\"date\").removeAttribute('readonly');"); 输入要输入日期 driver.findElement(By.id("date")).clear(); driver.findElement(By.id("date")).sendKeys("2019-08-31"点击查询 driver.findElement(By.id("searchBtn")).click(); 获取输入后日期显示 String value = driver.findElement(By.id("date")).getAttribute("value"验证日期是否为选中的8月31日 Assert.assertEquals(value,"2019-08-31"); }
通过Iframe选择日期
具体代码示例如下:
* 通过Iframe选择日期 testByIframe() { driver.get("https://huoche.cncn.com/train-%B4%F3%C1%AC-%C9%F2%D1%F4"); driver.manage().window().maximize(); 点击日历控件 driver.findElement(By.id("date"iframe框 WebElement iframe = driver.findElement(By.cssSelector("[src='about\\:blank']")); 进入日历控件中操作 driver.switchTo().frame(iframe); 选择31号即月末 driver.findElement(By.xpath("//tr/td[@onclick='day_Click(2019,8,31);']"跳出日历控件操作 driver.switchTo().defaultContent(); ); }
以上两种方法,都可实现选择日期操作,仅供参考,如果觉得好,可以关注我哦
原文链接:/selenium/992268.html
