前言
在做web自动化时,有些情况selenium的api无法完成,需要通过第三方手段比如js来完成实现,比如去改变某些元素对象的属性或者进行一些特殊的操作,本文将来讲解怎样来调用JavaScript完成特殊操作。
用法
- 创建一个执行 JS 的对象,也就是 JavascriptExecutor 对象,这个对象是由 driver 进行强制类型转换而来,即JavascriptExecutor js= (JavascriptExecutor)driver;
- 然后这个对象 js 就可以调用 executeScript 方法来执行一段 JS,这段 JS 的语句是以一段字符串的形式给传参到 executeScript 中去的
实际案例
那么下面我们一起来练习一下:
场景1
打开百度首页,并弹窗提示hellow,world!,关闭弹窗,控制台输出弹窗文本hellow,world!
具体代码如下:
import org.openqa.selenium.Alert; org.openqa.selenium.JavascriptExecutor; org.openqa.selenium.WebDriver; org.openqa.selenium.chrome.ChromeDriver; org.testng.annotations.AfterClass; org.testng.annotations.BeforeClass; org.testng.annotations.Test; /** * selenium调用JavaScript案例 * * @author rongrong */ public class TestJavaScript { WebDriver driver; @BeforeClass void beforeClass() { System.setProperty("webdriver.chrome.driver","driver/chromedriver.exe"); driver = new ChromeDriver(); driver.get("https://www.baidu.com/"); } * 场景1:打开百度首页,并弹窗提示hellow,world! */ @Test testJavaScript() { JavascriptExecutor j = (JavascriptExecutor) driver; j.executeScript("alert('hellow,world!')"); Alert alert = driver.switchTo().alert(); String text = alert.getText(); System.out.println(text); alert.accept(); } @AfterClass afterClass() { driver.quit(); } }
场景2
具体代码如下:
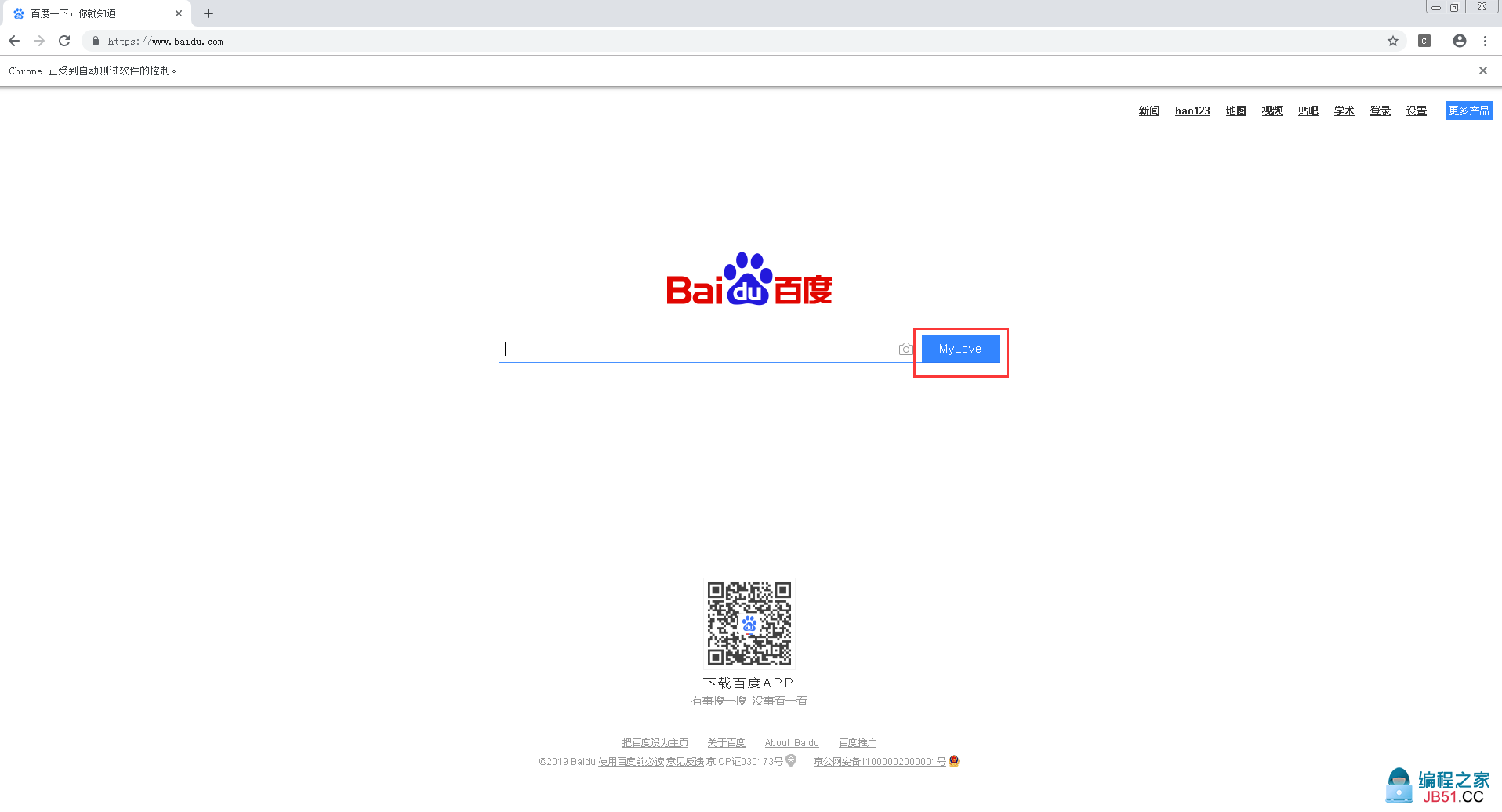
@Test testChangeColor() { WebElement element = driver.findElement(By.id("su")); JavascriptExecutor j = (JavascriptExecutor) driver; j.executeScript("document.getElementById('su').setAttribute('value','MyLove');",element); }
运行效果

关于更多调用JavaScript操作,有兴趣的同学可以尝试去拓展,本文仅是抛砖引玉,更多需结合实际情况处理。
原文链接:/selenium/992267.html
