组件分为函数式组件和类组件
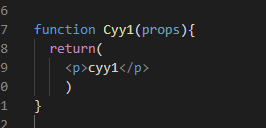
函数式组件:

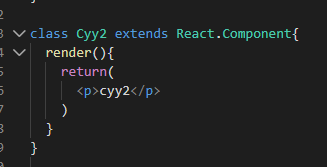
类组件

如果我们需要向组件传递参数,可以使用 this.props 对象
类组件使用this.props.属性名
import React,{ Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
function Cyy1(props){
return(
<p>{props.name}</p>
)
}
class Cyy2 extends React.Component{
render(){
(
<p>{this.props.name}</p>
)
}
}
ReactDOM.render(
<div>
<Cyy1 name='cyy1' />
<Cyy2 name='cyy2' />
</div>,document.getElementById('example')
);
serviceWorker.unregister();
注意,在添加属性时, class 属性需要写成 className ,for 属性需要写成 htmlFor
这是因为 class 和 for 是 JavaScript 的保留字。
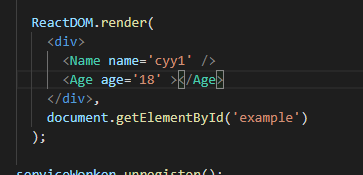
复合组件
我们可以通过创建多个组件来合成一个组件,即把组件的不同功能点进行分离。
import React,1)"> Name(props){
)
}
Age(props){
(
<p>{props.age}</p>
)
}
ReactDOM.render(
<div>
<Name name='cyy1' />
<Age age='18' />
</div>,1)">)
);
serviceWorker.unregister();
单标签记得要用斜杠闭合

组件名内不能使用 style 样式,例如:假设该组件名为 <HelloMessage />,如果写成:<HelloMessage style={{color:'red',textAlign:'center'}}/> 这样是无效的
因此不能把样式写在该组件中!应该把样式写在:
HelloMessage(props) { return <h1 style={{color:'red',textAlign:'center'}}>Hello World!</h1>; }
或者
var myStyle = {color:'red',textAlign:'center'} class HelloMessage extends React.Component { render() { return <h1 style={myStyle}>Hello World!</h1>; } }
原文链接:/react/881421.html

