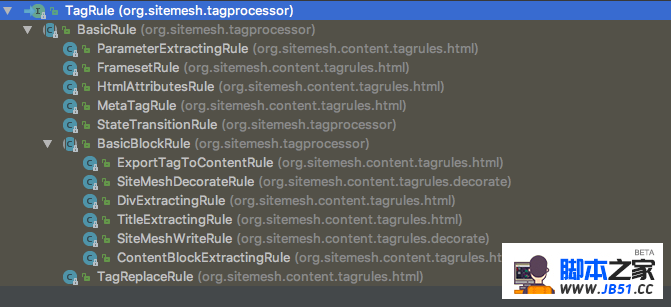
sitemesh默认提供了一些常用的rule

可以看到其实可以选择
/**
* Extracts the contents of any elements that look like
* <code><content tag='foo'>...</content></code> and write the contents
* to a page property (page.foo).
*
* <p>This is a cheap and cheerful mechanism for embedding multiple components in a
* page that can be used in different places in decorators.</p>
*
* @author Joe Walnes
*/
public class ContentBlockExtractingRule extends BasicBlockRule<String> {
private final ContentProperty propertyToExport;
public ContentBlockExtractingRule(ContentProperty propertyToExport) {
this.propertyToExport = propertyToExport;
}
@Override
protected String processStart(Tag tag) throws IOException {
tagProcessorContext.pushBuffer();
return tag.getAttributeValue("tag",false);
}
@Override
protected void processEnd(Tag tag,String tagId) throws IOException {
propertyToExport.getChild(tagId).setValue(tagProcessorContext.currentBufferContents());
tagProcessorContext.popBuffer();
}
}
修改ScriptTagRuleBundle处理如下
public class ScriptTagRuleBundle implements TagRuleBundle {
@Override
public void install(State defaultState,ContentProperty contentProperty,SiteMeshContext siteMeshContext) {
defaultState.addRule("content",new ContentBlockExtractingRule(contentProperty.getChild("page")));
}
@Override
public void cleanUp(State defaultState,SiteMeshContext siteMeshContext) {
}
}
用法很简单使用content作为tag默认填上tag即可
比如
<content tag="reference"> <script type="text/javascript" src="<%=path%>/plugins/select2/js/select2.min.js"></script> <script type="text/javascript" src="<%=path%>/plugins/select2/js/i18n/zh-CN.js"></script> <script type="text/javascript" src="<%=path%>/plugins/bootstrap-modal/js/bootstrap-modal.js"></script> <script type="text/javascript" src="<%=path%>/plugins/bootstrap-modal/js/bootstrap-modalmanager.js"></script> </content>
在模板中这样
<body class="mainBody"> <sitemesh:write property='body'/> <sitemesh:write property='page.reference'/> </body>
这样就可以很简单的放入到任意位置!!!
弊端
这样虽然很简单 但是也存在一些问题 开发如果需要增加新的content必须要要到母版页【对的 其实sitemesh不就像是asp.net中的母版页么】
propertyToExport.getChild(tagId).setValue(tagProcessorContext.currentBufferContents());
并且上述代码中同样存在覆盖的问题 比如多处使用了同样的tagId
sitemesh似乎没有提供直接用来拼接多个的tagRule
如果有需求将某块元素放入到末尾 可以考虑增加tagRule
在processEnd时直接将对应的元素直接append
最终可以直接输出
原文链接:/jsp/497136.html
