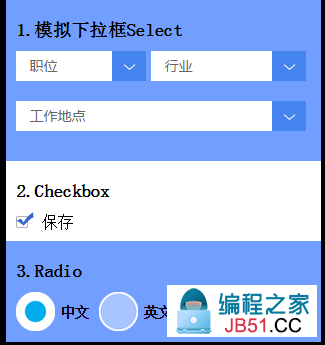
在项目中,你会发现设计稿中常常会有单选框,复选框,但都不是系统默认的样式,这就可以用jquery来模拟它们:
如图所示,实现它们所需要的代码如下:

首先需要引入的代码:
<link rel="stylesheet" href="css/reset.css" type="text/css" /> ="css/jquery.inputBox.css"="css/common.css"script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> ="js/jquery.inputBox.js">
其次html结构代码:
<!--模拟下拉框Select开始--> div class="hotdiv"> ="numberN">1.模拟下拉框Select</div="div clearfix"> name="zhiwei"="selectBox" class="zhiwei"> ="opts"> a href="javascript:;" val="职位"="selected">职位a> ="职位2">职位2> ="hangye"="行业">行业="互联网">互联网="div"="place"="place"="工作地点">工作地点="上海">上海> > > 模拟下拉框Select开始结束--> 模拟CheckBox开始开始--> ="savediv">2.CheckBox="cbt checked" name="check" type="checkBox"="1" span ="save">保存span> 模拟CheckBox开始结束--> 模拟Radio开始开始="Radiodiv clearfix">3.Radio="rbt"="radioBox"="cn"="rbt checked"><>中文="en"="rbt">英文模拟Radio开始结束-->
原文链接:/jquery/994497.html

