Jenkins thems自动生成定制主题css
Jenkins默认界面比较丑,视觉容易疲劳,这时候就需要我们更换一个主题,让我们的Jenkins美观一些.
以下是css主题的地址
http://afonsof.com/jenkins-material-theme/


此时浏览器会下载一个jenkins-materia-thems.css
配置Jenkins
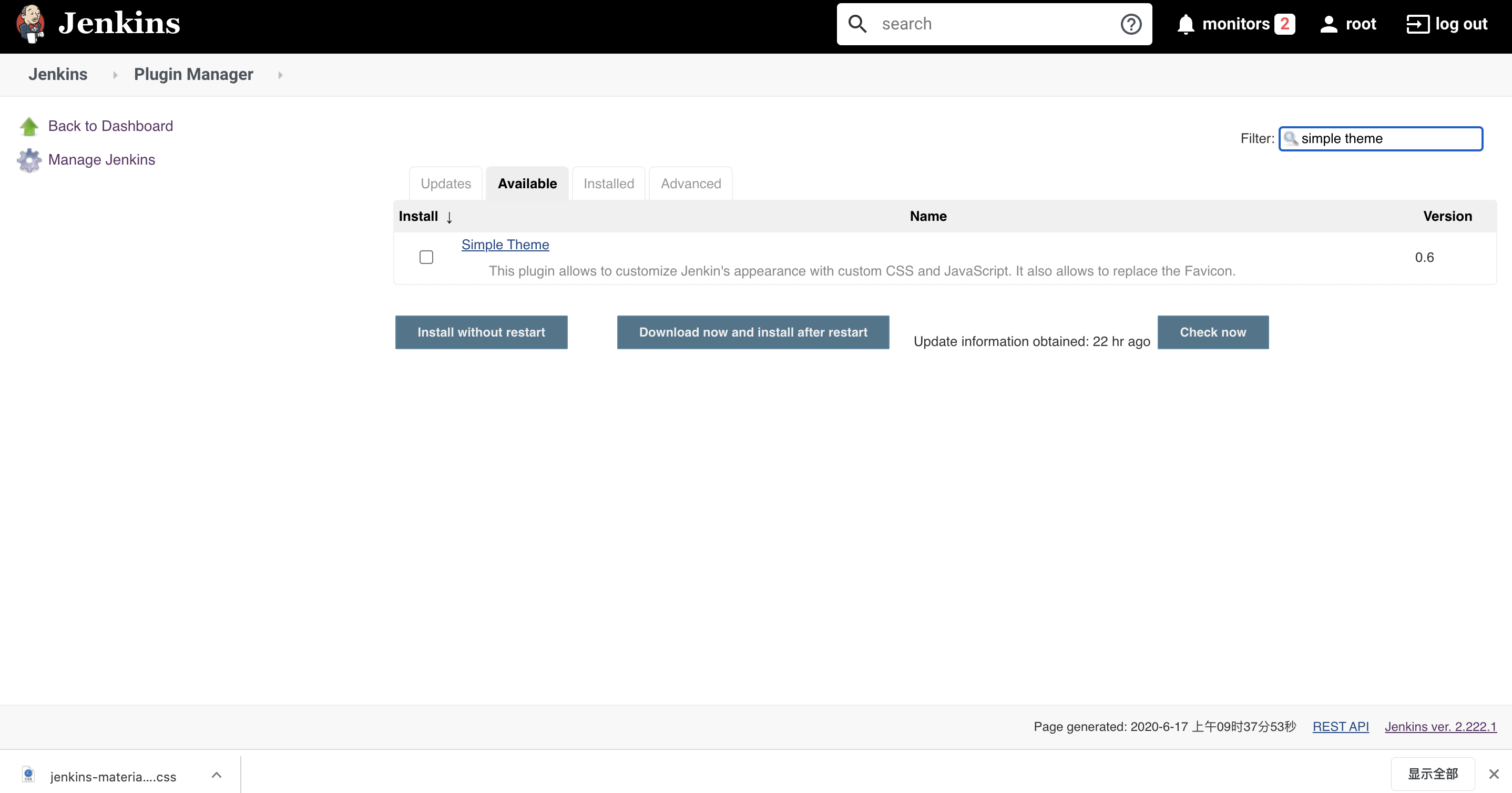
安装simple thems插件
在jenkins首页点击Manage Jenkins ----> Manage Plugins ----> Available ---- > 搜索theme插件

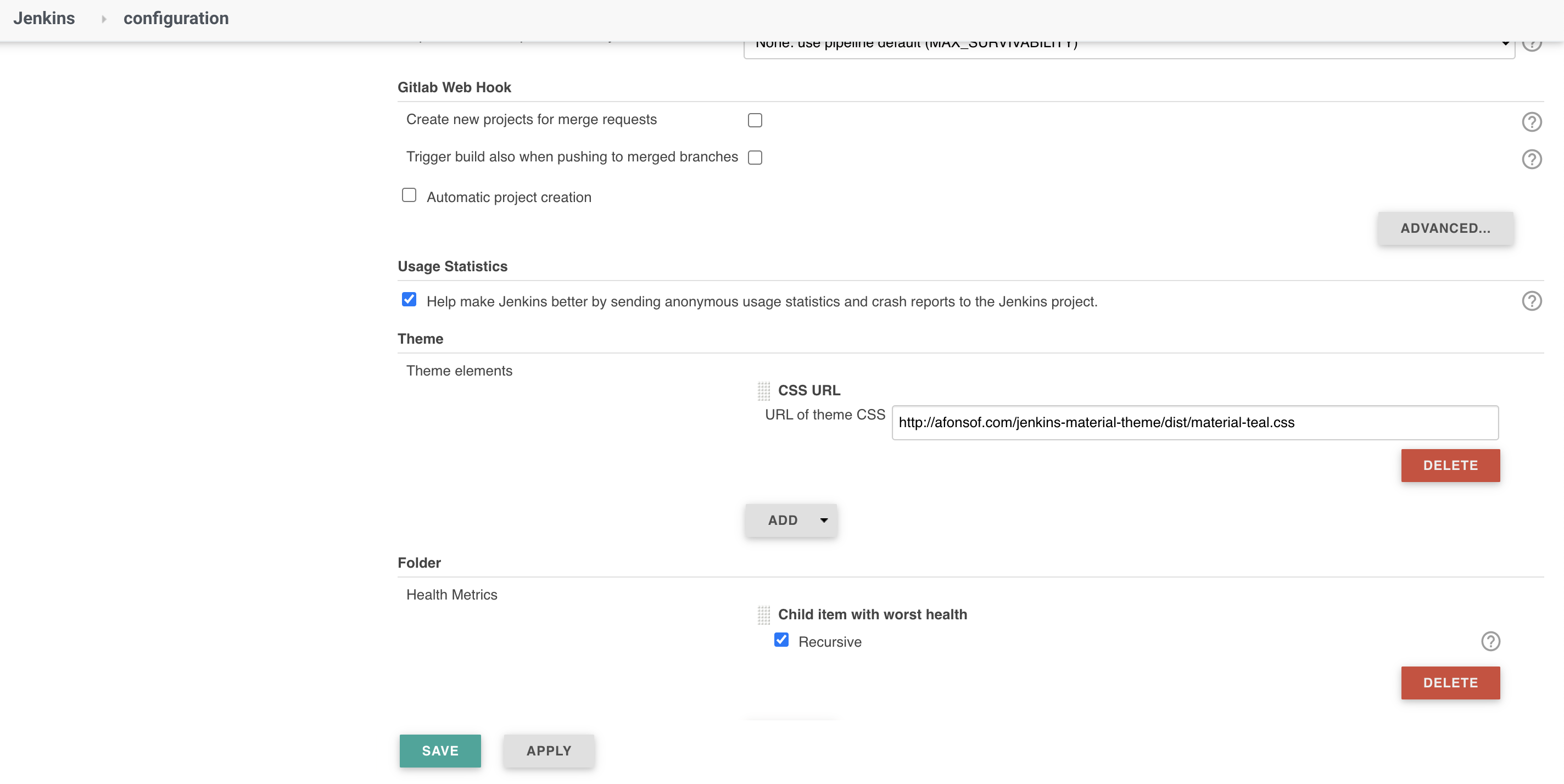
配置jenkins获取css
上传Nginx站点,然后到Jenkins的 Thems写URL,也可以写其他站点比如写
http://afonsof.com/jenkins-material-theme/dist/material-teal.css

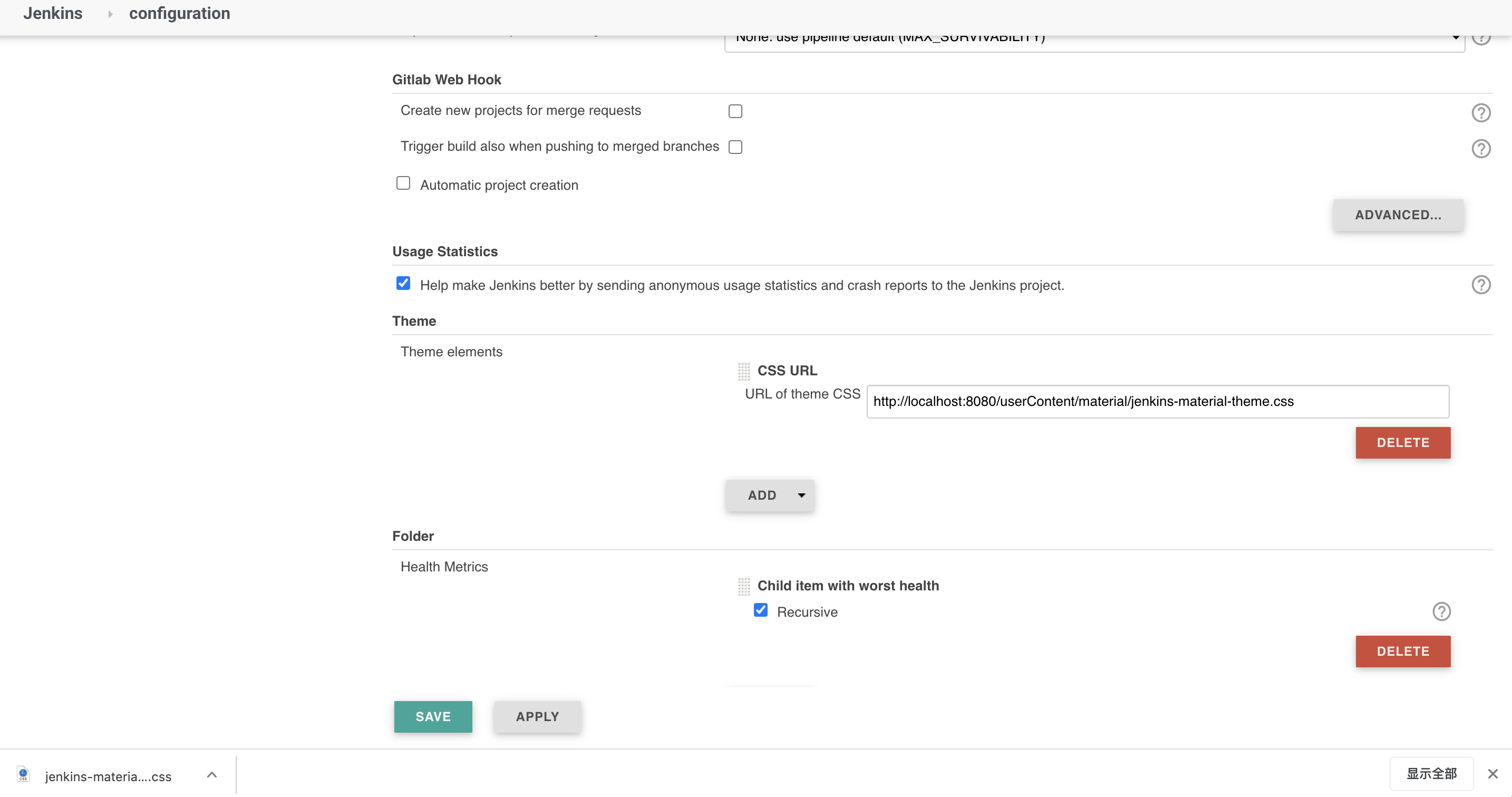
将css文件放置到${Jenkins_HOME}/userContent/material/
rz
mkdir /var/lib/jenkins/userContent/youmen
mv jenkins-material-theme.css /var/lib/jenkins/userContent/youmen/
# 然后在上面URL写上
http://IP:8080/userContent/material/jenkins-material-theme.css

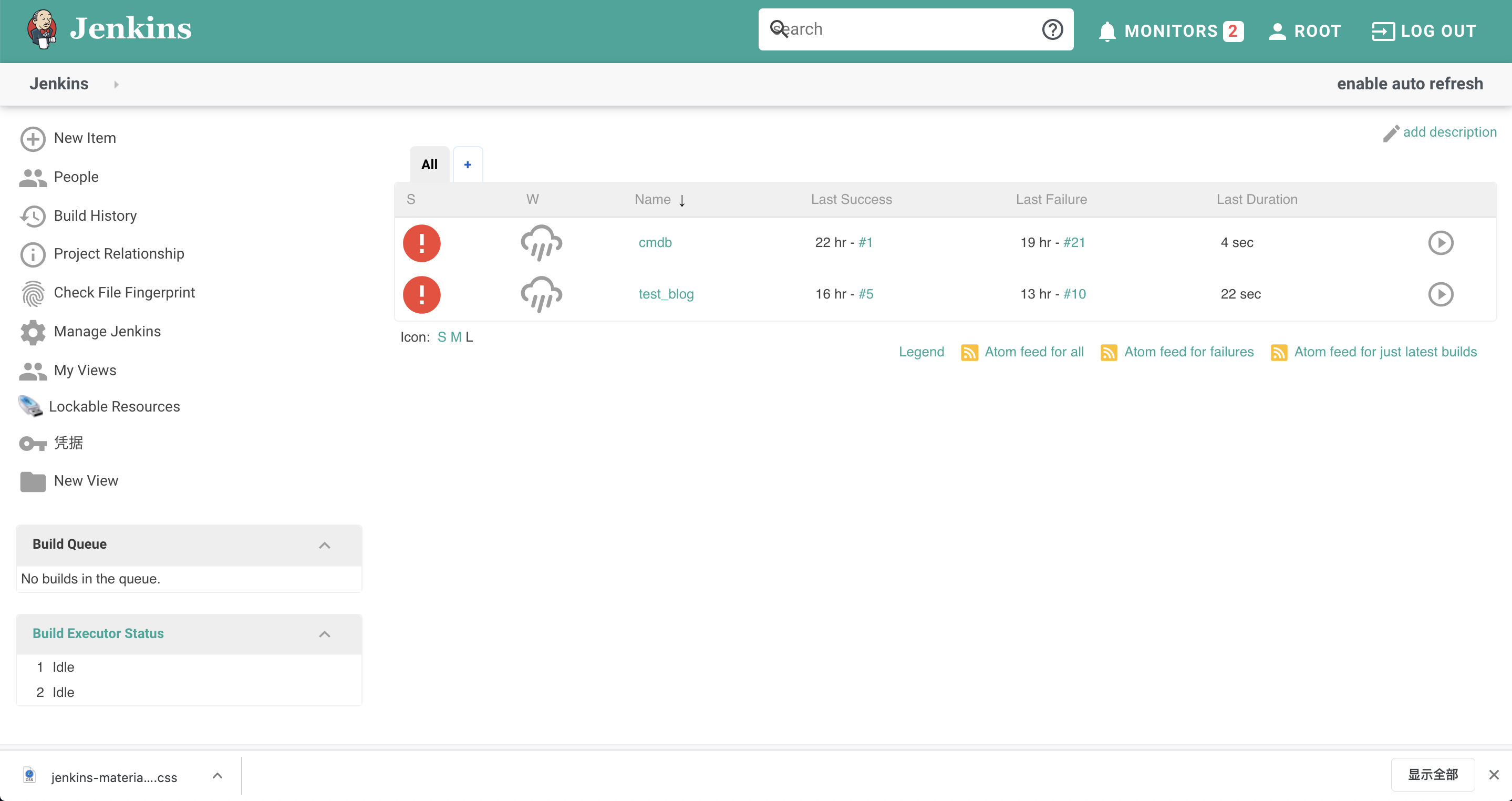
我用的是第一种,写其他网站的url,我下载css可能有问题,放网站目录,权限属主属组给最大直接访问url能出css,但就是加载不出来,但是写开源网站css url一保存就出来下面那那种效果

Jenkins输入日志设置颜色
当我们在使用Jenkins时,有时候会输出大量的日志信息,这样很不容易让我们去找到问题的所在,也不容易发现构建执行的步骤,于是我想到能不能在jenkins中改变输出Log字体的颜色,这样更加直观的让我们观察输出。于是黄天不负有心人,我终于找到了jenkins中输出日志颜色改变的插件。它能在关键时候节省我们看Log的很多时间.
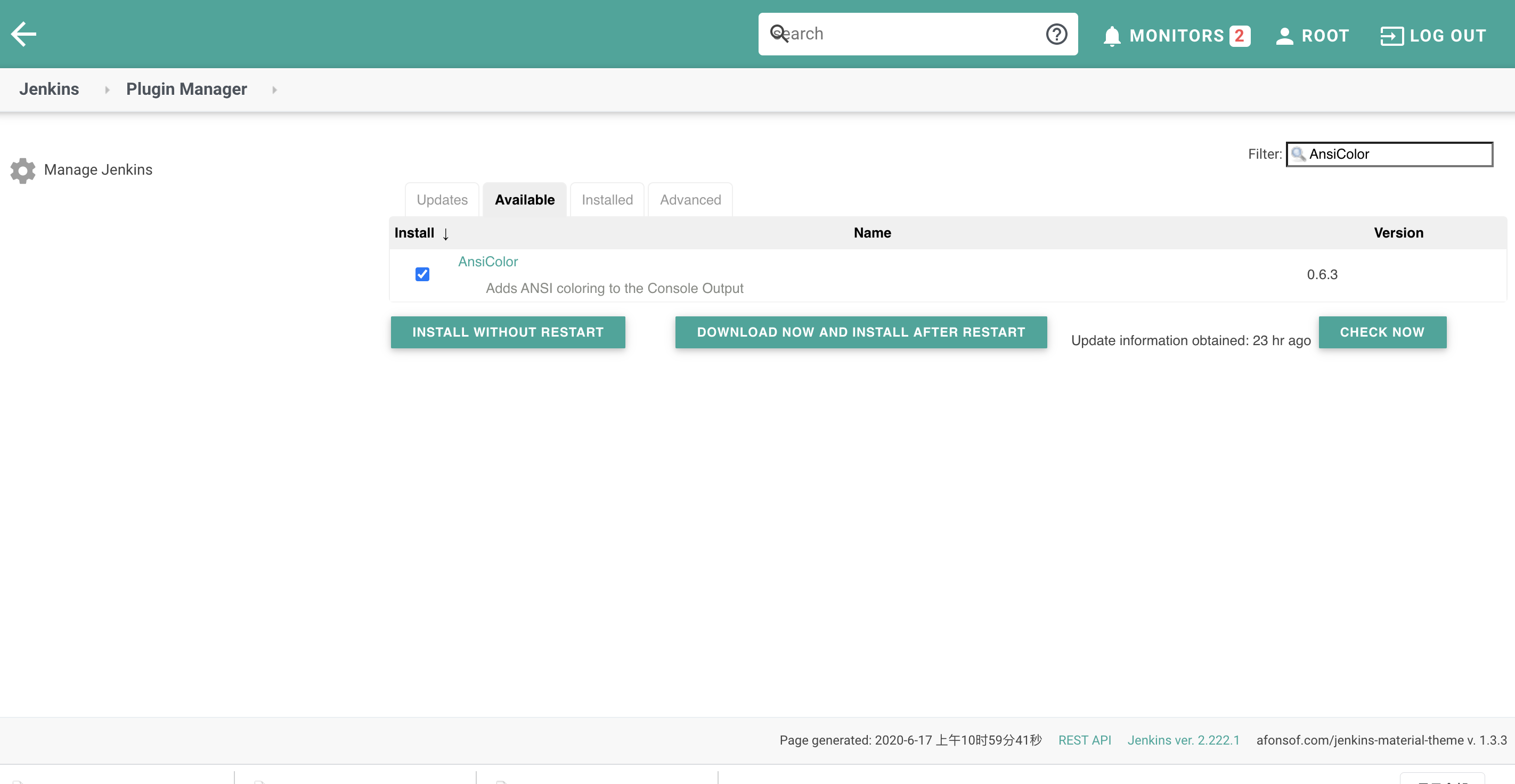
安装AnsiColor插件
在系统管理--->插件管理---->可选插件 搜索AnsiColor下载安装即可

字体颜色取值范围

表中的数值对 xterm 有效,其它的终端模拟器可能显示结果有些出入。
xterm终端模拟器在jenkins中的job中单独设置
使用 echo 示例如下:
echo -e "\033[颜色值m 文本"
# 这句代码中\033[ 作为转义序列的开始,你也可以使用 "\e[" 颜色值处设定前景色值。
# m 终止转义序列,后面紧跟着就是生效的文本。
# echo 需要 -e 来开启转义序列。可以用 printf 代替 echo。
# 具体实现
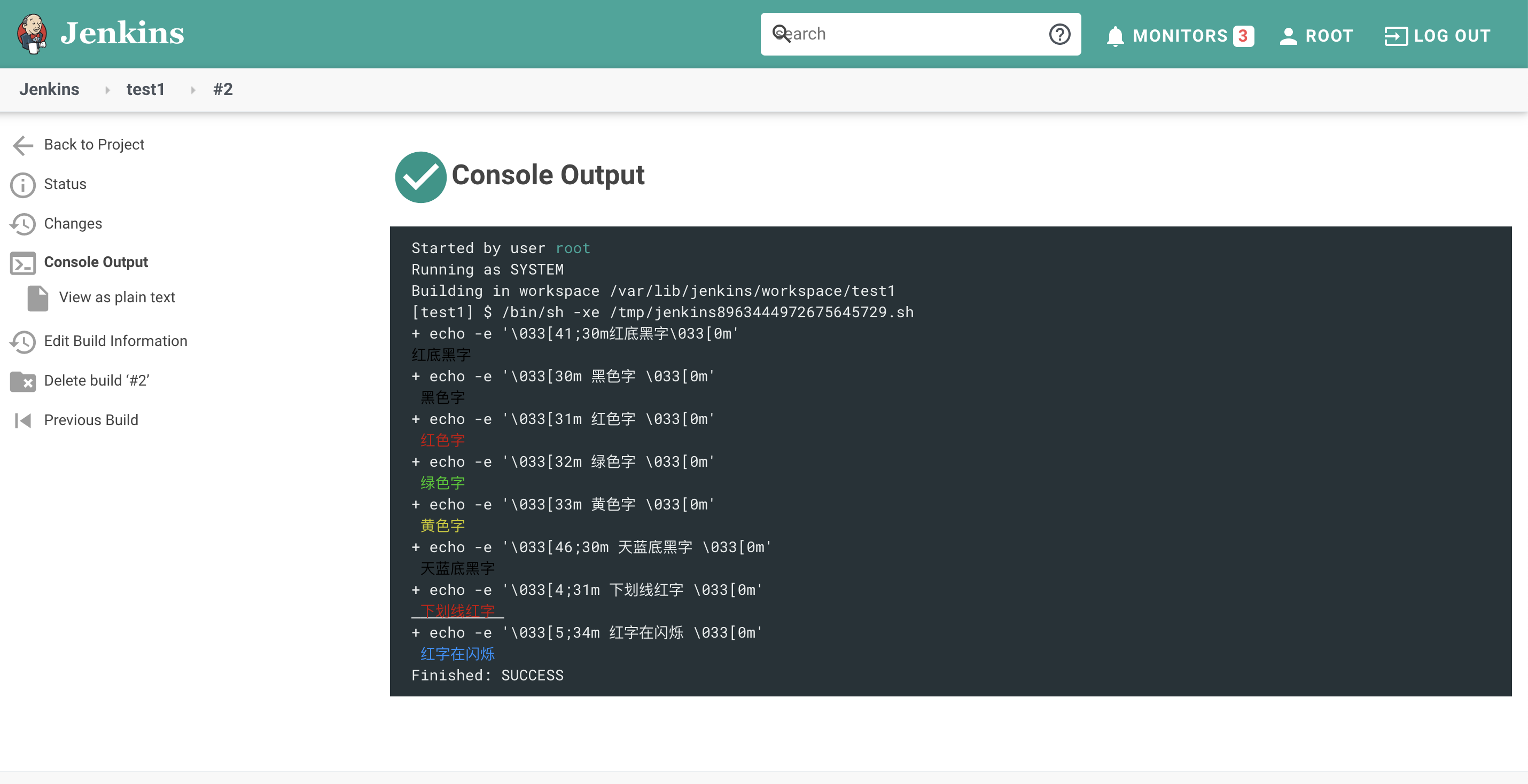
echo -e "\033[41;30m红底黑字\033[0m"
echo -e "\033[30m 黑色字 \033[0m"
echo -e "\033[31m 红色字 \033[0m"
echo -e "\033[32m 绿色字 \033[0m"
echo -e "\033[33m 黄色字 \033[0m"
echo -e "\033[46;30m 天蓝底黑字 \033[0m"
echo -e "\033[4;31m 下划线红字 \033[0m"
echo -e "\033[5;34m 红字在闪烁 \033[0m"
# 我们可以自由搭配可以输出不同颜色的字体
# 知道这些之后 我们要到jenkins中的Job配置输出字体
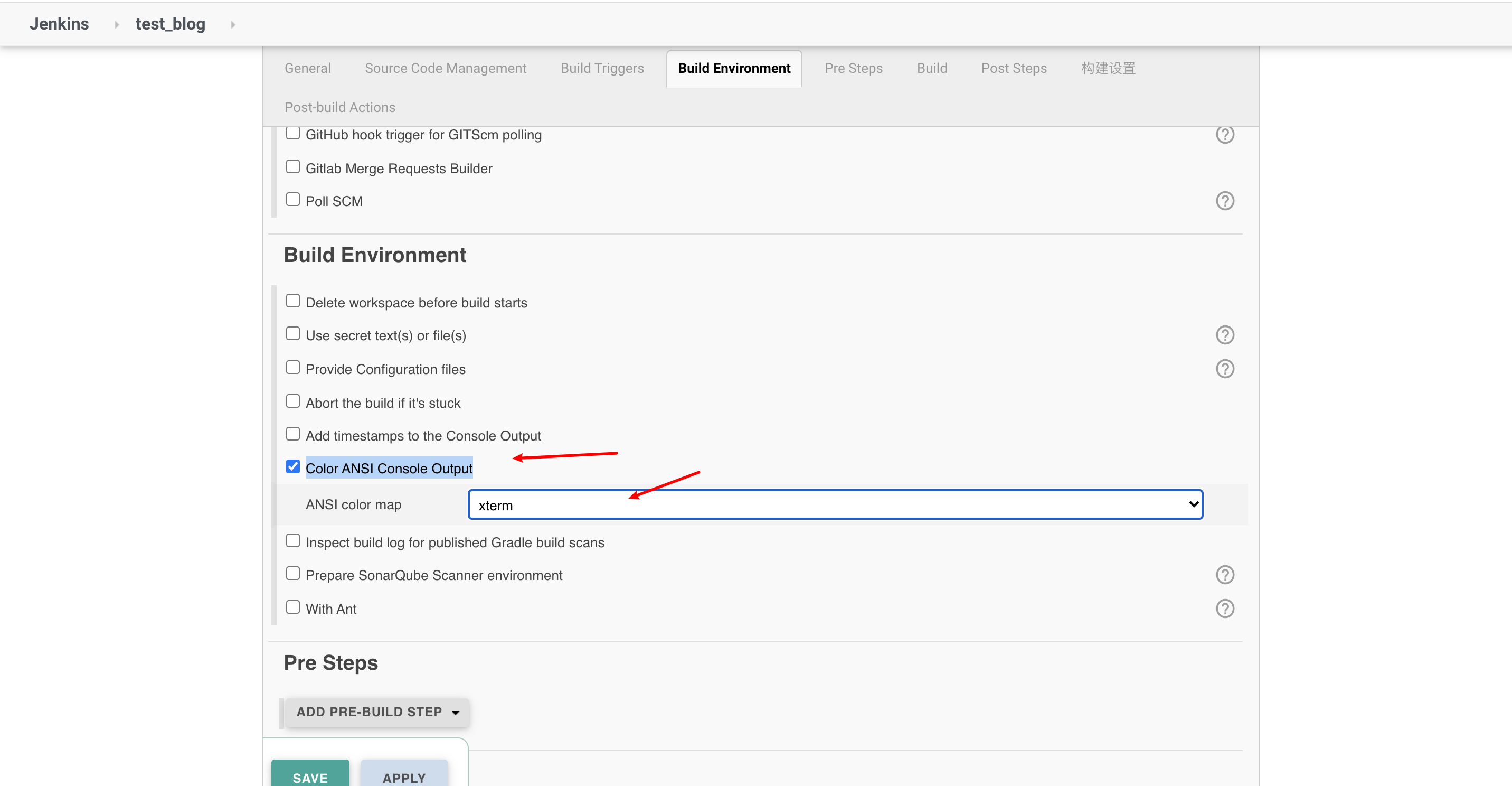
在jenkins对应的job中的构建环境我们勾选Color ANSI Console Output选项并选择xtrem模拟器,此选项只有下载并安装完AnsiColor插件才有的。