Box-shadow实现的打点效果
简介
Box-shadow理论上可以生成任意的图形效果,当然也就可以实现点点点的loading效果了。
实现原理
HTML代码,首先需要写如下HTML代码以及class类名:
订单提交中<span class="dotting"></span>
css代码
.dotting { display: inline-block; min-width: 2px; min-height: Box-shadow: 2px 0 currentColor,6px 0 currentColor,10px 0 currentColor; /* for IE9+,...,3个点 */ animation: dot 4s infinite step-start both; for IE10+,... *zoom: expression(this.innerHTML = '...'); for IE7. 若无需兼容IE7,此行删除 */ } .dotting:before { content: '...'; } for IE8. 若无需兼容IE8,此行以及下一行删除*/ .dotting::before { ''; } for IE9+ 覆盖 IE8 :root .dotting { margin-right: 8px; } @keyframes dot { 25% { Box-shadow: none; } 0个点 50% { Box-shadow: 2px 0 currentColor; } 1个点 75% { 2个点 */ } }
这里用到了currentColor这个关键字,IE9+浏览器支持,其可以让CSS生成的图形的颜色跟所处环境的color属性值一样,也就是跟文字颜色一样。
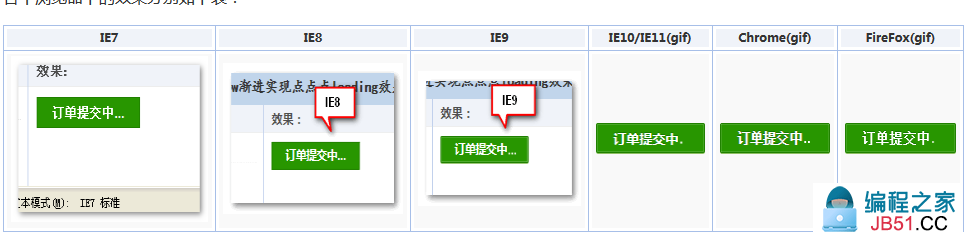
各浏览器实现的效果如图所示:

支持CSS3 animation动画的浏览器显示的就是打点动画效果;对于不支持的浏览器,IE7/IE8显示的是真实的字符...,IE9浏览器虽然也是CSS3生成,但是是静态的,没有动画效果;此乃渐进兼容。
不足之处
虽然几乎所有浏览器都有模有样,但是,从效果上讲,还是有瑕疵的,IE10+以及FireFox浏览器下的点的边缘有些虚(参见下截图),虽然CSS代码并没有设置盒阴影模糊。这种羽化现象可以让IE以及FireFox在大数值盒阴影时候效果更接近photoshop的阴影效果;但是,在小尺寸阴影时候,并不是我们想要的。

border + background实现的打点效果
实现原理
订单提交中 width: 10px; padding-right: border-left: 2px solid currentColor; border-right: background-color: currentColor; background-clip: content-Box; Box-sizing: border-Box; dot 4s infinite step-start both; IE7 IE8 ''; } margin-left: padding-left: 2px; } IE9+ 25% { border-color: transparent; background-color: transparent; } border-right-color: transparent; } transparent; } }
说明:
- 同样是4秒动画,每秒钟显示1个点;
- IE7/IE8实现原理跟上面
Box-shadow方法一致,都是内容生成,如果无需兼容IE7/IE8,可以按照第一个例子CSS代码注释说明删除一些CSS; -
currentColor关键字可以让图形字符化,必不可少; - 最大功臣是CSS3
background-clip属性,可以让IE9+浏览器下左右padding没有背景色,于是形成了等分打点效果。 -
Box-sizing是让现代浏览器和IE7/IE8占据宽度完全一样的功臣:IE7/IE8实际宽度是width+padding-right为12像素,其他现代浏览器为width+margin-left也是12像素; - 这里CSS代码主要用来展示原理,故没有显示
-webkit-animation以及@-webkit-keyframes私有前缀,实际目前还是需要的;
参考地址:再说CSS3 animation实现点点点loading动画
https://github.com/tawian/text-spinners
原文链接:/html5/994375.html

