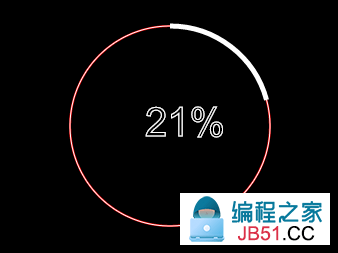
实现效果

1.首先创建HTML代码
<canvas id="canvas" width="500" height style="background:#000;"></canvas>
2.创建canvas环境
var canvas = document.getElementById('canvas'),//获取canvas元素 context = canvas.getContext('2d'),1)">获取画图环境,指明为2d centerX = canvas.width/2,//Canvas中心点x轴坐标 centerY = canvas.height/2,//Canvas中心点y轴坐标 rad = Math.PI*2/100,//将360度分成100份,那么每一份就是rad度 speed = 0.1; 加载的快慢就靠它了
3.绘制5像素宽的运动外圈
绘制5像素宽的运动外圈 function blueCircle(n){ context.save(); context.strokeStyle = "#fff"; 设置描边样式 context.lineWidth = 5; 设置线宽 context.beginPath(); 路径开始 context.arc(centerX,centerY,100,-Math.PI/2,-Math.PI/2 +n*rad,1)">false); 用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针) context.stroke(); 绘制 context.closePath(); 路径结束 context.restore(); }
4.绘制白色外圈
绘制白色外圈 whiteCircle(){ context.save(); context.beginPath(); context.lineWidth = 2; 设置线宽 context.strokeStyle = "red"; context.arc(centerX,100,Math.PI*2,1)">false); context.stroke(); context.closePath(); context.restore(); }
5.百分比文字绘制
text(n){ context.save(); save和restore可以保证样式属性只运用于该段canvas元素 context.strokeStyle = "#fff"; 设置描边样式 context.font = "40px Arial"; 设置字体大小和字体 绘制字体,并且指定位置 context.strokeText(n.toFixed(0)+"%",centerX-25,centerY+10); context.stroke(); 执行绘制 context.restore(); }
6.让它运动起来
动画循环 ( drawFrame(){ window.requestAnimationFrame(drawFrame); context.clearRect(0,0,canvas.width,canvas.height); whiteCircle(); text(speed); blueCircle(speed); if(speed > 100) speed = 0; speed += 0.1; }());
完整代码
<!DOCTYPE html> html lang="en"headMeta charset="UTF-8"title>HTML5 Canvas 圆形进度条并显示数字百分比</> style> *{margin:0;padding} bodytext-aligncenterbackground-color#000} bodyscript window.onload = function(){ var canvas = document.getElementById('canvas),//获取canvas元素 context canvas.getContext(2d获取画图环境,指明为2d centerX canvas.width/2,1)">Canvas中心点x轴坐标 centerY canvas.heightCanvas中心点y轴坐标 rad Math.PI*2100,1)">将360度分成100份,那么每一份就是rad度 speed 0.1; 加载的快慢就靠它了 绘制5像素宽的运动外圈 blueCircle(n){ context.save(); context.strokeStyle "#fff设置描边样式 context.lineWidth 5设置线宽 context.beginPath(); 路径开始 context.arc(centerX,1)">100-Math.PI2 +nrad,1)">false); 用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针) context.stroke(); 绘制 context.closePath(); 路径结束 context.restore(); } 绘制白色外圈 whiteCircle(){ context.save(); context.beginPath(); context.lineWidth context.strokeStyle red); context.stroke(); context.closePath(); context.restore(); } 百分比文字绘制 text(n){ context.save(); save和restore可以保证样式属性只运用于该段canvas元素 context.font 40px Arial设置字体大小和字体 绘制字体,并且指定位置 context.strokeText(n.toFixed()%2510); context.stroke(); 执行绘制 context.restore(); } 动画循环 ( drawFrame(){ window.requestAnimationFrame(drawFrame); context.clearRect(if(speed > ) speed ; speed += ; }()); } html>
原文链接:/html5/994374.html

