登录界面如果要实现响应式,需要注意宽度的设置和media query的使用
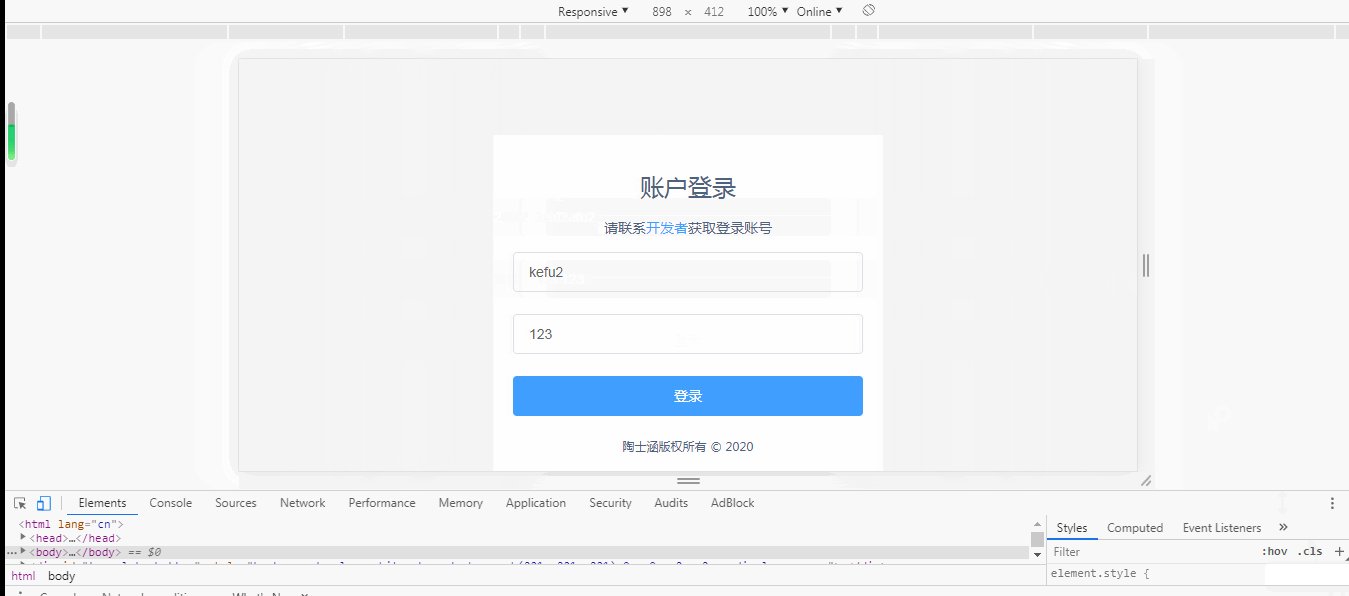
宽度一般都是按百分比设置,当页面中百分比也满足不了的时候,可以使用media query区分出当前屏幕的宽度
根据不同的屏幕宽度设置不同的css
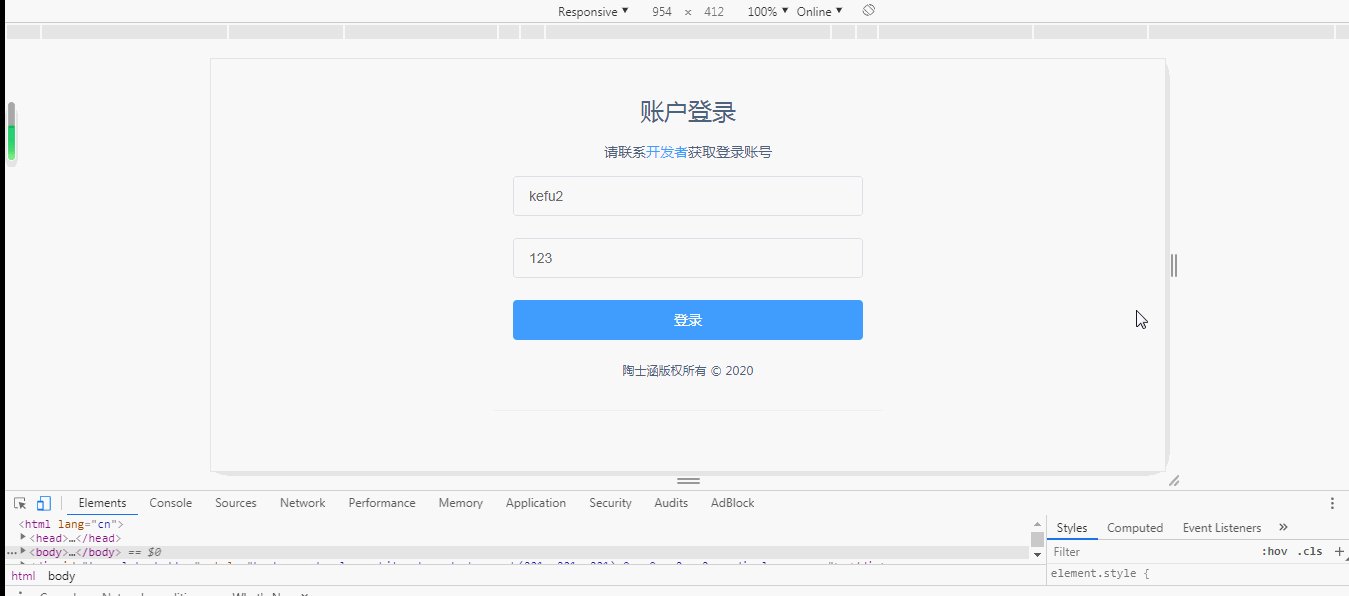
例如下面gofly的这个登录页,访问地址 : https://gofly.sopans.com/login

样式部分 :
正常按照pc的样式进行开发 ,然后再增加
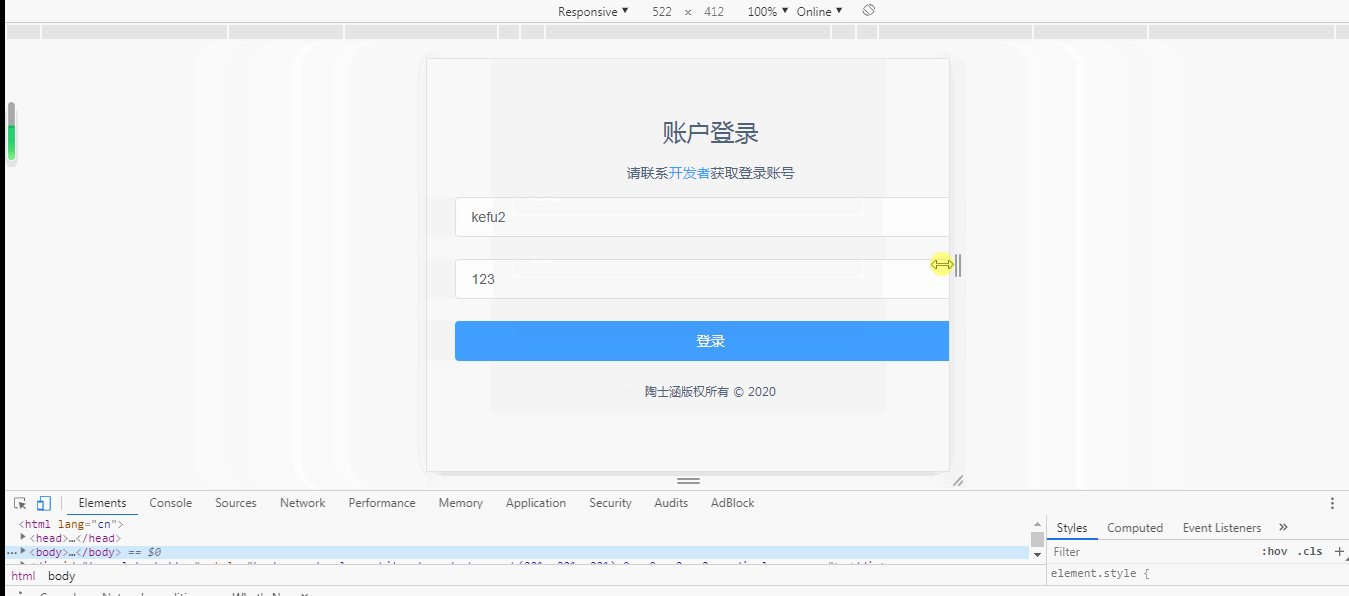
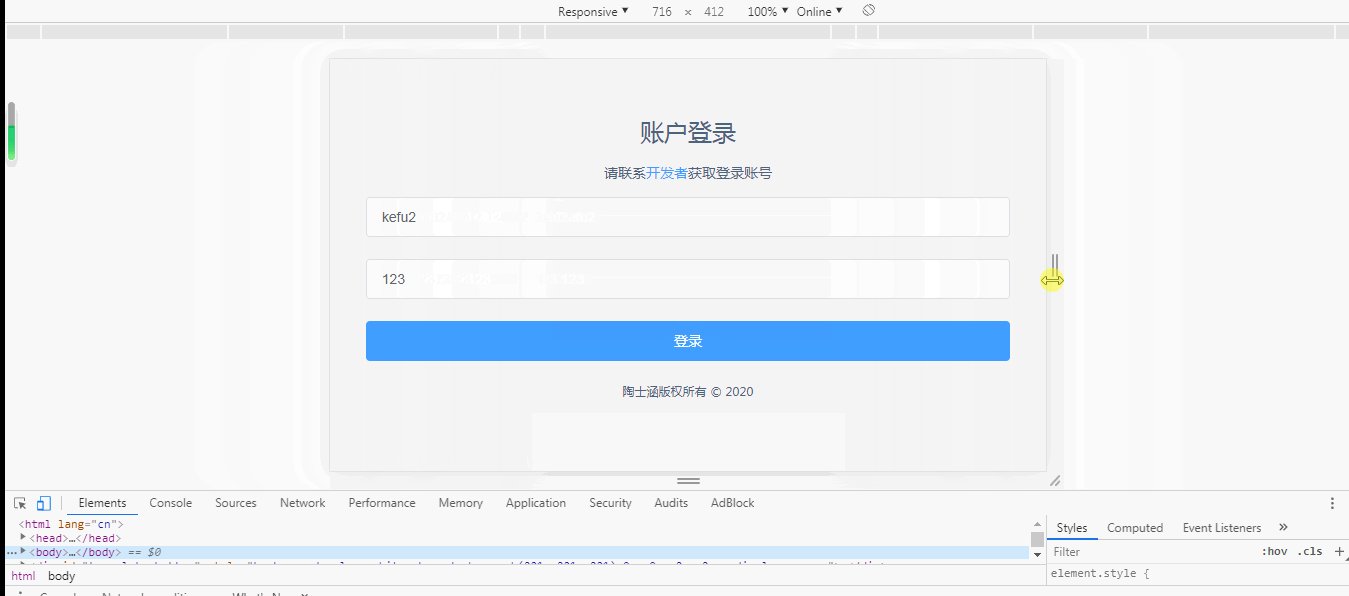
@media (max-width: 768px) {}
在低于768px宽度的屏幕中,单独设置样式
<style> body { background-color: #f5f5f5; margin: 0; padding: ; } .signin { width: 350px; padding: 20px; margin:100px auto; background: #fff; -webkit-Box-shadow: 0 1px 2px 0 rgba(101,129,1)">156,.08); Box-shadow: ); } .signin h1,.signin h2,.signin .copyright{ font-weight: normal; color: #4d627b; text-align: center; } .signin .loginTitle{ font-size: 24px; } .signin .loginDesc{ font-size: 14px; margin-bottom: 15px; } .signin .loginDesc a{ color: #409EFF; text-decoration: none; } .signin .copyright{ font-size: 12px; } @media (max-width: 768px) { .signin{ width: 90%; margin:40px auto; background-color: #f5f5f5; Box-shadow:none; } } </style>
html部分,可以忽略掉vue elementui的标签:
<body> <div id="app" class=signin"> <template> <h1 loginTitle">账户登录</h1> <h2 loginDesc">请联系<a href=/chatIndex?kefu_id=kefu2">开发者</a>获取登录账号</h2> <el-form :model=kefuForm" :rules=rulesref="> <el-form-item prop=username"> <el-input v-model=kefuForm.username" placeholder=用户名"></el-input> </el-form-item> <el-form-item prop=passwordkefuForm.password密码"></el-input> </el-form-item> <el-form-item> <el-button style=width: 100%" :loading=loading" type=primary" @click=kefuLogin('kefuForm')">登录</el-button> </el-form-item> </el-form> <p copyright">陶士涵版权所有 © 2020 </p> </template> </div> </body>
原文链接:/html/996894.html

