@H_
301_0@

@H_301_0@注意:无特殊说明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
@H_
301_0@Form、FormField、TextFormField是表单相关控件,类似于H5中form。
@H_
301_0@FormField是一个表单控件,此控件包含表单的状态,方便更新UI,通常情况下,我们不会直接使用FormField,而是使用TextFormField。
TextFormField
@H_
301_0@TextFormField继承自FormField,是一个输入框表单,因此TextFormField中有很多关于TextField的
属性,TextFormField的基本
用法:
TextFormField(
onSaved: (value){
print('$value');
},autovalidate: false,validator: (String value){
return value.length>=6?null:'账号最少6个字符';
},)
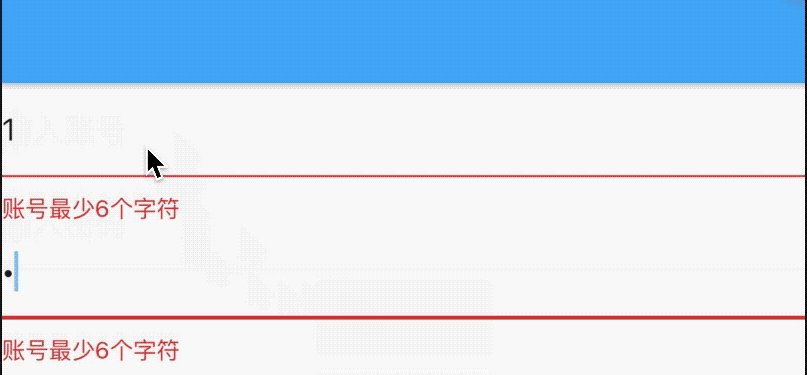
@H_
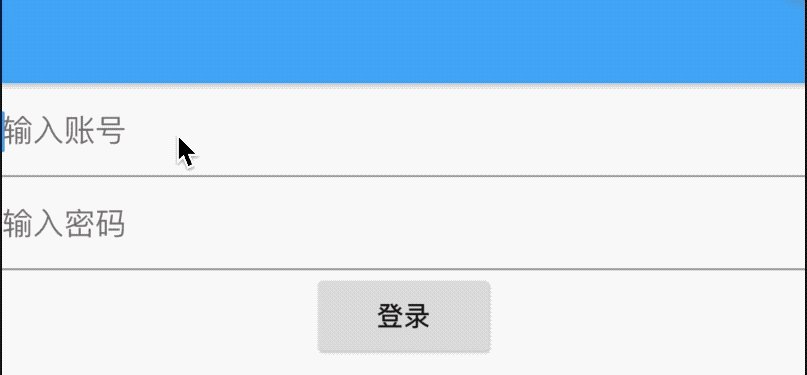
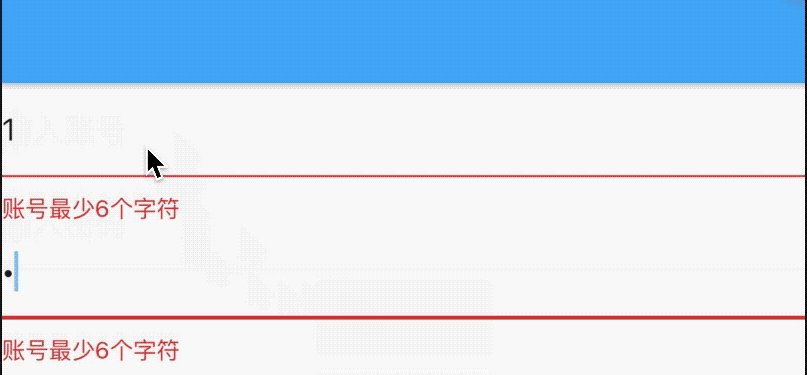
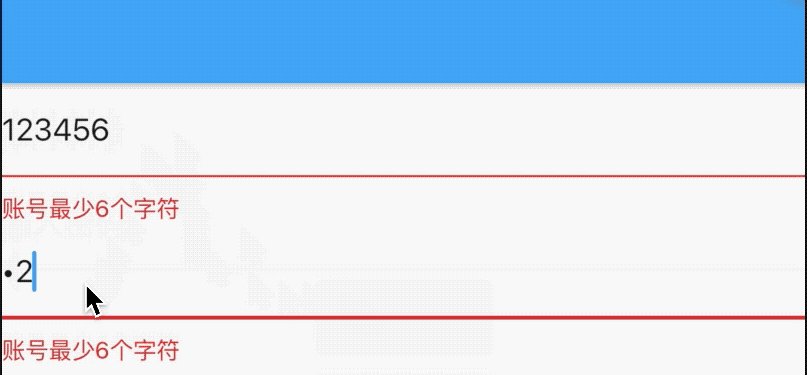
301_0@TextFormField
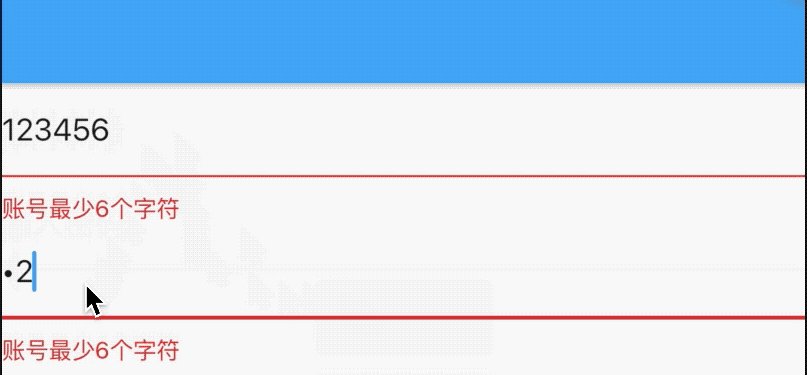
效果如下:
@H_
301_0@

@H_
301_0@
onSaved是一个可选参数,当Form
调用FormState.save时才会回调此
方法。
@H_
301_0@
autovalidate参数为是否
自动验证,设置为true时,TextField发生变化就会
调用validator,设置false时,FormFieldState.validate
调用时才会回调validator,如果Form的
autovalidate设置为true,TextFormField忽略此参数。
@H_
301_0@
validator验证
函数,输入的值不匹配的时候返回的字符串
显示在TextField的errorText
属性位置,返回null,表示没有
错误。
@H_
301_0@Form组件是一个容器类控件,可以包含多个FormField表单控件,这样的好处是
统一管理。
@H_
301_0@在使用Form的时候需要设置其key,通过key
获取当前的FormState,然后可以
调用FormState的
save、
validate、
reset等
方法,一般通过如下
方法设置:
final _formKey = GlobalKey<FormState>();
Form(
key: _formKey,...
)
@H_
301_0@
获取FormState并
调用相关
方法:
var _state = _formKey.currentState;
if(_state.validate()){
_state.save();
}
@H_
301_0@
validate方法为验证表单数据的合法性,此
方法会
调用每一个FormField的
validator回调,此回调需要字符串表示数据验证不通过,将会在改表单下
显示返回的字符串,具体可查看下TextFormField介绍。
@H_
301_0@
save方法回调每一个FormField的save
方法,通常情况下保存表单数据。
@H_
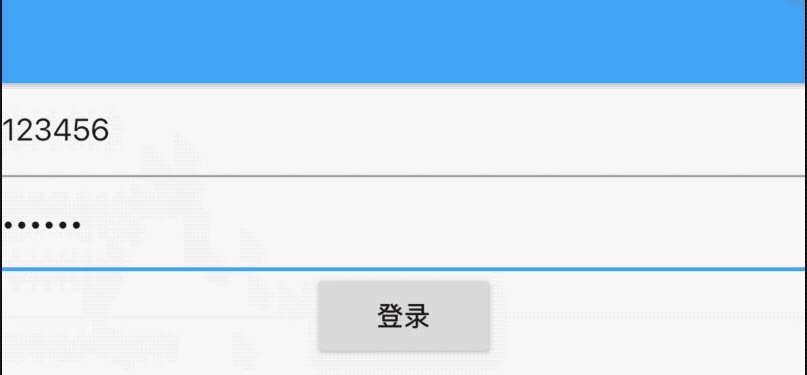
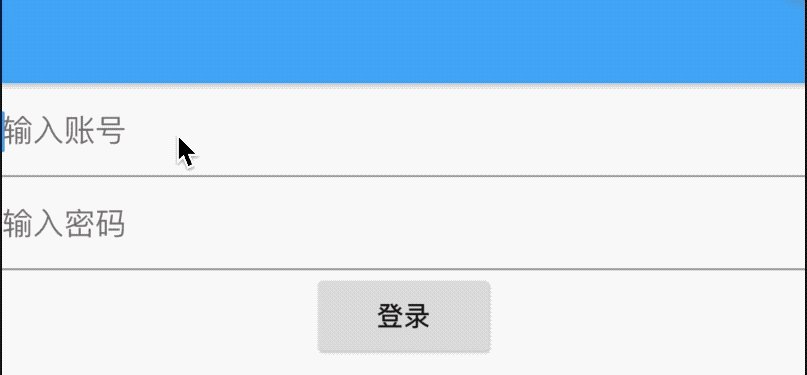
301_0@用Form写一个简单的
登录功能,
代码如下:
var _account = '';
var _pwd = '';
final _formKey = GlobalKey<FormState>();
Form(
key: _formKey,child: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(hintText: '输入账号'),onSaved: (value) {
_name = value;
},validator: (String value) {
return value.length >= 6 ? null : '账号最少6个字符';
},),TextFormField(
decoration: InputDecoration(hintText: '输入密码'),obscureText: true,onSaved: (value) {
_pwd = value;
},RaisedButton(
child: Text('登录'),onPressed: () {
var _state = Form.of(context);
if(_state.validate()){
_state.save();
login(_name,_pwd);
}
},)
],)
@H_
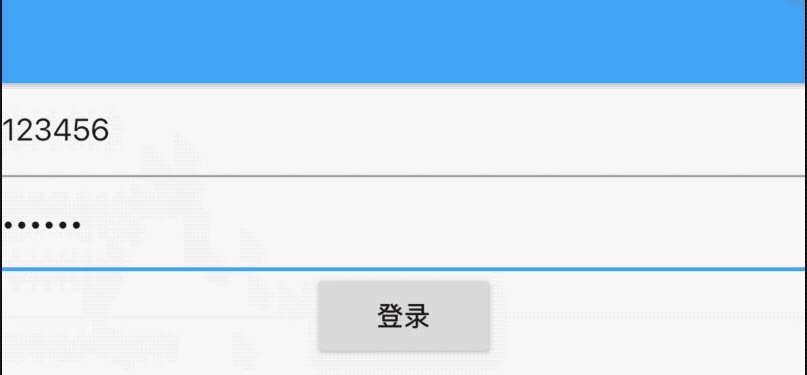
301_0@

@H_
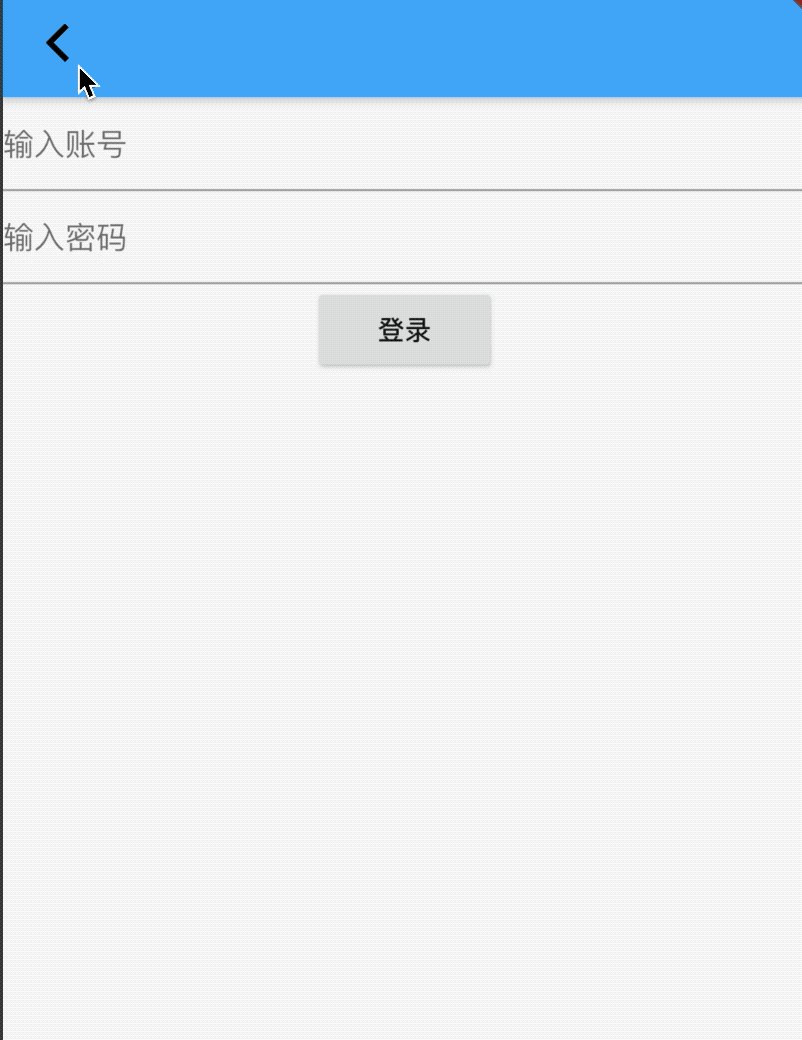
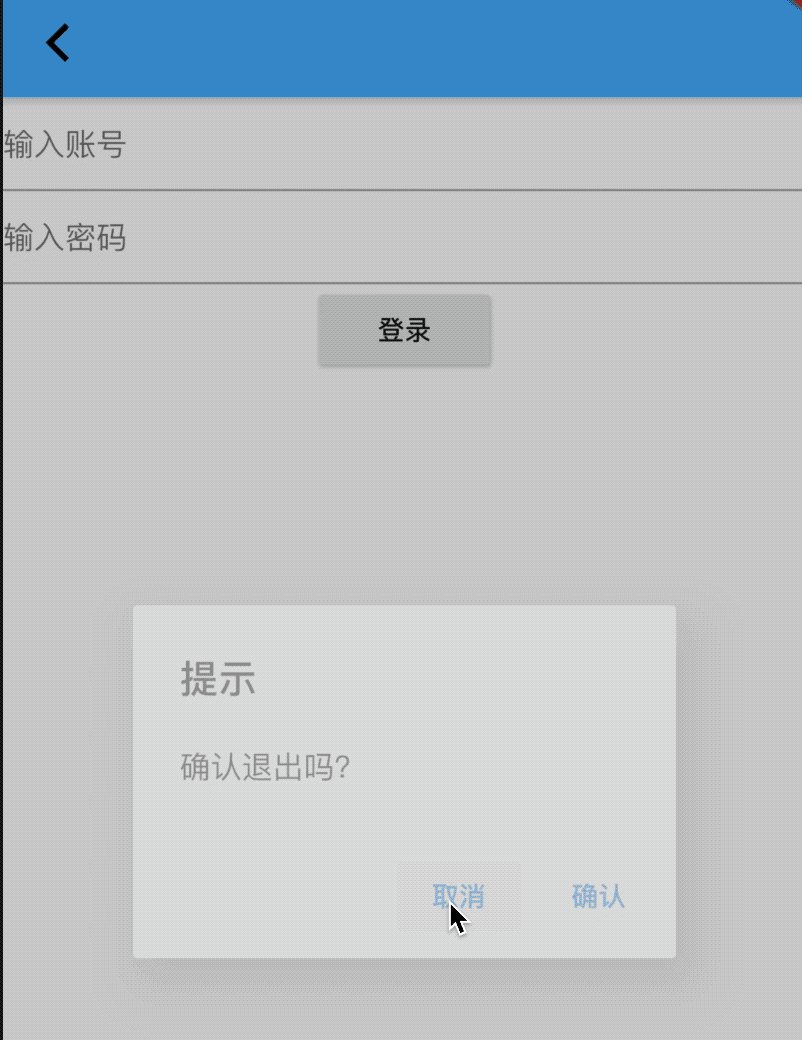
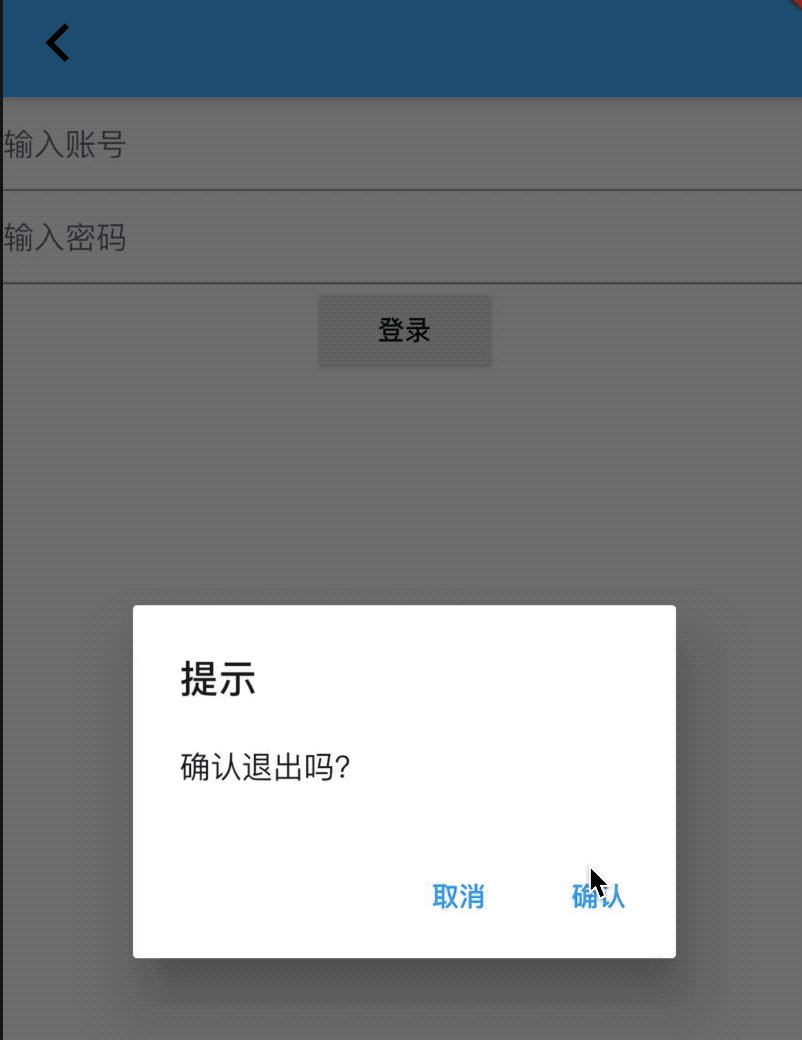
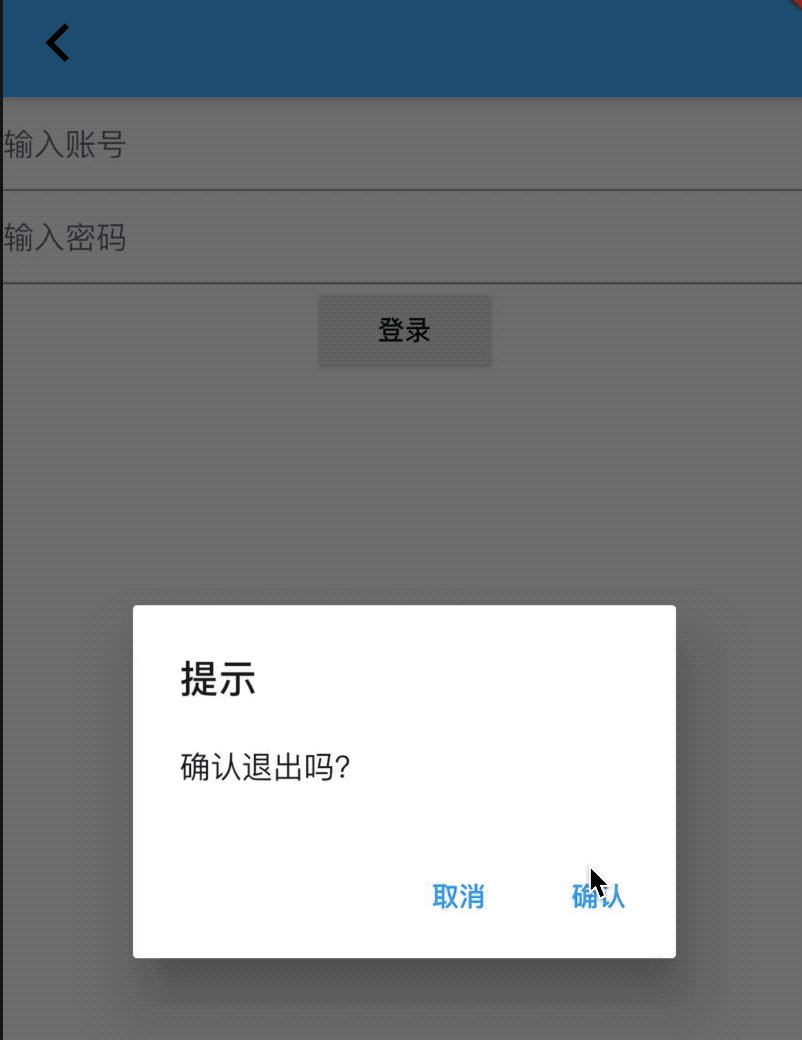
301_0@我们希望
用户在输入表单时点击返回按钮
提示用户"确认
退出吗?",
用法如下:
Form(
key: _formKey,onWillPop: () async {
return await showDialog<bool>(
context: context,builder: (BuildContext context) {
return AlertDialog(
title: Text('提示'),content: Text('确认退出吗?'),actions: <Widget>[
FlatButton(
child: Text('取消'),onPressed: () {
Navigator.of(context).pop(false);
},FlatButton(
child: Text('确认'),onPressed: () {
Navigator.of(context).pop(true);
},],);
});
},...
)
@H_
301_0@
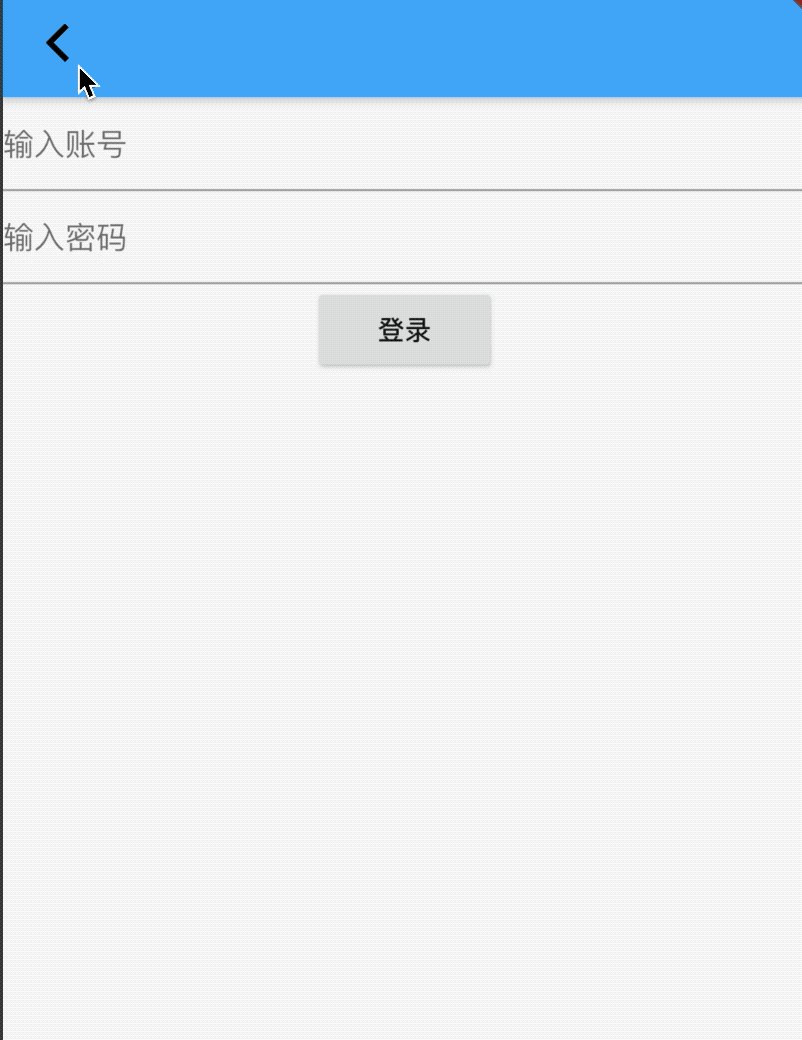
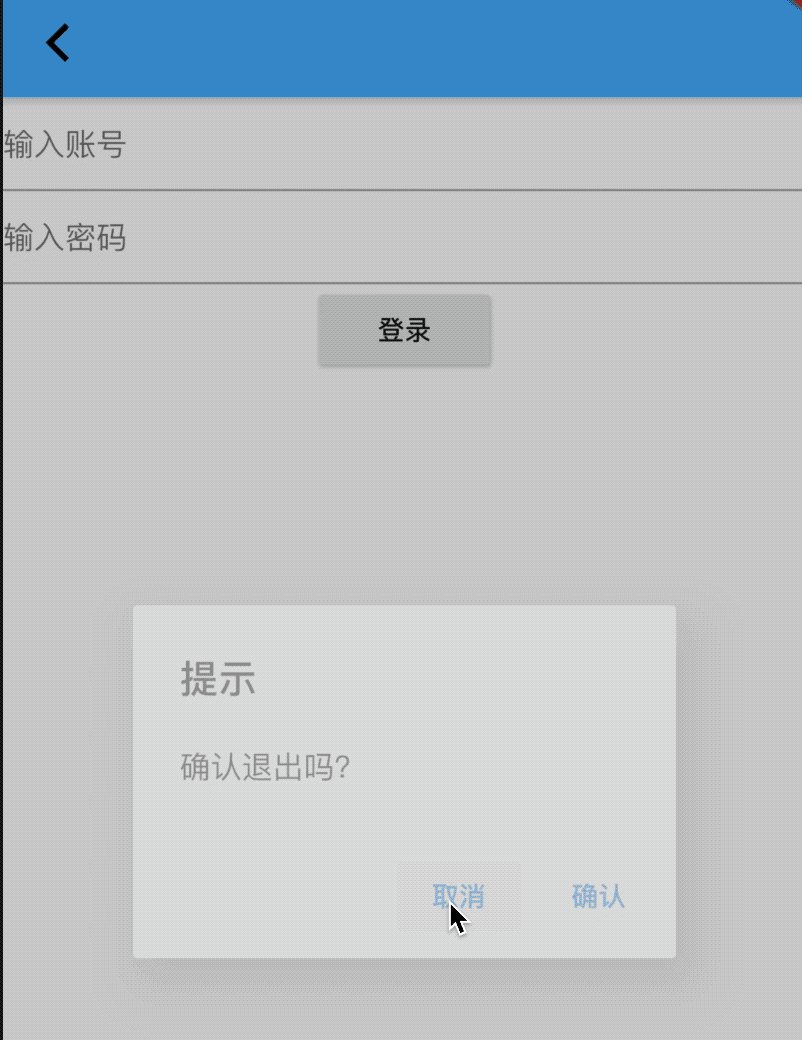
效果如下:
@H_
301_0@

@H_
301_0@
onWillPop回调决定
Form所在的路由是否可以直接返回,该回调需要返回
Future<bool>,返回
false表示当前路由不会返回;为
true,则会返回到上一个路由。此
属性通常用于
拦截返回按钮。
@H_
301_0@
onChanged:当子表单控件发生变化时回调。
@H_
301_0@欢迎加入Flutter的微信交流群(
mqd_zzy),一起学习,一起进步,生活不止眼前的苟且,还有诗和《远方》。
@H_
301_0@当然我也非常希望您关注我个人的公众号,里面有各种福利等着大家哦。
@H_
301_0@

原文链接:/flutter/883792.html