最近过年在家有点懈怠,但是自己也不断在学习新的前端技术,在家琢磨了express.js的web框架。
框架的作用就是提高开发效率,快速产出结果。即使不使用框架,我们也会在开发过程中逐渐形成构成框架。
大多数的node.js项目中都会用到express.js
目录:
一、什么是express.js框架
二、express.js是怎么工作的
三、expres.js的安装
四、express.js的脚手架
五、express.js的helloworld基本应用
一、什么是express.js框架?
Express.js框架是基于node.js的http模块和connect组件的web框架。Connect组件就是中间件,以约定大于配置原则作为开发理念。
如果使用核心的node.js模块来开发web应用,会发现很多的代码冗余,例如:
1、解析http请求消息
2、解析cookie
3、管理session
4、根据http请求的方法类型和url路径做路由解析
REST API服务包含两种路由方式,1、基于http请求类型;2、基于URL
开发人员不得不做很多繁琐的工作,需要做http请求方式,url路由解析,分析请求,响应数据等等。
Express.js很好的解决这些繁琐的工作,express.js框架提供了一个类似MVC的架构,,web应用提供了一个良好的结构(MVC)(模型,视图,路由)。
二、express.js是如何工作的?
Express.js是单入口的主文件启动。我们在node命令中启动这个文件。
这个文件中,以下事情:
1、引入第三方模块,比如控制器,公共模块,辅助模块和模型。
2、配置express.js,例如模板引擎
4、定义中间件
5、定义路由
6、启动应用
7、模块化输出应用
三、express.js的安装
Express包有两种形式:
1、express-generator:一个提供在命令行中快速搭建全局NPM包
2、express:一个在Node.js应用中的node_modules文件夹里的本地模块包
1、express.js生成器
以全局形式安装express.js生成器,命令行输入
2、本地expres.js
通过在命令行输入
mkdir 文件夹名
新建一个文件夹,这个文件夹名就是项目文件夹。
cd 文件夹名
打开该文件夹名。通过在命令行输入
npm init
创建package.json
最后通过npm安装模块,在命令行输入
npm install –save
四、express.js脚手架
具有基本的结构后,通过稳定的脚手架快速启动是非常有必要的,这就是为啥有那么多的不同类型的脚手架。
五、helloworld的web应用
不使用生成器,高级模块,中间件来搭建express.js的应用。
步骤:
1、创建文件夹
2、npm初始化和配置packag.json
3、依赖声明
4、app.js文件
5、结合jade
6、运行应用
1、创建文件夹
node_modules文件夹:express.js和第三方模块的依赖都在这个目录下

2、npm初始化和package.json
我们不用express.js生成器,手动创建一个express.js应用,npm是什么,npm是node.js 的包管理器,创建package.json文件是必须的。
(1)可以使用在命令行输入
npm init
(2)也可以创建package.json文件的方式,写入或者复制粘贴package.json并运行。
{
"name": "express",
"version": "1.0.0",
"description": ""
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"dependencies":{
"express":"4.1.2",
"jade":"1.3.1",
"mongoskin":"1.4.1",
"stylus":"0.44.0"
},
"author": "",
"license": "ISC"
}
3、index.js文件
var express = require('express');
var http = require('http');
var path = require('path');
var app = express();
app.set('port',process.env.PORT || 3001);
app.set('views',path.join(__dirname,'views'));
app.set('view engine','jade');
app.all('*',function(req,res) {
res.render('index',{msg: 'Welcome to my coding life!\n欢迎来到coding世界'})
})
http.createServer(app).listen(app.get('port'),function(){
console.log('Express server listening on port ' + app.get('port'));
});
4、jade模板

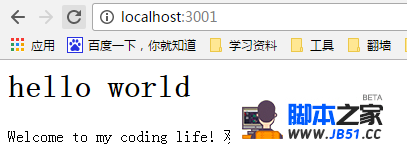
5、运行
在命令行输入
node index
效果图,如下图所示

原文链接:/express/238709.html

