数组的解构赋值
const arr=[1,2,3,4];
let [a,b,c,d]=arr;

更复杂的匹配规则:
const arr=[1,[3,4],[5,6,7]]; let [,b]=arr; let [,d]=
扩展运算符:
...
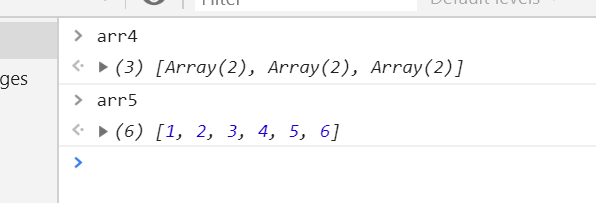
let arr1=[1,2]; let arr2=[3,1)">]; let arr3=[5,6]; let arr4=[arr1,arr2,arr3];//三个数组 let arr5=[...arr1,...arr2,...arr3];合并数组的值
数组的解构赋值与扩展运算符结合
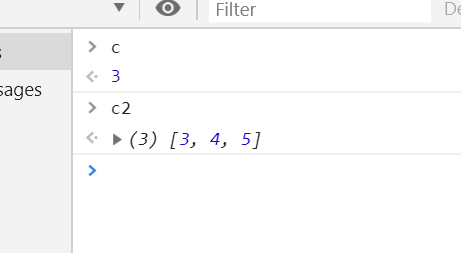
const arr=[1,4,5arr; let[a2,b2,...c2]=arr;取到剩下的所有值
默认值
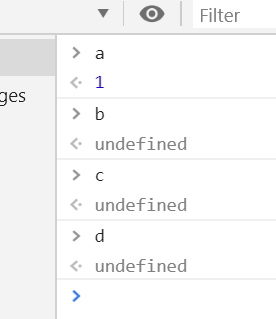
没有匹配到的值默认为undefined
const arr=[1,undefined,undefined]; let [a,d]=arr;
如果是undefined,可以在解构赋值时单独再赋值(必须是undefined)
const arr=[1,null
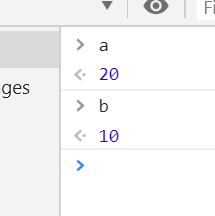
交换变量
let a=10,b=20; [a,b]=[b,a];交换数据
接收多个 函数返回值:
function getInfo(id){ ajax... return [ "success""请求成功" ]; } const [status,info,res]=getInfo(123);
原文链接:/es6/881084.html