项目创建完成,启动正常,接下来就是项目打包了。将测试Demo打包成exe桌面应用,点击exe文件,运行项目。
书接上文,创建项目有三种方式 Git拷贝、直接创建;通过electron社群提供的命令行工具(CLI) electron-forge 创建项目,看起来对应的项目打包方式也应该有三种才对,但其实细看第一种方式和第三种项目创建方式是一样的,所以它们的项目打包方式也是一样的。
打包 electron 项目webpack工具有 electron-packager 和 electron-builder 两种,下面先从 electron-packager 开始,一个个来。
第一步:全局安装 electron-packager,便于系统通用
npm install -g electron-packager 或 cnpm install -g electron-packager

第二步:打包 electron 项目
(1)、Git拷贝 对应打包、直接创建项目 对应打包。
a:通过命令行(CMD)进入需要打包的项目(测试项目electron-quick-start 或 electronSelfBuilt) 项目文件夹 或代码编辑工具(vscode、webstorm)等直接打开项目。
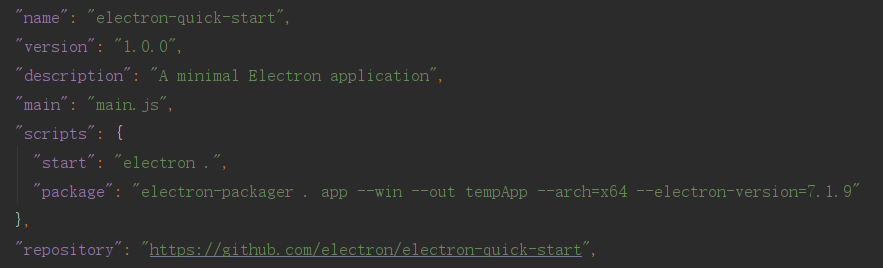
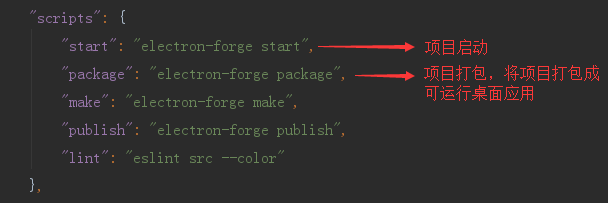
b:打开 package.json 文件,找到 "scripts" 项,查看 "scripts" 项内是否有 项目打包 相关参数配置,即“package”参数。(注:electron-quick-start 从库上拉下来,"scripts" 项内没有“package”参数)
@H_404_45@

图1:无打包相关参数, “package” 不存在 图2:有打包相关参数, “package” 存在
b1:如果 有 package参数,如上图2所示,则继续执行下面c步骤,进行项目打包。
b2:如果 没有 package参数,如上图1所示,那么也有三种打包方式。
b21:直接输入命令 electron-packager . (注意后面这个点,在这必须要有,这个 . 在这表示源文件所在路劲。如果源文件和 package.json 文件不在同一级目录下,则应将 . 换成对应的源文件目录),进行打包。
electron-packager . 或 electron-packager ./xxxxxx
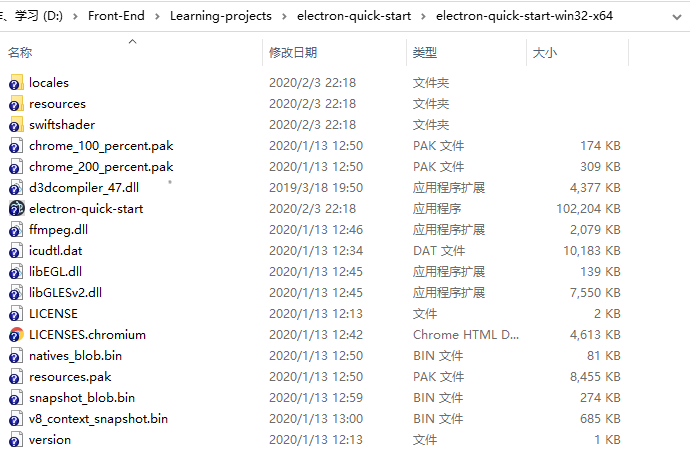
打包完成后,在当前目录下会自动生成了一个新的文件夹 electron-quick-start-win32-x64,点开新文件夹 electron-quick-start-win32-x64 里面有一堆文件,如下图所示:


b22:在 electron-packager 命令后配置打包参数(这个其实就是b21 中 electron-packager 命令的具体改良版)
命令格式:electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]
参数说明:
sourcedir:项目源文件所在路径(唯一的必填参数,b21中的 . 就是源文件路劲)
appname:打包完成后项目名称(非必填参数。不填的情况下,项目打包完成后会自动以 package.json 文件中的 productName 或 name 属性 命名)
platform:需要构建那种平台的应用(all,或下面的一种或几种:darwin,linux,mas,win32 (如有多个,用,隔开)。默认为当前主机平台类型 (all,or one or more of: darwin,linux,mas,win32 (comma-delimited if multiple).Defaults to the host platform))
arch:决定使用那种系统类型(all,或下面的一种或几种:ia32(32位系统),x64(64位系统),armv7l,arm64,mips64el(如有多个,用,隔开)。默认为当前系统类型 (all,or one or more of: ia32,x64,mips64el (comma-delimited ifmultiple). Defaults to the host arch))
optional options:其他可选 配置项(有很多,具体可以输入 electron-packager 命令进行查看)
命令实例:electron-packager . tempApp --win32 tempApp --arch=x64 (备注:. :源文件所在路径;tempApp :打包完成后项目名称;--win32:构建Windows平台应用;tempApp:打包完成后 应用存放文件夹;x64:64位系统)


b23:上面b21、b22两种方式虽说都可以完成打包,但是每次打包都需要输入老长的命令,尤其是b22,还有各种配置,这就表示我们要去记这些配置,非常麻烦,而且配置太多也容易混淆和遗忘,所以将这些配置以 “package” 参数的形式添加到 package.json 文件 -> "scripts" 项内,如上图二所示。
现在 "scripts" 项内也有 “package” 参数了,那么b23也就跟b1一样了,接下来执行c步骤打包命令完成项目打包即可。
c:执行打包命令,进行打包
npm run-script package 或 cnpm run-script package
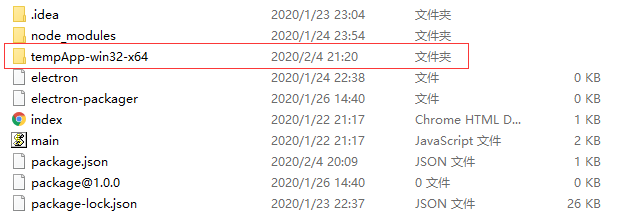
d:打包成功,在当前目录下生成一个新的文件夹,如下两图所示:


点开上两图 tempApp-win32-x64文件夹 或 electron-quick-start-win32-x64文件夹 双击exe应用程序,即可启动当前应用程序。



(2)、electron-forge 创建项目 对应打包。

该配置的 electron-forge init 初始化项目的时候都配置好了,我们只需要执行命令: npm run-script package 或 cnpm run-script package 就行,所以说CLI 工具打包是真的简单。
npm run-script package 或 cnpm run-script package
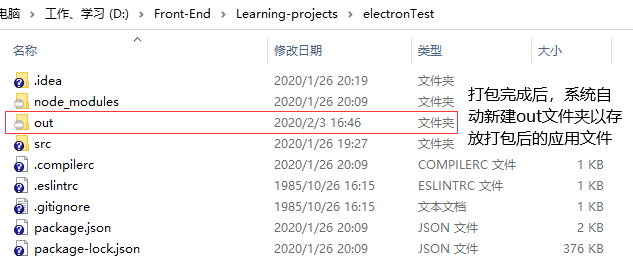
进入 out文件夹 -> electrontest-win32-x64文件夹 找到