一、bootstrap栅格
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
Bootstrap 网格系统(Grid System)的工作原理:
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
- 行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
- 使用行来创建列的水平组。
- 内容应该放置在列内,且唯有列可以是行的直接子元素。
- 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
- 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
- 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
媒体查询
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
/* 超小设备(手机,小于 768px) */ Bootstrap 中默认情况下没有媒体查询 */ 小型设备(平板电脑,768px 起) */ @media (min-width: @screen-sm-min) { ... } 中型设备(台式电脑,992px 起) @media (min-width: @screen-md-min) { 大型设备(大台式电脑,1200px 起) @media (min-width: @screen-lg-min) { ... }
我们有时候也会在媒体查询代码中包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... } @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { @media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
网格选项
下图总结了 Bootstrap 网格系统如何跨多个设备工作:

基本的网格结构:
<div class="container"> <div class="row"> ="col-*-*"></div> </> >...> ="container">....
响应式的列重置
下实例包含了4个网格,但是我们在小设备浏览时无法确定网格显示的位置。
为了解决这个问题,可以使用 .clearfix class和 响应式实用工具来解决,如下面实例所示:
="row" ="col-xs-6 col-sm-3" style="background-color: #dedef8; Box-shadow: inset 1px -1px 1px #444,inset -1px 1px 1px #444;"> p>Lorem ipsum dolor sit amet,consectetur adipisicing elit.="background-color: #dedef8;Box-shadow: inset 1px -1px 1px #444,1)">>Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. > ="clearfix visible-xs"="background-color: #dedef8; Box-shadow:inset 1px -1px 1px #444,1)">Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. >
偏移列:为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1到 11。
嵌套列:为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
列排序:Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
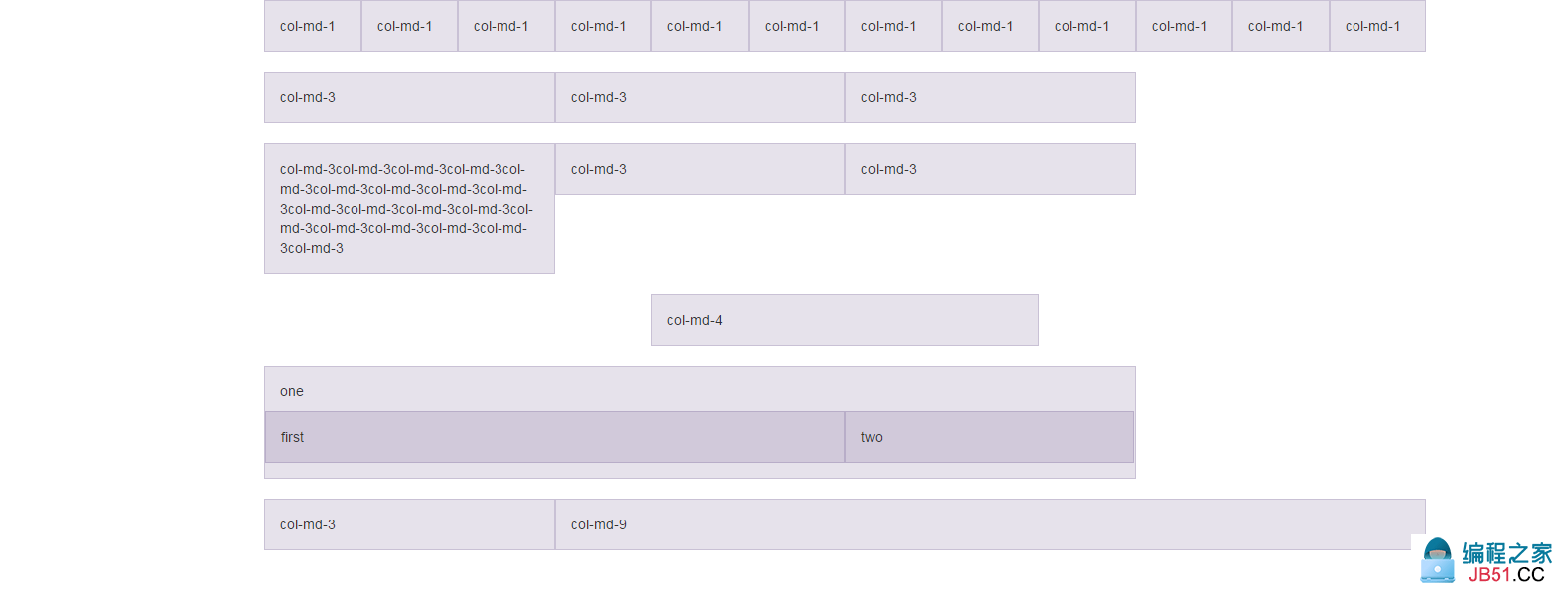
下面给一个综合实例:
<!DOCTYPE htmlhtmlheadMeta charset="utf-8"/> title>Bootstrap 模板name="viewport" content="width=device-width,initial-scale=1.0"link href="css/bootstrap.css" rel="stylesheet"style type="text/css"> .row{margin-bottom: 20px;} .row .row margin-top 10px margin-bottom 0; [class*='col-'] padding-top15px padding-bottom background-color #eee rgba(86,61,124,0.15) border1px solid #ddd1px solid rgba(86,.2)} stylebody="col-md-1">col-md-1="col-md-3">col-md-3>col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3="col-md-4 col-md-offset-4">col-md-4> ="col-sm-9" one > ="col-xs-8">first="col-xs-4">two="col-md-9 col-md-push-3">col-md-9="col-md-3 col-md-pull-9"script src="js/jquery-1.11.3.min.js"script="js/bootstrap.min.js">
实现效果:

二、bootstrap CSS代码
主要是从内联代码、用户输入、代码块、变量和程序输出方向讲解对代码的使用。
代码:
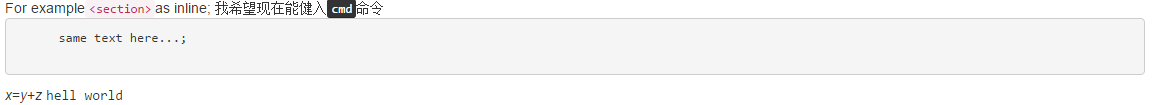
<!--code 内联代码--> For examplecode><section>as inline; 我希望现在能健入kbd>cmd命令 pre same text here...; var>x>=>y>+>zsamp>hell world>
实现效果:

注意:请确保当您使用 <pre> 和 <code> 标签时,开始和结束标签使用了 unicode 变体: < 和 >。
三、bootstrap 表格
Bootstrap 表格从基本表格到条纹状表格、带边框表格、鼠标悬停、紧缩表格、状态类和响应式表格。
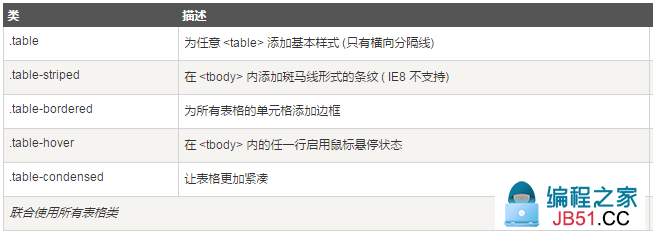
如图所示,下图样式可用于表格中:

下图的类可用于表格的行或者单元格:

基本表格:如果您想要一个只带有内边距(padding)和水平分割的基本表,请添加 class .table。
条纹表格:通过添加 .table-striped class,您将在 <tbody> 内的行上看到条纹。
边框表格:通过添加 .table-bordered class,您将看到每个元素周围都有边框,且占整个表格是圆角的。
悬停表格:通过添加 .table-hover class,当指针悬停在行上时会出现浅灰色背景。
精简表格:(也即是紧凑型的表格)通过添加 .table-condensed class,行内边距(padding)被切为两半,以便让表看起来更紧凑。
状态表格:如图所示

这些类可被应用到 <tr>、<td> 或 <th>。
响应式表格:通过把任意的 .table 包在 .table-responsive class 内,您可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,您将看不到任何的差别。
总结起来就是:条纹状表格、带边框表格、鼠标悬停、紧缩表格table的class分别为table-striped table-bordered table-hover table-condensed
下面举例说明一下:
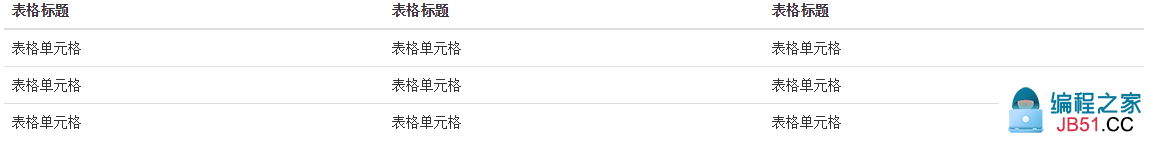
基本表格:
> table ="table"theadtrth>表格标题tbody> td>表格单元格table>
实现效果:

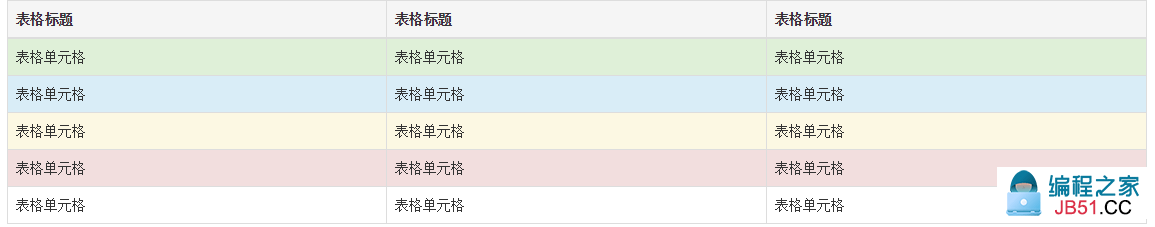
状态类:如代码:
="table table-bordered"tr ="active"="success"="info"> ="warning"="danger">
实现效果如图:

实现响应式表格
代码如下:
="table-responsive">表格单元格表格单元格表格单元格>表格单元格表格单元格表格单元格表格单元格>表格单元格表格单元格>
实现的效果如图:

在图中可以看到如果屏幕很小,那么会出现横向滚动条,可以左右拖动查看完整的表格
原文链接:/bootstrap/994309.html