表单布局
Bootstrap 提供了下列类型的表单布局:
- 垂直表单(默认)
- 内联表单
- 水平表单
垂直或基本表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
- 向父 <form> 元素添加 role="form"。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
- 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control。
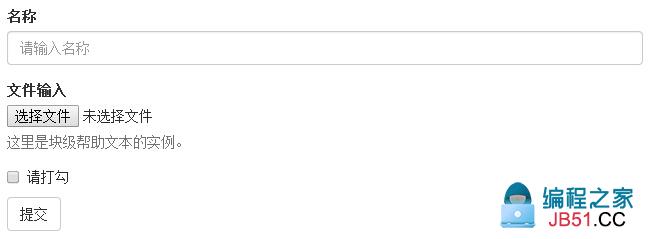
<form role="form"> div class="form-group"> label for="name">名称</labelinput type="text" class="form-control" id="name" placeholder="请输入名称"div="inputfile">文件输入="file"p ="help-block">这里是块级帮助文本的实例。p="checkBox"> 请打勾 button ="submit"="btn btn-default">提交button> form>
实现的效果如图:

内联表单
如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 <form> 标签添加 class .form-inline。
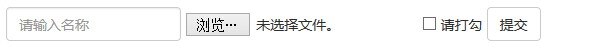
="form-inline" role="sr-only" for>
结果如下所示:

- 默认情况下,Bootstrap 中的 input、select 和 textarea 有 100% 宽度。在使用内联表单时,您需要在表单控件上设置一个宽度。
- 使用 class .sr-only,您可以隐藏内联表单的标签。
水平表单
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
- 向父 <form> 元素添加 class .form-horizontal。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。
- 向标签添加 class .control-label。
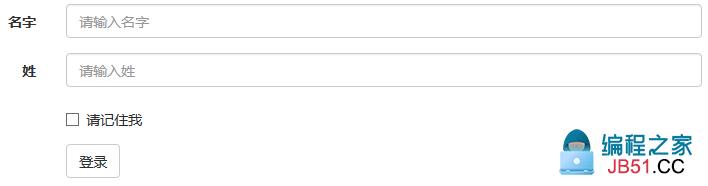
="form-horizontal"="firstname"="col-sm-2 control-label">名字="col-sm-10"> placeholder="请输入名字"="lastname">姓="请输入姓"="col-sm-offset-2 col-sm-10"> > 请记住我 >登录>
结果如下所示:

支持的表单控件
Bootstrap 支持最常见的表单控件,主要是 input、textarea、checkBox、radio 和 select。
输入框(Input)
最常见的表单文本字段是输入框 input。用户可以在其中输入大多数必要的表单数据。Bootstrap 提供了对所有原生的 HTML5 的 input 类型的支持,包括:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel和 color。适当的 type 声明是必需的,这样才能让 input 获得完整的样式。
> > >标签 placeholder="文本输入"> >
结果如下所示:

文本框(Textarea)
当您需要进行多行输入的时,则可以使用文本框 textarea。必要时可以改变 rows 属性(较少的行 = 较小的盒子,较多的行 = 较大的盒子)。
form role="form"> >文本框textarea rows="3"></textarea>
结果如下所示:

复选框((CheckBox)和单选框(Radio)
复选框和单选按钮用于让用户从一系列预设置的选项中进行选择。
- 当创建表单时,如果您想让用户从列表中选择若干个选项时,请使用 checkBox。如果您限制用户只能选择一个选项,请使用 radio。
- 对一系列复选框和单选框使用 .checkBox-inline 或 .radio-inline class,控制它们显示在同一行上。
下面的实例演示了这两种类型(默认和内联):
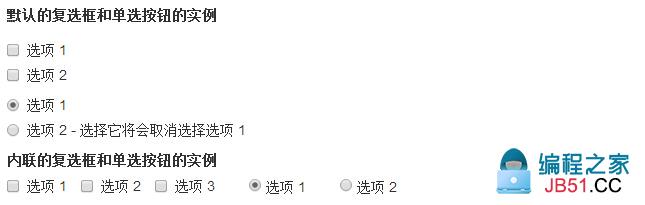
>默认的复选框和单选按钮的实例><="checkBox" value="">选项 1>选项 2> ="radio"="radio" name="optionsRadios"="optionsRadios1" value="option1" checked 选项 1 ="optionsRadios2"="option2" 选项 2 - 选择它将会取消选择选项 1 >内联的复选框和单选按钮的实例="checkBox-inline"="inlineCheckBox1"="option1"="inlineCheckBox2" 选项 2 ="inlineCheckBox3"="option3" 选项 3 ="optionsRadiosinline"="optionsRadios3"="optionsRadios4">
结果如下所示:

选择框(Select)
当您想让用户从多个选项中进行选择,但是默认情况下只能选择一个选项时,则使用选择框。
下面的实例演示了这两种类型(select 和 multiple):
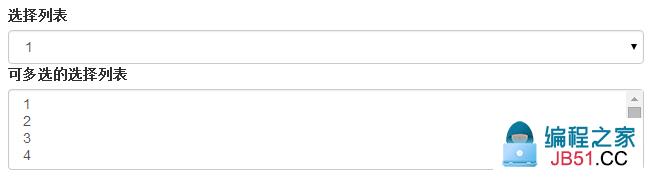
>选择列表select ="form-control"option>1>2>3>4>5select> >可多选的选择列表multiple class>
结果如下所示:

静态控件
当您需要在一个水平表单内的表单标签后放置纯文本时,请在 <p> 上使用 class .form-control-static。
>Email="form-control-static">email@example.com="inputPassword">密码="password"="请输入密码">
结果如下所示:

表单控件状态
除了 :focus 状态(即,用户点击 input 或使用 tab 键聚焦到 input 上),Bootstrap 还为禁用的输入框定义了样式,并提供了表单验证的 class。
输入框焦点
当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 Box-shadow。
禁用的输入框 input
如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
禁用的字段集 fieldset
对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件。
验证状态
Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
下面的实例演示了所有控件状态:
>聚焦="focusedInput" type value="该输入框获得焦点..." 禁用 ="disabledInput"="该输入框禁止输入..." disabledfieldset disabled="disabledTextInput" class 禁用输入(Fieldset disabled) placeholder="禁止输入"="disabledSelect" 禁用选择菜单(Fieldset disabled) id>禁止选择fieldset="form-group has-success"="col-sm-2 control-label"="inputSuccess" 输入成功 ="form-group has-warning"="inputWarning" 输入警告 ="form-group has-error"="inputError" 输入错误 >
结果如下所示:

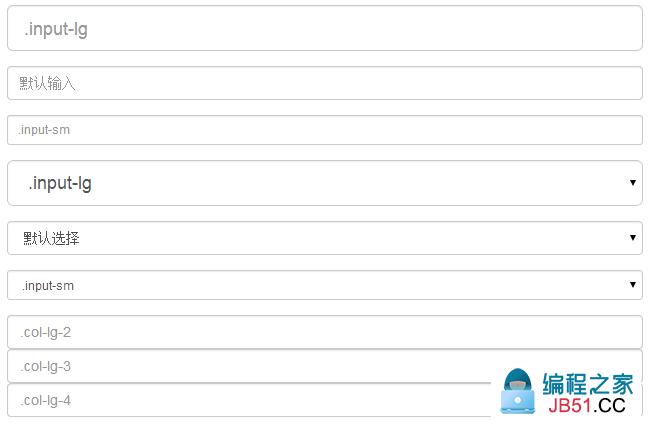
表单控件大小
您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度。下面的实例演示了这点:
="form-control input-lg"=".input-lg"> ="默认输入"="form-control input-sm"=".input-sm"="form-control input-lg"option value>.input-lg>默认选择="form-control input-sm">.input-sm="row"="col-lg-2"=".col-lg-2"="col-lg-3"=".col-lg-3"="col-lg-4"=".col-lg-4">
结果如下所示:

表单帮助文本
Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 <input> 后使用 .help-block。下面的实例演示了这点:
span>帮助文本实例span 一个较长的帮助文本块,超过一行, 需要扩展到下一行。本实例中的帮助文本总共有两行。>
结果如下所示: