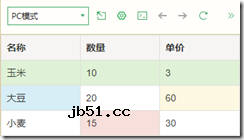
<!DOCTYPE html> <html> head> Meta charset="utf-8" /> name="viewport" content="width=device-width,initial-scale=1"title>我是中国人</> <!-- 新 Bootstrap 核心 CSS 文件 --> link href="css/bootstrap.min.css" rel="stylesheet" 最新的 Bootstrap 核心 JavaScript 文件 script src="js/bootstrap.min.js"></script="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"bodytable border="" cellspacing cellpadding class="table table-bordered"> tr class="active"> th>名称>数量>单价tr="success"td>玉米>10>3td ="info">大豆>20="warning">60>小麦="danger">15>30table>