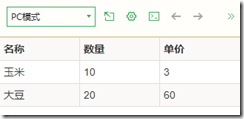
<!DOCTYPE html> <html> head> Meta charset="utf-8" /> name="viewport" content="width=device-width,initial-scale=1"title>我是中国人</> <!-- 新 Bootstrap 核心 CSS 文件 --> link href="css/bootstrap.min.css" rel="stylesheet" 最新的 Bootstrap 核心 JavaScript 文件 script src="js/bootstrap.min.js"></script="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"bodytable border="" cellspacing cellpadding class="table table-bordered table-hover table-striped table-condensed"> tr> th>名称>数量>单价td>玉米>10>3>大豆>20>60table>
table:表格的基类,其他样式都基于table
table-bordered:给表格加外边框
table-hover:鼠标悬停变色
table-striped:斑马线效果,隔行换色
table-condensed:紧凑布局
原文链接:/bootstrap/867466.html