使用场景,在一个列表中,点击每一行会弹出一个表单,通过修改表单数据并提交来修改这一行的数据,其中某个数据的填写需要通过Mention实现动态提示及自动补全的功能。
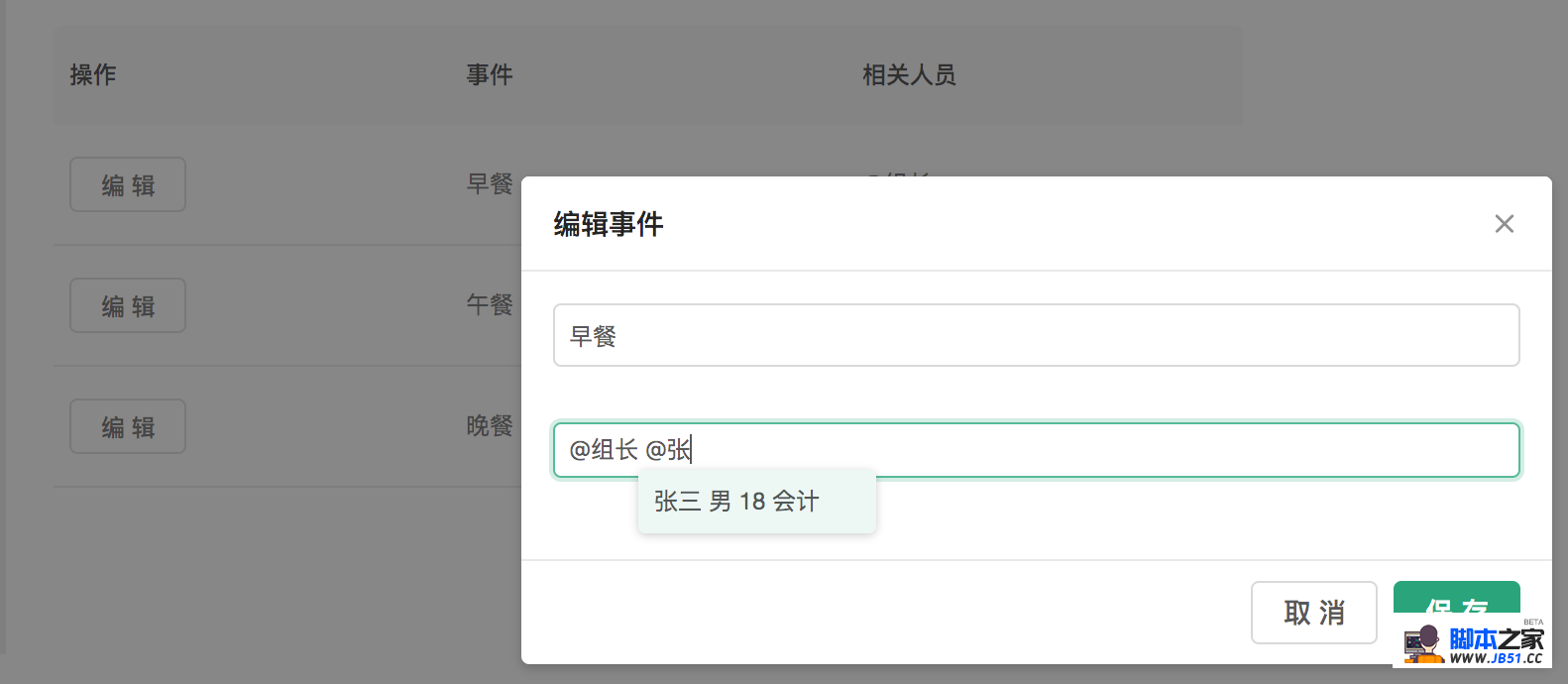
具体效果为:



遇到的问题:
1、希望所需要的提示和自动补全的内容不同,实际场景类似于ide中函数提示(包含参数和返回值以及用法等提示)和函数补全(只补全函数名)的功能。
Ant Design的Mention组件提供了Nav可以实现这个功能,但是实际使用中发现会报错,经查发现为Ant Design的一个,升级版本解决。
2、然后遇到问题,发现suggestions使用了Nav数组之后,不能通过输入自动动态查询,具体表现为

经查原因为,将生成suggestions的计算写到了引用Mention的地方:
解决方法,将计算过程提到外面去……
3、点击不同数据行的时候,弹出表单数据不更新,也就是表单的 initialValue 不生效
在 react 生命周期 componentWillReceiveProps(nextProps) 中把 Mention 的数据更新。
需要注意的地方是 Mention 的 value 不是 string,需要在多处通过 toString 和 toContentState 进行转换。
行吧,困扰了两天的bug好像写出来也没什么东西……QAQ怪我蠢……
完整代码:
,,
<span style="color: #000000;">]
class EditForm extends React.Component {
onSave
<span style="color: #0000ff;">this.props.form.validateFields((err,values) =><span style="color: #000000;"> {
<span style="color: #0000ff;">if (!<span style="color: #000000;">err) {
<span style="color: #0000ff;">this<span style="color: #000000;">.props.onSave({ ...values,person: toString(values.person) })
<span style="color: #0000ff;">this<span style="color: #000000;">.props.form.resetFields()
<span style="color: #0000ff;">this.props.form.setFieldsValue({person: toContentState(''<span style="color: #000000;">)})
console.log(toString(<span style="color: #0000ff;">this.props.form.getFieldValue('person'<span style="color: #000000;">)))
}
});
}
onCancel = () =><span style="color: #000000;"> {
<span style="color: #0000ff;">this<span style="color: #000000;">.props.onCancel()
<span style="color: #008000;">//<span style="color: #008000;"> 重置为初始值 initialValue 防止点击不同区域出现数据不刷新的情况(although...i dont know why...
<span style="color: #0000ff;">this<span style="color: #000000;">.props.form.resetFields()
}
<span style="color: #008000;">//<span style="color: #008000;"> 在接受 props 时调用 无论 nextProps 和 this.props 是否相等
<span style="color: #008000;">//<span style="color: #008000;"> 首先要在表单隐藏变为显示的时候赋值 其次 只有当前已经存在显示值的时候才调用 否则没意义 也会存在 getFiledsValue 未注册情况
<span style="color: #000000;"> componentWillReceiveProps(nextProps) {
<span style="color: #0000ff;">if (nextProps.visible === <span style="color: #0000ff;">true && <span style="color: #0000ff;">this.props.visible === <span style="color: #0000ff;">false && <span style="color: #0000ff;">this<span style="color: #000000;">.props.record) {
<span style="color: #0000ff;">this<span style="color: #000000;">.props.form.setFieldsValue({person: toContentState(nextProps.record.person)})
}
}
render() {
<span style="color: #008000;">//<span style="color: #008000;"> console.log(this.props)
const { record,visible,onCancel } = <span style="color: #0000ff;">this<span style="color: #000000;">.props;
<span style="color: #0000ff;">if (!record) <span style="color: #0000ff;">return <span style="color: #0000ff;">null<span style="color: #000000;">;
const { getFieldDecorator } = <span style="color: #0000ff;">this<span style="color: #000000;">.props.form;
<span style="color: #0000ff;">return<span style="color: #000000;"> (
<<span style="color: #000000;">Modal
visible=<span style="color: #000000;">{visible}
title="编辑事件"<span style="color: #000000;">
okText="保存"<span style="color: #000000;">
onCancel={<span style="color: #0000ff;">this<span style="color: #000000;">.onCancel}
onOk={<span style="color: #0000ff;">this<span style="color: #000000;">.onSave}
>
<Form layout="vertical" onSubmit={<span style="color: #0000ff;">this.handleSubmit}>
class EventTable extends React.Component {
state =<span style="color: #000000;"> {
visible: <span style="color: #0000ff;">false<span style="color: #000000;">,record: <span style="color: #0000ff;">null<span style="color: #000000;">,index: 0<span style="color: #000000;">
}
columns =<span style="color: #000000;"> [
{
title: '操作'<span style="color: #000000;">,key: 'action'<span style="color: #000000;">,render: (text,record,index) =>

