下载gif-drawable包和Demo的链接:http://pan.baidu.com/s/1eQxVKRo
本帖原创,转载的朋友请注明转载地址》:http://www.cnblogs.com/zxxiaoxia/
好久没有写博客了,今天来更新一下。
最近研究了一下图片发现这个控件还是不错的。所以给大家分享一下。
1、解压文件

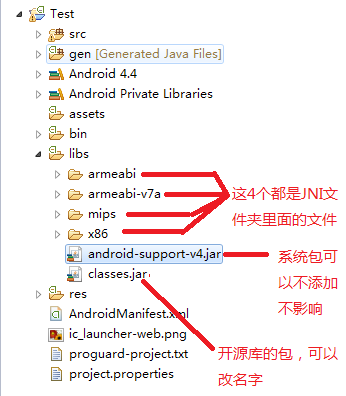
然后在eclipse或者idea(Android studio也是一样的)建一个工程,将这些文件导入进去。

我们的环境就搭建完成了。
3、写布局文件

代码:
这里多说一下,gif-Drawable一共提供了3中可以显示动态图片的控件:GifImageView 、GifImageButton和GifTextView。当需要赋的图像值是gif格式的图片的时候,会显示动态图片,如果是普通的静态图片,例如是png,jpg的,这个时候,gifImageView等这些控件的效果和ImageView是一样的。也就是说gif-drawable比ImageView更强大。
这里是GIFTextView的示例:
4、进阶:控制gif图片,停止播放动态图和开始动态图
gif-drawable这个控件,实际上是实现了Animatable 和 MediaPlayerControl这两个接口。
所以可以通过以下方法来控制动画:
-
stop()- 停止动画 -
start()- 开始动画 -
isRunning()- 判断动画是否在播放状态 -
reset()-重置动画 -
setSpeed(float factor)- 设置新动画播放速度 例如setSpeed(2.0f),动画会以二倍的速度进行播放 -
getDuration()- 返回动画播放的时间
其实控制gif图片和控制VideoView是一样的,
下面是代码示例:
/**
*
* @author Sky
*
*/
@Override
protected void onCreate ( Bundle savedInstanceState )
{
super.onCreate( savedInstanceState );
GifImageButton gib = new GifImageButton( this );
setContentView( gib );
gib.setImageResource( R.drawable.sample );
//上的3行代码也可以通过下面代码实现,是同理的,通过布局来获得空间
//setContentView(R.layout.activity_main);
//GifImageView gifImageView=(GifImageView) findViewById(R.id.gigImageview);
//获取控制器
final MediaController mc = new MediaController( this );
//将图片放入媒体控制器中
mc.setMediaPlayer( ( GifDrawable ) gib.getDrawable() );
mc.setAnchorView( gib );
//给图片添加监听,点击就会显示播放控件
gib.setOnClickListener( new OnClickListener()
{
@Override
public void onClick ( View v )
{
mc.show();
}
} );
}
小提示:
有的朋友可能下了代码之后会不能运行。

要是还有问题可以留言的
原文链接:https://www.cnblogs.com/zxxiaoxia/p/4481326.html

