建站学院技术文档 我想大家在访问某些网站的时候都曾见到过基于Ajax的自动完成功能,比如:http://www.google.com 输入:上,还没输入完毕,下面就有了:上网导航。如下图:@H_502_3@
现在要实现一个员工信息查询的功能,即根据输入的名字检索员工的详细信息。这是一个简单的数据表查询,在ASP.NET中实现这样的功能是比较简单的.@H_502_3@
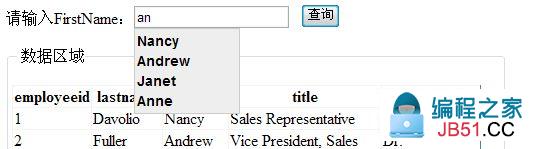
从上面可以看出,这种员工信息查询功能还存在一些不足,比如用户可能记不全员工的名字,只记得前面几个字母是什么,这样用户只能根据记忆猜测,一遍遍地尝试。如果在用户输入的同时,输入框下方可以给出相应的提示,辅助用户输入,那么用户进行检索的速度和成功率就会大大提高.这就是基于Ajax的自动完成功能@H_502_3@
二、自动完成功能的实现
实现这样的功能需要按以下的步骤进行。 @H_502_3@
服务器端提供GetSearchItems方法给客户端,用来返回满足条件的员工列表。 三、服务器端实现@H_502_3@ 本文采用AjaxPro.NET作为Ajax开发框架,首先为使用AjaxPro.NET做一些准备工作。 添加对AjaxPro.dll的引用,修改Web.config配置文件,在system.web节点下加入如下配置: 以下为引用的内容: DataSet ds = DataBase.Instance.ReturnDataSet(queryString.ToString()); GetSearchItems方法返回一个ArrayList对象,它将包含所有以用户输入字符串的员工名字。 原文链接:/ajax/879879.html
客户端的输入框需要增加onkeydown响应函数,以便即时获取满足条件的员工列表。
通过客户端的JavaScript动态列出待选结果的列表,同时还要提供键盘和鼠标的响应。
@H_502_3@
@H_502_3@
以下为引用的内容:
<httpHandlers>
<!-- Register the ajax handler -->
<add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro" />
</httpHandlers>
在页面后台代码(Default.aspx.cs)的Page_Load方法中增加下面的代码:@H_502_3@
以下为引用的内容:
protected void Page_Load(object sender,EventArgs e)
{
AjaxPro.Utility.RegisterTypeForAjax(typeof(_Default));
}
下面定义提供给客户端调用的方法GetSearchItems(),参数query为模糊查询的关键字值:@H_502_3@
[AjaxPro.AjaxMethod()]
public ArrayList GetSearchItems(string query)
{
ArrayList items = new ArrayList();
StringBuilder queryString = new StringBuilder();
queryString.Append("select employeeid,lastname,firstname,title,titleofcourtesy from dbo.Employees");
queryString.Append(" where firstname like '%" + query + "%'");@H_502_3@
for (int i = 0; i < ds.Tables[0].Rows.Count; i++)
{
items.Add(ds.Tables[0].Rows[i][2].ToString());
}
return items;
}@H_502_3@

 @H_
@H_ @H_
@H_ @H_
@H_