直接写代码发布的话,灰茫茫一片,很丑,所以有了 Prism.js 引用的代码片段就变得有了好看的样式
PHP">但是作为技术博客,每篇文章基本上都会有代码,而 Prism 使用语义化的 元素和 元素来标记代码区块,每次都要手动敲的话还是很麻烦的
所以这篇文章就是一个小技巧,怎么在 wordpress 文章编辑器上增加 Prism.js 代码高亮的快捷按钮
PHP
}
}
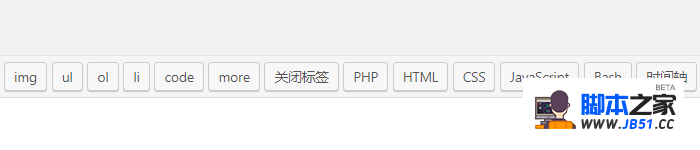
add_action( 'admin_print_footer_scripts','appthemes_add_quicktags' );然后保存,这样一来,我们在编辑文章的时候,切换到文本模式

直接点击编辑器上的按钮,就可以添加对应的片段,不用每次费事的一个一个敲了
原文链接:https://www.f2er.com/wordpress/67682.html