很多技术性的博客需要在文章中插入代码,当我们想高亮显示插入的代码的时候,可以试试 Crayon Syntax Highlighter 这款插件。
此款功能全面,各种代码的高亮都能够支持,而且代码高亮显示风格也有很多选择,功能上没得说。
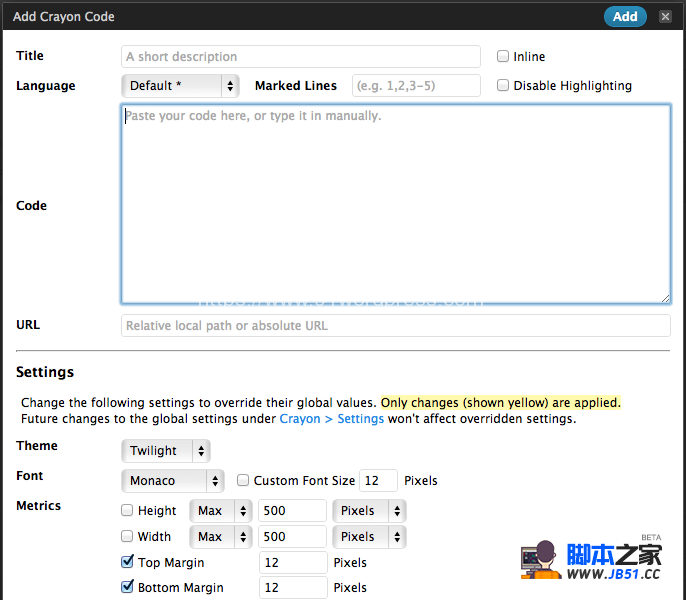
选择Crayon Syntax Highlighter插件,还有一个很重要的原因,就是这款插件的易用性做的非常好。插件安装启用之后,文章编辑工具条中会多出一个按钮,点击这个按钮,然后将代码粘贴到弹出的窗口内,再选择几个参数,就完成了一段代码的高亮插入。
下面介绍一下插件的使用方法:
就是因为这个窗口,让代码插入文章变得非常简单,各种参数可以随时调整,满足你个性化代码展示的需求。
其它很多实现代码高亮的方案,都是需要自己编写代码,或者使用 code 标签,或者使用 pre 标签再加一个class,这样的方案在易用性方面,都不如 Crayon Syntax Highlighter 插件的代码插入窗口来的简单直观。
插件安装非常简单:
1. 在wordpress后台的插件部分,搜索 Crayon Syntax Highlighter 在线安装或者wordpress.org/plugins/Crayon-Syntax-Highlighter/" target="_blank" rel="nofollow">点击此处下载 Crayon Syntax Highlighter 插件,上传到网站插件目录。
2. 启用插件。