Font Awesome字体包如何在小程序里头使用?很多刚接触微信小程序开发的小伙伴会在想是否可以把这个我们建站当中经常使用到的微信小程序里头,毕竟文件,方便我们在做开发小程序的时候的图标实现,且保持它的加载速度。
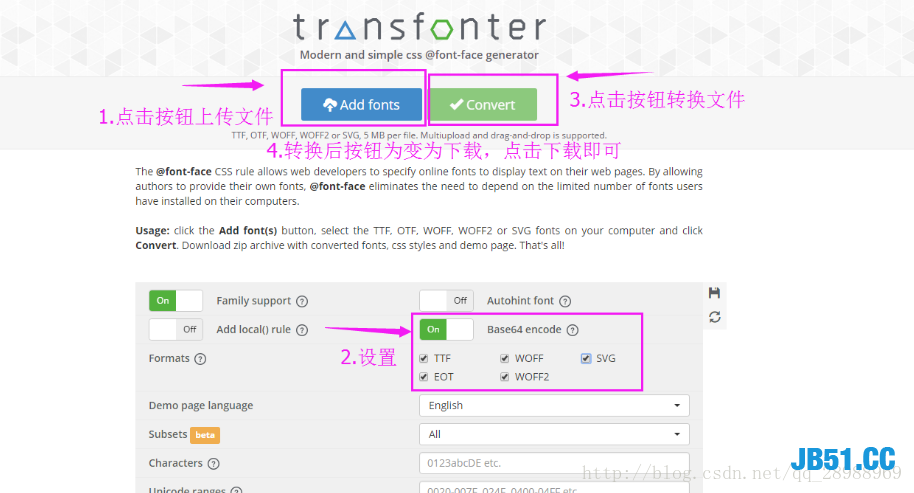
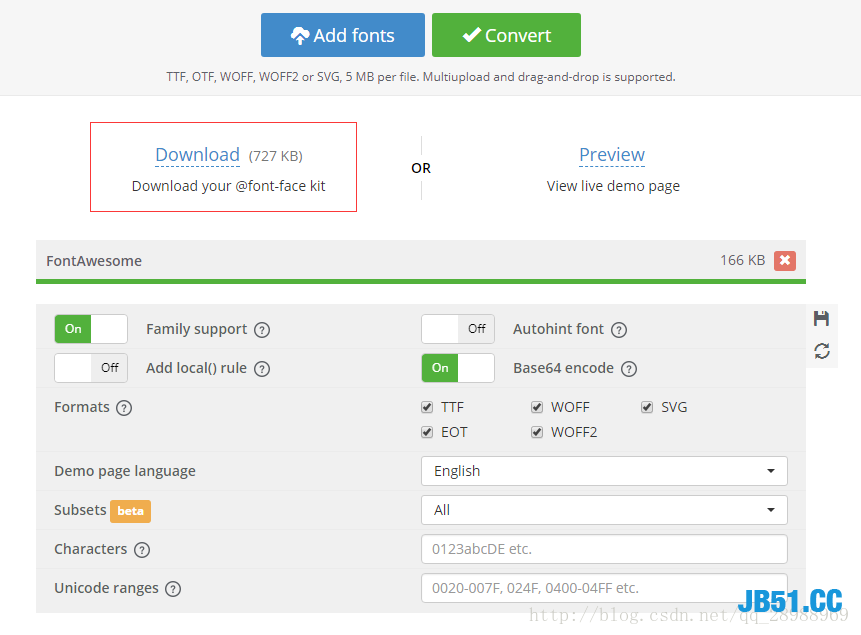
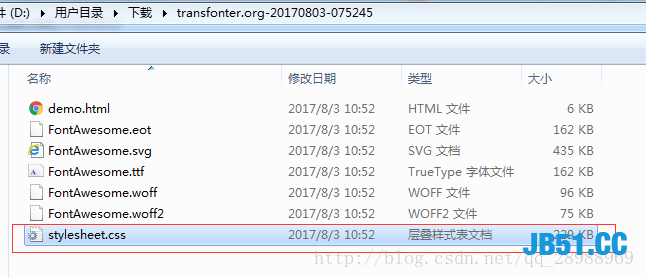
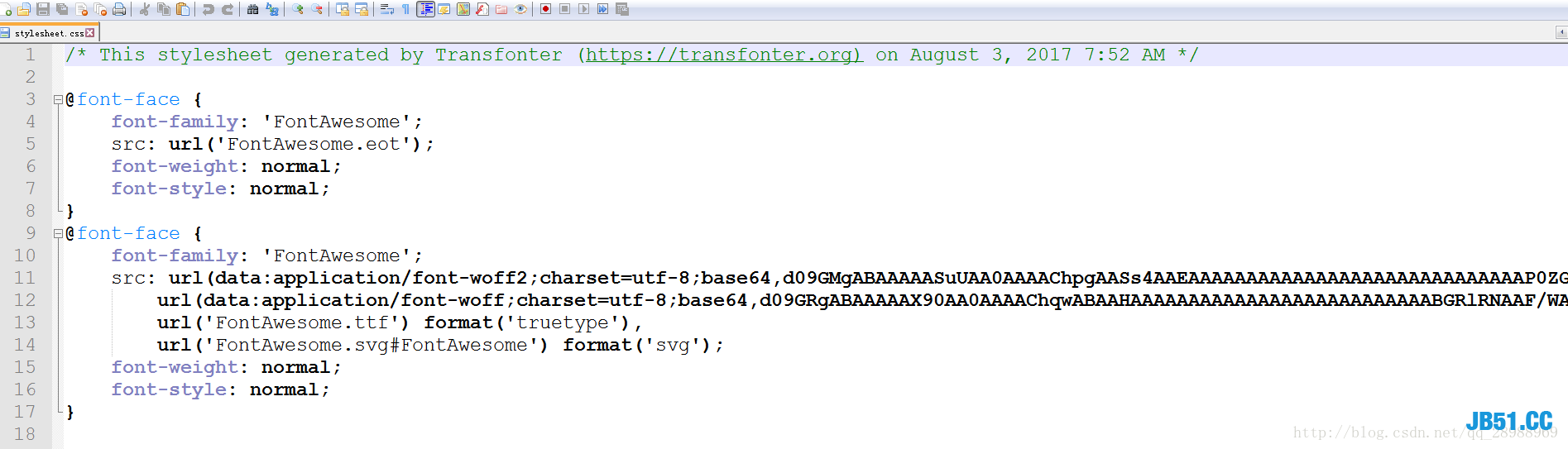
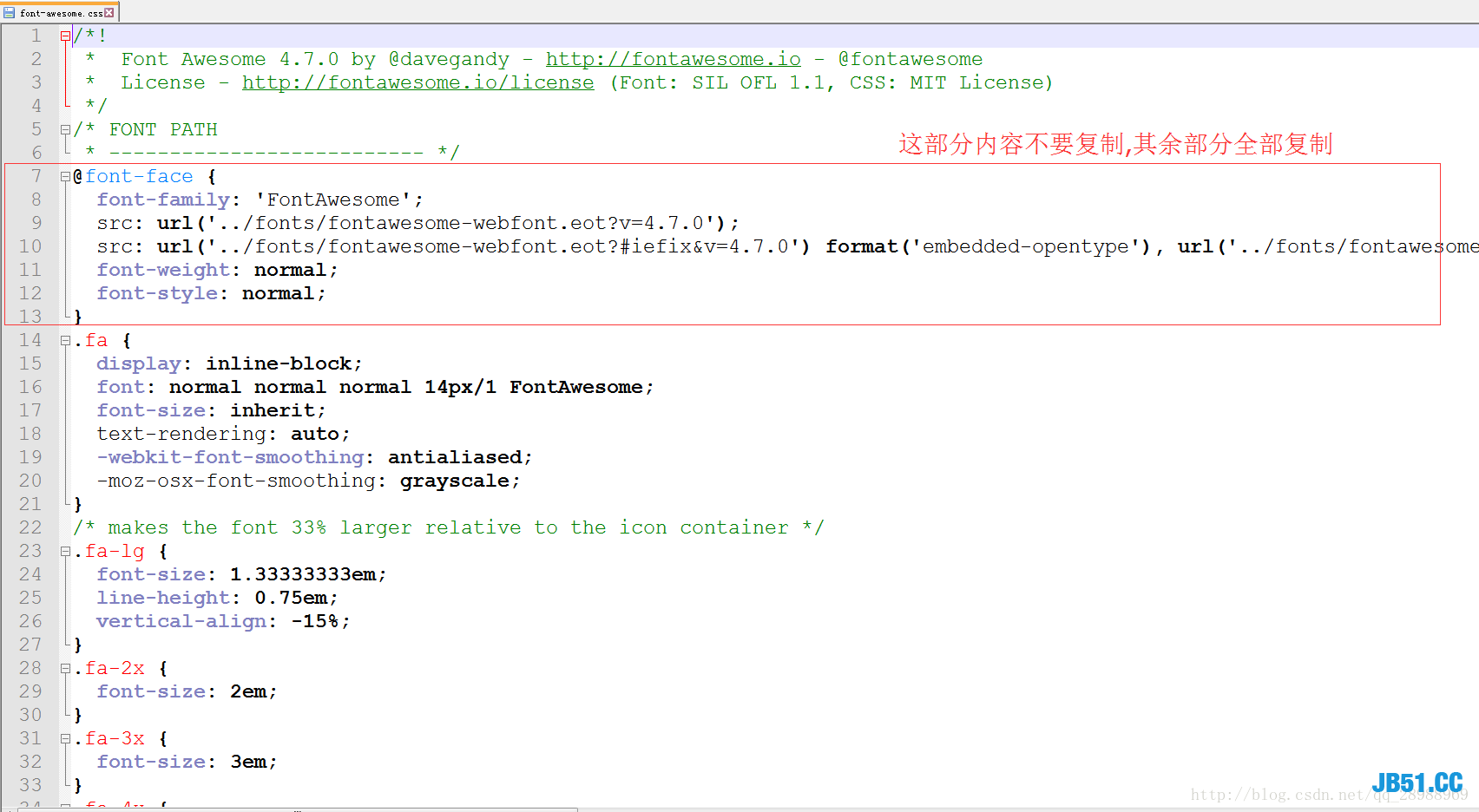
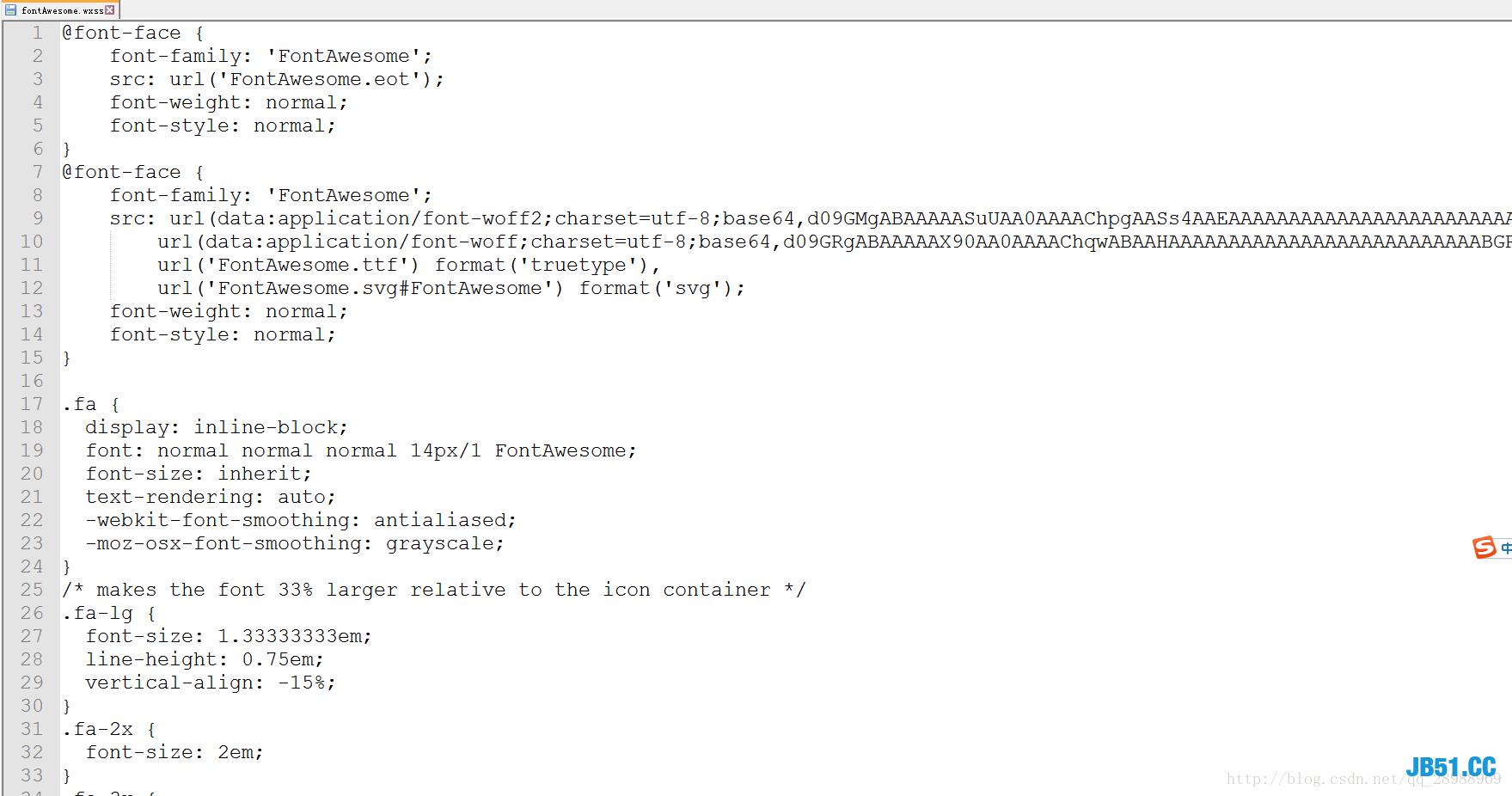
微信小程序里头安装使用 1.到Font Awesome官网下载字体包 2.打开1中下载的压缩包找到.ttf文件 如下图所示: 3.上传2中的字体文件到 ,选择base64 编吗 ,convert后下载 如下图所示: 下一步 4.打开3中下载的文件,找到stylesheet.css 5.在桌面新建一个fontAwesome.wxss文件 6.打开4中的文件,复制里面的代码到5中的新建的fontAwesome.wxss文件中 stylesheet.css代码如下: 复制到fontAwesome.wxss中: 7.打开1中的文件font-awesome.css,复制里面的css(去掉@font-face部分)到新建的fontAwesome.wxss文件中(接着6中复制内容的后面) font-awesome.css如下: 打开文件: 复制其余部分到fontAwesome.wxss 8.然后引入小程序中直接用就可以了 效果图如下: 









Box-sizing: border-Box;"/> 图片描述" title="" data-bd-imgshare-binded="1" style="word-wrap: break-word; margin: 0px 0px 12px; padding: 0px; border: none; max-width: 100%; color: rgb(63, 63, 63); white-space: normal; Box-sizing: border-Box;"/>
图片描述" title="" data-bd-imgshare-binded="1" style="word-wrap: break-word; margin: 0px 0px 12px; padding: 0px; border: none; max-width: 100%; color: rgb(63, 63, 63); white-space: normal; Box-sizing: border-Box;"/>

