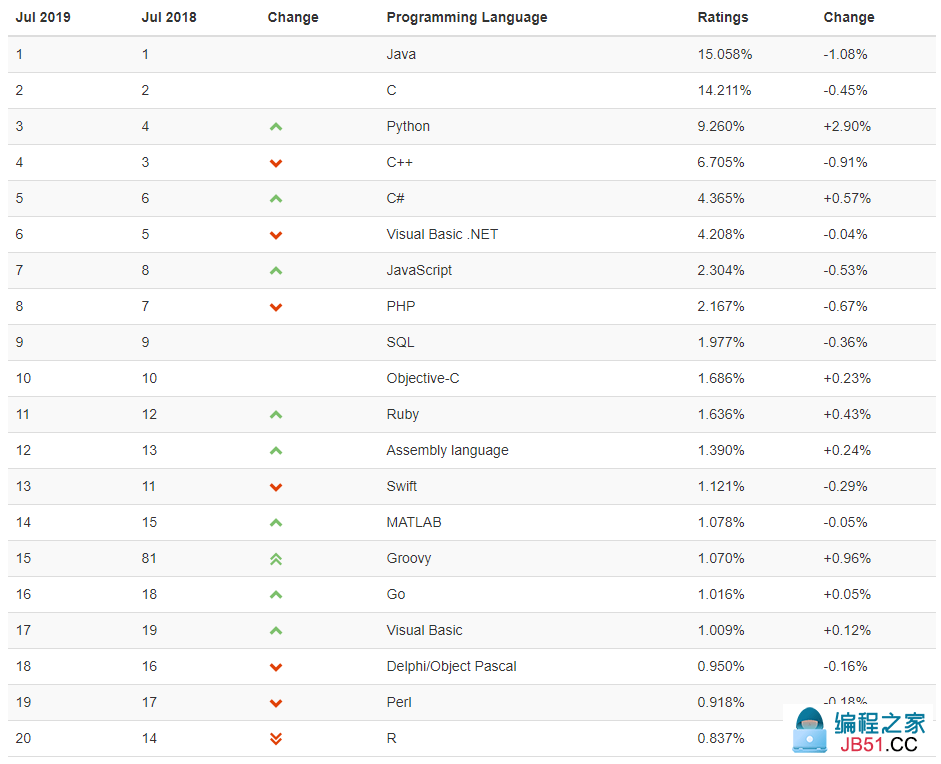
https://www.tiobe.com/tiobe-index//

Material icons 全图标一览
https://blog.csdn.net/boywcx/article/details/85051967
bootstrap之 Badge 角标
https://www.cnblogs.com/jokerjason/p/5720536.html

<span class="am-badge">1</span> ="am-badge am-badge-primary">2="am-badge am-badge-secondary">3="am-badge am-badge-success">4="am-badge am-badge-warning">5="am-badge am-badge-danger">6>Allmobilizebra >Freea>Secondary>Success>Warning>Danger>

="am-badge am-radius"="am-badge am-badge-primary am-radius"="am-badge am-badge-secondary am-radius"="am-badge am-badge-success am-radius"="am-badge am-badge-warning am-radius"="am-badge am-badge-danger am-radius">

="am-badge am-square"="am-badge am-badge-primary am-square"="am-badge am-badge-secondary am-square"="am-badge am-badge-success am-square"="am-badge am-badge-warning am-square"="am-badge am-badge-danger am-square">
原文链接:https://www.f2er.com/note/995205.html

