console.log?怎么能连最基本的调试技能都没有呢?简单介绍几个Node的调试技巧。
服务端的Node如何才能进行调试呢?以下面一段简单的代码为例子,介绍几种Node的调试方法。
var http = require('http'),server = http.createServer();
server.on('request',function(req,res){
res.writeHead(200,{'Content-Type':'application/json;charset=utf-8'});
res.end('res end');
}).listen(8088);一、内置debug
nodejs内部提供一个debug机制,可以让程序进入debug模式,供开发者逐行分析代码。
其中有三种带参方式:
node debug app.js node --debug app.js node --debug -brk app.js
这三种其实是有区别的:
node debug app.js
使用这种方式启动程序,程序会进入debug模式,并运行到文件的第1行就停止,等待下发命令。
node –debug app.js
使用这种方式启动程序,程序会进入debug模式,并运行完所有代码。这种启动方式往往用于程序启动的过程中不需要调试,通过触发事件进入回调函数的情况,比如执行到debugger。
node –debug -brk app.js
使用这种方式启动程序,程序会进入debug模式,但是不会运行代码,直到有一个终端连接到了debug端口,才开始执行代码,并在第一行进入断点。
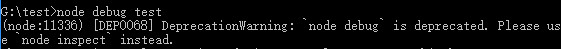
正常输入node debug test,在命令行中有以下提示:

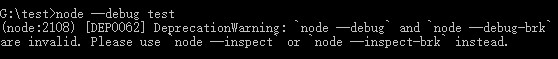
再输入node –debug test,发现无法使用,提示其他方式代替。

看了下,当前版本号是v8.9.1。
又不想把版本退回去,看来这个内置的功能以后是使用不到了。
那么,Node调试方法的详细操作也没必要说了。更多的可以参考NodeJS官方文档。
二、node-inspect+chrome
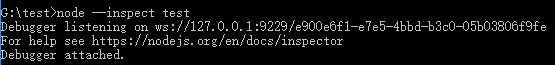
在前面的调试中,也建议使用node-inspect的方式调试Node代码了,于是,使用这种方式。

在浏览器中输入对应的IP地址,再在控制台上点击Node的图标,DevTools就弹出来了,调试方式和前端的JS调试一样。
新版本的chrome和新版本的Node之间通过WebSockets 通信,来方便方便我们的调试。Node版本6.3+,chrome版本55+。
三、node-inspector+chrome
node-inspector的和node-inspect的使用方式相同,这儿就不多说了。
四、其他方式
什么Eclipse、WebStorm、VSCode都是可以调试Node的,不过,我还是青睐轻量的编辑器,所以也不多说了。
原文链接:https://www.f2er.com/nodejs/454305.html
