使用Vue.js的步骤:
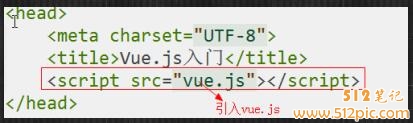
第一步:在html页面中引入vue.js

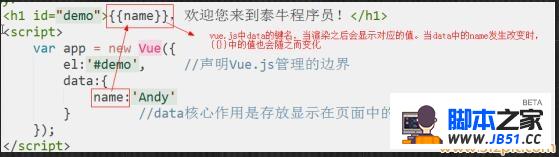
第二步:Vue.js提供了一个Vue,我们需要创建一个对象。
new Vue({});

第三步:在用户界面view中,通过{{}}形式将data中的数据显示在页面中。
在用户界面中,{{}}代码中绑定的data的key,而在页面中显示的是该key的value。
Vue.js对获取的data与页面上显示的{{}}会产生一种映射关系。

app这个变量会代理vue中data数据。所以我们访问data中数据的时候,直接用app.name就可以了

这样,如果我们要实现前后台交互,只要将从后台得到的数据,放在data中,页面就会自动绑定,这样就实现了从model->view的数据流向。
原文链接:https://www.f2er.com/js/527623.html
