指令,其实指的就是vue的v-开头的自定义属性。每个不同的属性都有各自不同的意义和功能。
指令的语法:
v-指令名称=”表达式判断或者是业务模型中属性名或者是事件名”
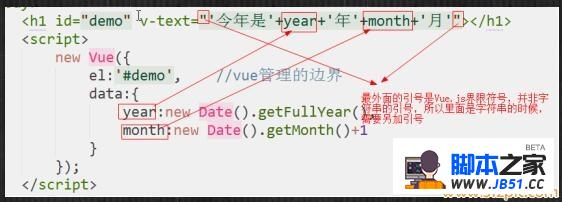
3.1 v-text作用:操作元素中的纯文本
快捷方式:{{}}


作用:操作元素中的html

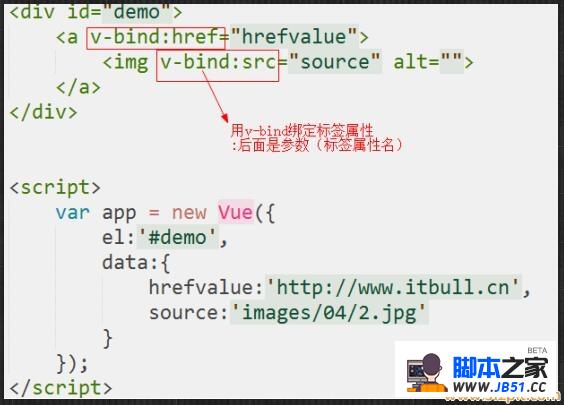
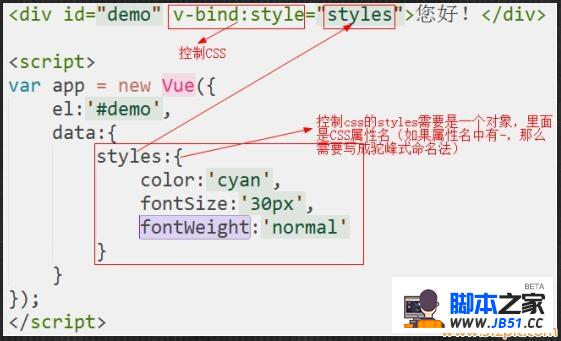
作用:v-bind绑定页面中的元素属性。例如:a的href属性,img的src、alt和title属性。
语法:v-bind:元素的属性名 = “data中键名”


在view模板中,可以使用简单的JS表单式,例如:

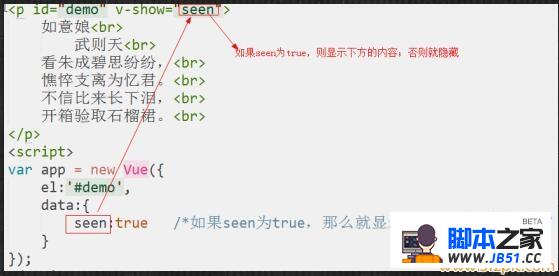
作用:通过判断,是否显示该内容。如果值为true,则显示。否则就隐藏。
语法:v-show=”判断表达式”
特点:元素会始终渲染在DOM中,只是被设置了display:none


3.5 v-if
作用:判断是否加载固定的内容。如果为真,则加载;为假时,则不加载。
用处:用在权限管理,页面条件加载
语法:v-if=”判断表达式”
特点:控制元素插进来或者删除,而不是隐藏。
v-if与v-show的区别:
一般来说,v-if有更高的切换消耗,安全性更高,而v-show有更多的初始化渲染消耗。因此,如果需要频繁切换而对安全性无要求,使用v-show。如果在运行时,条件不可能改变,则使用v-if较好。
3.6 v-elsev-else必须紧跟在v-if后面,否则他不能被识别。表示:当v-if的条件不成立的时候执行。
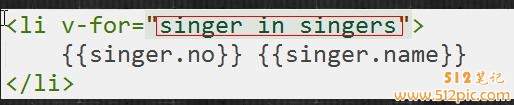
3.7 v-for作用:控制html元素中的循环,实现诗句列表的生成。
用法:
view:
v-for=”item in 集合”
item: 集合的子项
集合:被遍历的集合,通常为数组。
用处:写在谁上,谁循环。

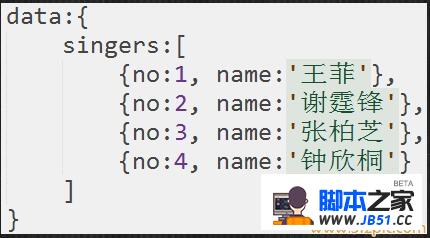
数据:


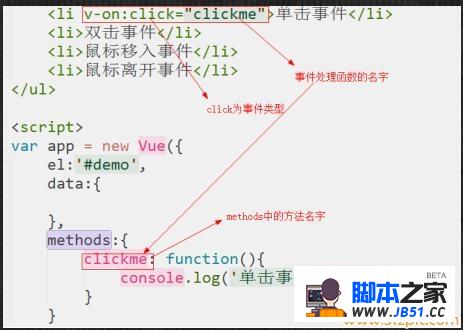
作用:对页面中的事件进行绑定
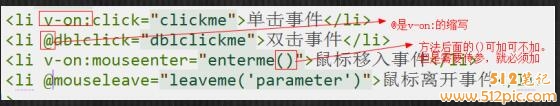
语法: v-on:事件类型=“事件处理函数名”
缩写: @事件类型=“事件处理函数名”

用法:
在view中,用v-on:事件类型=”methods中的方法名字”
在vue实例中,在methods中去监听:也就书写methods的该方法。

作用:接受用户输入的一些数据,直接就可以将这些数据挂在到data属性上。这样就产生了双向的数据绑定(当业务模型中的数据发生变化时,用户界面中的数据会发生变化;当用户界面中的数据变化时,业务模型中的数据也会发生变化)。
语法:v-model = “data中的键名”
在data中,最好也要定义这个属性,不然会报错。
原文链接:https://www.f2er.com/js/527622.html
