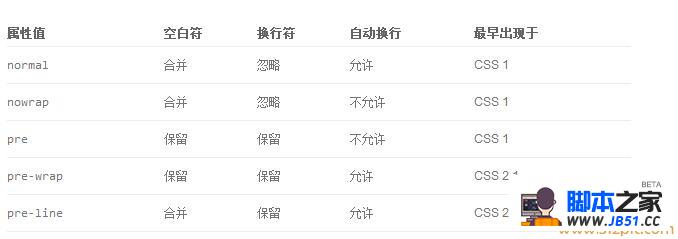
当一行文本的长度超出容器的最大宽度,就要产生自动换行的问题。CSS的white-space属性可以决定自动换行的行为。white-space有下面几个值:

如果一个单词的长度超过了容器的最大宽度,也会出现自动换行的问题,这个是由word-wrap决定的。word-wrap有三个值:normal | break-word | inherit
normal
单词不会自动换行,这是默认值。
break-word
如果单词的长度超过容器最大宽度,单词会被截断,产生换行。 原文链接:https://www.f2er.com/html/527536.html

