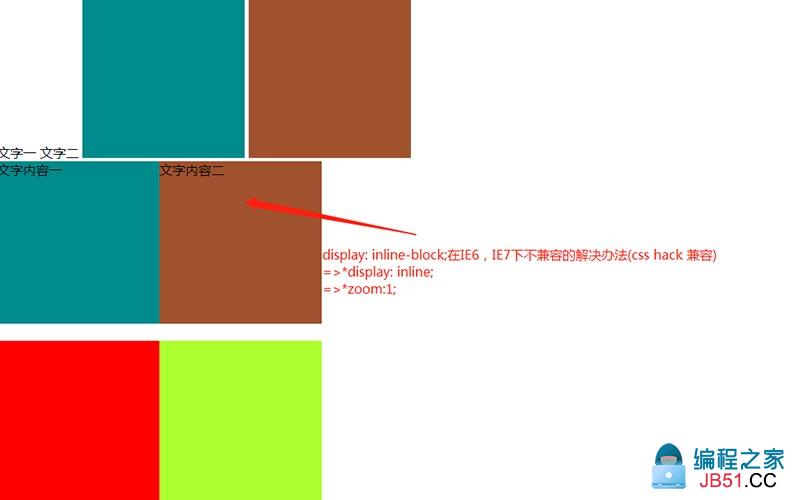
如图所示:

display: inline
1 .text1,.text2{ 2 display: inline; 3 }
display: inline-block
="content1"></="content2" 1 .content1,.content2{ 2 width: 200px; 3 height: 4 inline-block; 5 } 6 .content1{ 7 background-color: #008B8B; 8 } 9 .content2{ 10 #A0522D; 11 }
用display:inline-block可以让元素在一行显示但是它会受空格换行键的影响会产生默认的间距;
="wrap"="Box1">文字内容一3 ="Box2">文字内容二4 .wrap{ font-size: 0; 4 } 5 .Box1,.Box2{ 6 8 9 *display: inline;/*css hack ie浏览器可识别*/ *zoom:1;触发css hack的layout11 16px; 12 }
display: inline-block;在IE6,IE7下不兼容的解决办法(css hack 兼容) =>*display: inline; =>*zoom:1;
总结让多个元素在一行显示面试题
1.用 display: inline把元素传化为行内元素但是设置宽高属性不起作用;
2.用display:inline-block可以让元素在一行显示但是它会受空格换行键的影响会产生默认的间距;
解决办法:
1.去掉空格和换行键的影响让标签全都在一行(这种方法不推荐阅读性差)
2.给加了display: inline- block属性的元素的父元素加一个属性font-size:0(但是我们会发现一个问题:元素里面如果有文字文字消失=解决:我们只需要在元素身上加一个 font-size把父元素font-size:0;覆盖)(最解决方法)
="main"="left"="right".left,.right{ float: left; .left{ #FF0000 .right{ greenyellow 11 } 12 .main{ 13 overflow: hidden; 14 }
3.利用float:left/right,但是我们需要清除浮动,父集加下overflow:hidden
关于"display:inline-block兼容ie6/7的写法"补充网址https://blog.csdn.net/ac601458466/article/details/48850669
原文链接:https://www.f2er.com/frontendinterview/882667.htmlIE7下块元素如何兼容 display:inline-block写法?实际有效的方法共有2种:方法1:直接让块元素设置为内联对象呈递(设置属性 display:inline),然后触发块元素的 layout(如:zoom:1等)。兼容各浏览器的代码如下: div {display:inline-block;*display:inline; *zoom:1;…}解释:dispaly:inline-block照顾的是ie8+的浏览器,这是正常的设置,在低版本的ie下设置行内块有2个条件,一个是行内,一个是设置宽高,触发layout即可设置宽高,而div设置了宽高后还是会换行,layout不是为水平而设置的,所以为块级元素转行内块加上了*display:inline属性,但是display:inline不会触发layout,于是加上zoom:1重新触发layout,于是就形成了一个可以“设置宽高的行内元素”

