30、关于return语句
function foo(a,b){ return a+b; } var t=foo(3,4); console.log(t)//undefined
29、关于自执行匿名函数
for(var i=0;i<3;i++){ setTimeout(((a){ console.log(a); })(i),0); }
//0,1,2
28、来自网易笔试的一道题目:下面表明可以重复绑定的,并且不会弹出错误:
var dd=document.getElementById("dd"); ){ dd.onclick=(){ console.log(1); } }
27、关于未定义的变量
var ttt="ttt"; console.log(ttt+abc)ReferenceError: abc is not defined
26、$("[href]").html("")这个是所有的包含有href属性的innerHTML都会被置空。来自搜狗笔试。
这样是没有效果的 var li=document.getElementsByTagName("li"); var lii=document.getElementsByClassName("foo"); lii.innerHTML=""; 无效 li.innerHTML=""; 无效 只有确定某一个才有效果。 li[0].innerHTML="3"; lii[1].innerHTML="";
25、form表单在你不写enctype属性时,也默认为其添加了enctype属性值,默认值是enctype="application/x-www-form-urlencoded".这个属性管理的是表单的MIME编码,共有三个值可选:
①application/x-www-form-urlencoded是默认值,大家可能在AJAX里见过这个:xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); 这两个要做的是同一件事情,就是设置表单传输的编码。在AJAX里不写有可能会报错,但是在HTML的form表单里是可以不写enctype="application/x-www-form-urlencoded"的,因为默认HTML表单就是这种传输编码类型。
而②multipart-form-data是用来指定传输数据的特殊类型的,主要就是我们上传的非文本的内容,比如图片或者mp3等等。
③text/plain是纯文本传输的意思,在发送邮件时要设置这种编码类型,否则会出现接收时编码混乱的问题,网络上经常拿text/plain和text/html做比较,其实这两个很好区分,前者用来传输纯文本文件,后者则是传递HTML代码的编码类型,在发送头文件时才用得上。
①和③都不能用于上传文件,只有multipart/form-data才能完整的传递文件数据。
24、设有2条路由21.1.193.0/24和21.1.194.0/24,如果进行路由汇聚,覆盖这两条路由的地址是____.
A 21.1.200.0/22 B 21.1.192.0/23
C 21.1.192.0/21 D 21.1.224.0/20
194:11000010
193:11000001
C选项无论21还是22,其实都符合题目要求!使用22个网络位的话,会在选择路由时,符合“最长前缀匹配”这一规则,这是因为网络前缀越长,其地址块就越小,因而路由就越具体,效率也越高。使用21的话,也没什么影响,就是不符合上面这一规则而已!
23、订单数据库的设计
之前一直不知道订单详情表要怎么搞,因为,你下一个订单可能包含好几种商品啊,后面想通了,以订单号为主键,多插入几条数据不就好了,为什么一定要放在一行呢?
22、二叉树的对称序列就是中序遍历。
21、enum, 如果中间有参数初始化了,就在该参数基础上,下一个未赋值的参数值为该赋值参数的值+1。
20、100M内存 1G的数据,采用的算法应该是归并排序。
19、sizeof 空类的大小为1
18、二分法查找
例子:2,5,7,10,14,15,18,23,35,41,52 中查找12
查找序列是15 7 10 14,查找不到
17、系统开销的计算
处理机时间片为200ms,中间间隔10ms,系统开销是多少。
16、京东的一道选择题cpi的计算
CPI(Clock cycle Per Instruction)表示执行某个程序的指令平均时钟周期数则:
CPI=TC/IC (IC[instrution counter]表示某个程序的所有指令的条数;tc表示执行某个程序所花费的时钟周期)
15、<input> type 属性
| 值 | 描述 |
|---|---|
| button | 定义可点击的按钮(大多与 JavaScript 使用来启动脚本) |
| checkBox | 定义复选框。 |
| color | 定义拾色器。 |
| date | 定义日期字段(带有 calendar 控件) |
| datetime | 定义日期字段(带有 calendar 和 time 控件) |
| datetime-local | 定义日期字段(带有 calendar 和 time 控件) |
| month | 定义日期字段的月(带有 calendar 控件) |
| week | 定义日期字段的周(带有 calendar 控件) |
| time | 定义日期字段的时、分、秒(带有 time 控件) |
| 定义用于 e-mail 地址的文本字段 | |
| file | 定义输入字段和 "浏览..." 按钮,供文件上传 |
| hidden | 定义隐藏输入字段 |
| image | 定义图像作为提交按钮 |
| number | 定义带有 spinner 控件的数字字段 |
| password | 定义密码字段。字段中的字符会被遮蔽。 |
| radio | 定义单选按钮。 |
| range | 定义带有 slider 控件的数字字段。 |
| reset | 定义重置按钮。重置按钮会将所有表单字段重置为初始值。 |
| search | 定义用于搜索的文本字段。 |
| submit | 定义提交按钮。提交按钮向服务器发送数据。 |
| tel | 定义用于电话号码的文本字段。 |
| text | 默认。定义单行输入字段,用户可在其中输入文本。默认是 20 个字符。 |
| url | 定义用于 URL 的文本字段。 |
不看不知道,一看,吓一跳,尽然有这么多属性。
14、union 和union all的区别
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
Intersect:对两个结果集进行交集操作,不包括重复行,同时进行默认规则的排序;
Minus:对两个结果集进行差操作,不包括重复行,同时进行默认规则的排序。
可以在最后一个结果集中指定Order by子句改变排序方式。
union 和 union all都可以将多个结果集合并,而不仅仅是两个,你可以将多个结果集串起来。
使用union和union all必须保证各个select 集合的结果有相同个数的列,并且每个列的类型是一样的。但列名则不一定需要相同,oracle会将第一个结果的列名作为结果集的列名。
13、数组是引用类型数据,之前一直以为它是基本类型,具体参见以下代码:
var arr=[1,2,3]; var arr2=arr; arr2.push(4); var arr3=arr.slice(0); console.log(arr3==arr);flase console.log(arr2===arr);true
上面我先push了一下,再来复制,一个用了==,一个用了===,可以明显的判断数组确实是引用类型数据,
12、以下哪些是JavaScript中标准的全局属性(多选)
A. Infinity B. NaN C. undefined D. null
答案:ABC
解析:全局属性:NaN,Java,undefined,Infinity,Packages
| 函数 | 描述 |
|---|---|
| decodeURI() | 解码某个编码的 URI。 |
| decodeURIComponent() | 解码一个编码的 URI 组件。 |
| encodeURI() | 把字符串编码为 URI。 |
| encodeURIComponent() | 把字符串编码为 URI 组件。 |
| escape() | 对字符串进行编码。 |
| eval() | 计算 JavaScript 字符串,并把它作为脚本代码来执行。 |
| getClass() | 返回一个 JavaObject 的 JavaClass。 |
| isFinite() | 检查某个值是否为有穷大的数。 |
| isNaN() | 检查某个值是否是数字。 |
| Number() | 把对象的值转换为数字。 |
| parseFloat() | 解析一个字符串并返回一个浮点数。 |
| parseInt() | 解析一个字符串并返回一个整数。 |
| String() | 把对象的值转换为字符串。 |
| unescape() | 对由 escape() 编码的字符串进行解码。 |
| 方法 | Infinity | 代表正的无穷大的数值。 |
|---|---|---|
| java | 代表 java.* 包层级的一个 JavaPackage。 | |
| NaN | 指示某个值是不是数字值。 | |
| Packages | 根 JavaPackage 对象。 | |
| undefined | 指示未定义的值。 |
11、以下代码运行结果是
var mystring=" I am a student";
var a=mystring.substring(9,13);
document.write(a);
A. stud B. tuden C. udent D. uden
答案:D
解析:substring() 方法用于提取字符串中介于两个指定下标之间的字符。返回是一个新的字符串,该字符串值包含 stringObject 的一个子字符串,其内容是从 start 处到 stop-1 处的所有字符,其长度为 stop 减start。当第二个为负数的时候,会变成0,并比较两个参数的大小,将小的放在前面。
substr(s1,s2)接受两个参数,第一个是起始位置,第二个是参数数表示截取的长度。当第二个为负数的时候,会变成0,也就是截取0个数字,返回空。
10、考察对new的理解,还有就是this指向哪里
var name="u";
p(name){ this.name=name; }
p1=p("t"); p2=new p("r");
console.log(p1);undefined console.log(p2);p的一个实例对象 console.log(name);t console.log(p2.name);r console.log(p1.name); cannot read property
9、考察对css位置的理解,x是否都在y的左边,还有两个选项忘了
<p style="float:left">x<p>
<p style="float:right">y</p>
<br>
<br>
<p style="float:left">x</p>
<p style="width:100%;background:red;">y</p>

8、对一些不常用css的考察
- :nth-last-of-type()
-
:last-of-type
-
:nth-of-type
这几个都是存在的。。。。。貌似我选错了
7、用和不用use strict
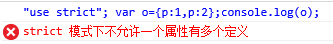
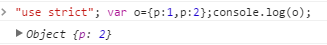
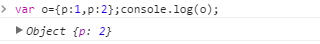
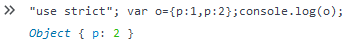
解析:严格模式下,对象不能有重名的属性。正常模式下,如果对象有多个重名属性,最后赋值的那个属性会覆盖前面的值。严格模式下,这属于语法错误。
严格模式详解参考:@L_301_1@
我尝试结果是:
IE:
使用严格模式:(报错)

不使用严格模式:(不报错)

Chrome:
用不用严格模式都不报错:


Firefox:
用不用严格模式都不报错:


6、考察math round,ceil,floor的区别
round()方法第二题解析过,是取与 x 最接近的整数,不一定大于等于参数
floor() 方法可对一个数进行下舍入。该方法执行的是向下取整计算,它返回的是小于或等于函数参数,并且与之最接近的整数。
ceil() 方法可对一个数进行上舍入。该方法执行的是向上取整计算,它返回的是大于或等于函数参数,并且与之最接近的整数。
5、页面有一个按钮button id为 button1,通过原生的js如何禁用?
<input type="button" id="button1" value="1">
<input type="button" id="button2" value="2">
<input type="button" id="button3" value="3">
<input type="button" id="button4" value="4">
<input type="button" id="button5" value="5">
<input type="button" id="button6" value="6">
<script>
var t1=document.getElementById("button1"var t2=document.getElementById("button2"var t3=document.getElementById("button3"var t4=document.getElementById("button4"var t5=document.getElementById("button5"var t6=document.getElementById("button6");
t1.setAttribute("disabled"," true");yes
t2.setAttribute("readonly",true);no
t3.disabled=true;yes
t4.readonly=no
t5.setAttribute("disabled",1)">yes
t6.setAttribute("readonly","true");//no
实验发现设置readonly属性都是不可以的,disabled无论true加不加双引号都可以,“.”法和setAttribute两个都可以使用
4、页面有一个按钮button id为 button1,通过原生的js 设置背景色为红色?
正确答案 : A A document.getElementById("button1").style.backgroundColor="red"; B document.getElementById("button1").style.backgroundcolor="red"; C document.getElementById("button1").style.backGroundColor="red"; D document.getElementById("button1").style.bgcolor="red";
原文链接:https://www.f2er.com/frontendinterview/881691.html

