一、单选题(共25题,每题5分)
1.以下()函数不是jQuery内置的与AJAX相关的函数。
A、$.ajax()
B、$.get()
C、$.post()
D、$.each()
参考答案:D
答案解析:暂无
2.下面关于 HTML 的描述正确的一项是 ?
C、HTML5 中的属性名对大小写敏感
参考答案:D
答案解析:略
3.下列哪一个是页面载入时会触发什么Dom事件?
A、onchange
B、onaclive
C、onload
D、onresize
参考答案:C
答案解析:onload是加载完触发,学习自己要理解到位,但做题,适当理解题目的不严谨。
4.关于bootstrap3的说法,错误的是
A、在windows上支持IE8
B、在IOS上支持Opera
C、在MAC OS及Windows上支持firefox
D、在IOS及android上都支持chrome
参考答案:B
5.标签中,哪个是表格边框线的粗细?
A、bordercolor
B、border
C、cellspacing
D、cellpadding
参考答案:B
答案解析:
bordercolor表示边框颜色;
cellspacing表示单元格之间的间隔;
cellpadding表示单元格内边距。
6.若要在网页中插入样式表main.css,以下用法中正确的是()
A、<link rel="stylesheet" src="main.css" type="text/css">
B、<link rel="stylesheet" href="main.css" type="text/css">
C、<style rel="stylesheet" href="main.css" type="text/css">
D、<include rel="stylesheet" href="main.css" type="text/css">
参考答案:B
答案解析:略

A、document.querySelectorAll('file')[0]
B、document.getElementById('file')[0]
C、document.getElementByTagName('file')[0]
D、document.getElementsByClassName('file')[0]
参考答案:D
答案解析:全错了 , fuc\*
8.下列哪些不属于HTML input元素种类:
A、search
B、datetime
C、range
D、bool
参考答案:D
9.下面关于React说法错误的是
A、React DOM在渲染之前会默认过滤所有传入的值
B、React DOM在渲染过程中只会更新改变了的部分
C、直接通过赋值更新React组件状态不会重新渲染组件,必须使用setState方法
D、JSX是JavaScript的一种语法扩展,React的使用依赖JSX
参考答案:D
答案解析:纯React创建节点的话可以用React.createElement,组件的话有ES6 class、createClass或stateless function三种创建方法(目前)
10.要去掉文本超链接的下划线,下列正确的是()
A、a{underline:none}
B、a{ text-decoration:none}
C、a{ text-decoration:underline}
D、a{ decoration:no underline}
11.获取当前时间的JavaScript语句是()
A、new Now()
B、new Date()
C、GetTime()
D、now()
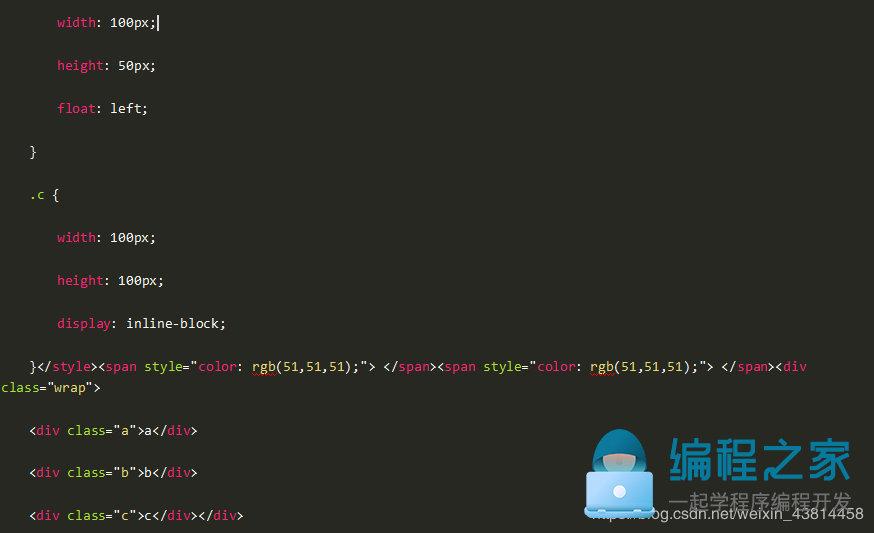
12.阅读如下代码 , 请问 wrap 这个 div 的高度是多少?


A、100px
B、150px
C、200px
D、250px
A、<h1>
B、<header>
C、<hr>
D、<heading>
B、数据通过设置的action属性提交到指定的位置
C、<form>标签目前只支持GET和POST请求,且默认为GET
D、<form>标签的enctype属性值默认为multipart/form-data
15.虽然不同的操作系统可能装有不同的浏览器。但是这些浏览器都符合( )协议。
A、SNMP
B、 HTTP
C、HTML
D、SMTP
参考答案:B
答案解析:
简单网络管理协议(SNMP),由一组网络管理的标准组成,该协议能够支持网络管理
系统,用以监测连接到网络上的设备是否有任何引起管理上关注的情况。
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是客户端浏览器或其他程序与WEB服务器之间的应用层通信协议。
超文本标记语言(HTML),标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。
SMTP(Simple Mail Transfer Protocol,简单邮件传输协议),它是一组用于由源地址到目的地址传送邮件的规则,由它来控制信件的中转方式。SMTP协议属于TCP/IP协议簇,它帮助每台计算机在发送或中转信件时找到下一个目的地。
16.当在进行前端界面和后台服务进行交互时,常常需要从后台服务中获取一组数据,现...
当在进行前端界面和后台服务进行交互时,常常需要从后台服务中获取一组数据,现在需要将一组数据放入到数组中,正确的是( )
A、var arr=new array(); for(var i=0;i<data.length;i++){ arr.add(data[i]); }
B、var arr=new array(); for(var i=0;i<data.length;i++){ arr.push(data[i]); }
C、var arr=new array(); for(var i=0;i<data.length;i++){ arr.shift(data[i]); }
D、var arr=new array(); for(var i=0;i<data.length;i++){ arr.pop(data[i]); }
17.关于嵌套列的用法,正确的是
A、<div class=“row”><br> <div class=“col-sm-1”>
B、<div class=“col-sm-1”><br><div class=“row”><br>
C、<div class=“row”><br> <div class=“container”><br> <div class=“col-xs-1”><br>
D、<div class=“container”><br> <div class=“row”><br> <div class=“col-xs-1”>
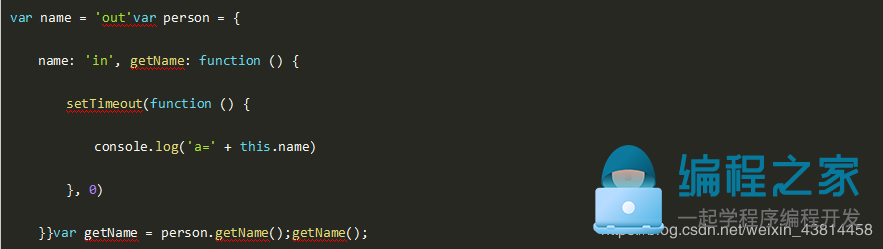
18.下面javascript的结果是:

A、a=in
B、a=out
C、in
D、out
19.请选择产生粗体字的 HTML 标签:
A、<bold>
B、<bb>
C、<b>
D、<bld>
20.CSRF攻击描述错误的是?
A、CSRF需要有JavaScript代码
C、过滤用户的输入可以防止恶意代码注入到某个站点,但是它无阻止法恶意代码在第三方站点上运行
D、CSRF符合同源策略
21.冒泡排序算法在非有序的序列中时间复杂度是?( )
A、O(nlogn)
B、O(n^2)
C、O(n)
D、O(n^2logn)
22.下列关于CSS样式几种定义方式的说法中错误的是( )。
A、单一选择符方式即定义中只含有一个选择符,这些选择符通常是要定义样式的HTML标签,例如:body{background-color:#ffffff}就属于单一选择符方式。
B、使用类选择符方式可以将同一元素分类定义为不同的样式。类选择符要以“.”号开头,选择符的名称可以由设计者定义。
C、CSS允许把相同属性和值的选择符组合起来,这些选择符之间需用逗号隔开。例如,h1,h2,h3,h4,h5,h6{font-family:楷体}属于选择符组合方式。
D、td a:link{text-decoration:underline}该定义用于将网页中所有表格中的单元格中的超链接文本设置下划线,而对于单元格中的非超链接文本则不起作用,对页面中表格以外的超链接文本同样也起作用。
23.下列叙述中正确的是?
A、算法的效率只与问题的规模有关,而与数据的存储结构无关
B、算法的时间复杂度是指执行算法所需要的计算工作量
C、数据的逻辑结构与存储结构是一一对应的
D、算法的时间复杂度与空间复杂度一定相关
24.在css3中要使元素由一种样式转换成另一种样式,为元素添加效果的属性是?
A、animation
B、keyframes
C、flash
D、transform
25.HTTPS是一种安全的HTTP协议,它使用 ( ) 来发送和接收报文。
A、TCP的443端口
B、UDP的443端口
C、TCP 的80 端口
D、UDP的80端口
二、多选题(共5题,每题5分)
1.关于栅格系统,哪些是正确的
A、col-sm-*
B、col-xs-*
C、col-md-*
D、col-lg-*
2.HTTP request报文结构说法正确的有?
A、首行是Request-Line包括:请求方法,请求URI,协议版本,CRLF
B、首行之后是若干行请求头,包括general-header,request-header或者entity-header,每个一行以CRLF结束
C、请求头和消息实体之间有一个CRLF分隔
D、根据实际请求需要可能包含一个消息实体
3.下列选项中哪些属性是CSS3新增的?
A、Box-sizing
B、transition
C、border-collapse
D、border-radius
4.在使用table表现数据时,有时候表现出来的会比自己实际设置的宽度要宽,为此需要设置下面哪些属性值?
A、cellpadding=”0″
B、padding:0
C、margin:0
D、cellspacing=”0″
5.以下关于sessionStorage,localStorage,cookie的说法错误的有?
A、 cookie会在请求时发送到服务器,作为会话标识,服务器可修改cookie;web storage不会发送到服务器
B、 cookie有path概念,子路径可以访问父路径cookie,父路径不能访问子路径cookie
C、共享:sessionStorage能共享,localStorage在同源文档之间共享,cookie在同源且符合path规则的文档之间共享
D、浏览器不能保存超过300个cookie,单个服务器不能超过20个,每个cookie不能超过4k。web storage大小支持能达到5M
原文链接:https://www.f2er.com/frontendinterview/866786.html

