一、单选题(共19题,每题5分)
1.CSS 盒子模型中( )是透明的,这部分可以显示背景( )
A、padding
B、margin
C、border
D、content
参考答案:A
答案解析:- **Margin(外边距)** - 清除边框外的区域,外边距是透明的。 - **Border(边框)** - 围绕在内边距和内容外的边框。 - **Padding(内边距)** - 清除内容周围的区域,内边距是透明的。 - **Content(内容)** - 盒子的内容,显示文本和图像。 - Margin --------
margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
Padding(填充) ------------- 当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
2.通常我们在浏览器内容区看到的内容,都是放入在 () 之间
A、<!doctype html>
B、<html></html>
C、<head></head>
D、<body></body>
参考答案:D
答案解析:
A答案是声明文档类型。
B答案是整个html文件。
D答案是网页的主体部分,即浏览器的内容区域。
所以答案是D。
html文件结构如下
>
网页名称,头部
网页主体内容,浏览区域
3.关于HTML语义化,以下哪个说法是正确的?
A、语义化的HTML有利于机器的阅读,如PDA手持设备、搜索引擎爬虫;但不利于人的阅读
B、Table 属于过时的标签,遇到数据列表时,需尽量使用 div 来模拟表格
C、语义化是HTML5带来的新概念,此前版本的HTML无法做到语义化
D、header、article、address都属于语义化明确的标签
参考答案:D
答案解析:关于html语义化的一些参考</http:>
4.以下位于head 间的代码片段是做什么用的?

A、使得页面编码合乎要求
B、表示支持响应式设计
C、支持正常的绘制和缩放
D、表示针对滚屏进行适当的适配
参考答案:B
答案解析:

5.下列定义的css中,哪个权重是最低的?
A、#game div.name
B、#game .name
C、#game div
D、#game .name span
参考答案:C
答案解析:最高赞的答案并不准确。 优先级是:内联样式 > id 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器。 多个选择器组合的时候,不应该简单地给这些选择器分配权值,然后相加比较大小。因为上面所说的优先级是不能越级的,比方说 1 个 id 选择器能顶你 n 个类选择器...所以要逐级比较,同级的就比较数量,数量多的优先级高。 当然,!important 的优先级最高。
6.HTTP的缺点与HTTPS
A、通信使用明文不加密,内容可能被窃听
B、不验证通信方身份,可能遭到伪装
C、无法验证报文完整性,可能被篡改
D、HTTPS就是HTTP加上加密处理(一般是SSL安全通信线路)+认证+完整性保护
参考答案:A
答案解析:abcd都对
7.关于angularjs说法,错误的是
关于angularjs1说法,错误的是
A、前端mvc,极大降低前端开发的耦合
B、极大的丰富了dom操作
C、实现了数据双向绑定
D、实现了依赖注入
参考答案:B
答案解析:Angular大大减少了对DOM的访问。jQuery极大的丰富了DOM操作
8.下面的 HTML 代码中符合规范的是 ?
A、<ul> <ol> <li>item 1</li> </ol> </ul>
B、<table> <tr> <td>Data 1</td> <td>Data 2</td> <tr> </table>
C、<p> <ul> <li>Item 1</li> </ul> </p>
D、<a href="/"> <p>Some Text</p> </a>
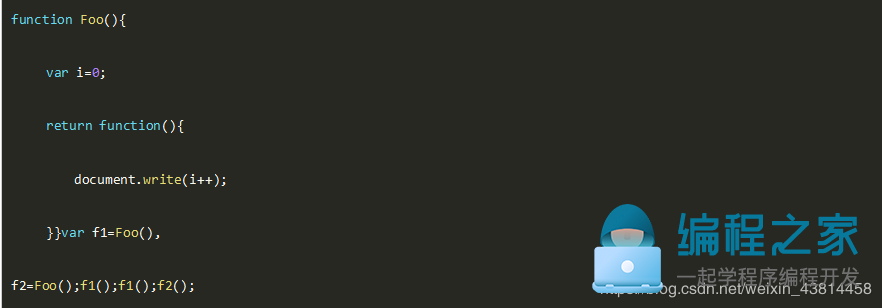
9.请问以上程序的输出是()

请问以上程序的输出是()
A、010
B、012
C、000
D、011
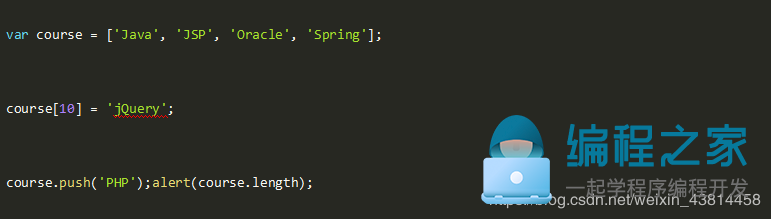
10.网页执行以下JavaScript代码, 该代码在网页执行结果弹出结果为?

A、0
B、6
C、11
D、12
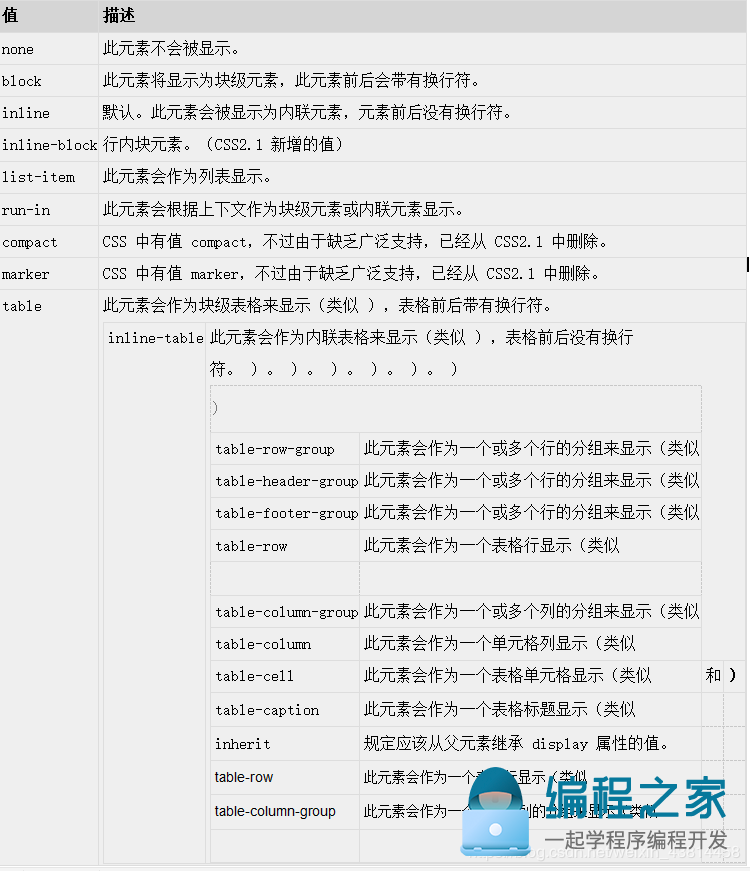
11.下列哪个样式定义后,内联(非块状)元素可以定义宽度和高度
A、display:inline
B、display:none
C、display:block
D、display:inherit
参考答案:C
答案解析:


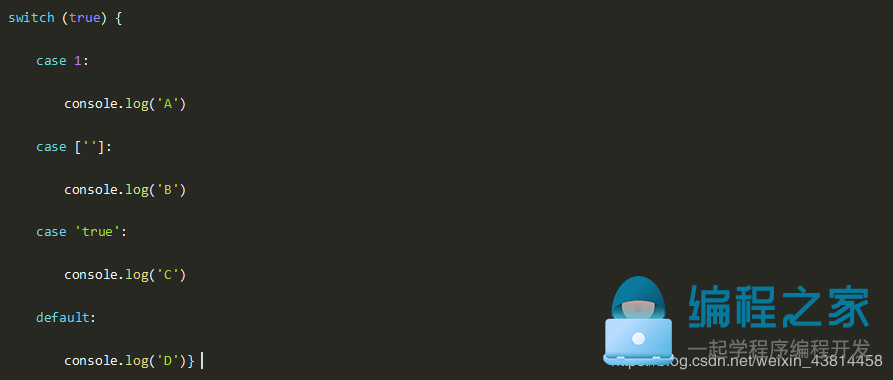
A、A: D
B、B: A,B,C,D
C、C: B,C
D、D: A,D
参考答案:A
答案解析:JS的switch使用的“ === ”运算符
13.请问以下选项()不能够正确的实现下面描述的功能。 功能:用jQuery动态地向页面的body添加一个div标签;同时做到,当我单击动态添加的div时,能够把div里面的文本内容弹出来。
A、$(function() {$(".clickme").click(function() {alert($(this).html());});$("body").append("新添加的元素");});
B、$(function() {$("body").append("新添加的元素");$(".clickme").click(function() {alert($(this).html());});});
C、$(function() {$("body").append("新添加的元素");$(".clickme").live("click", function() {alert($(this).html());});});
D、$(function() {$(".clickme").live("click", function() {alert($(this).html());});$("body").append("新添加的元素");});
14.以下全部属于块级标签的是?
A、<div><p><input><span><img>
B、<div><h1><p><img><dl>
C、<span><h1><p><img><dl>
D、<div><p><form><ul><h1>
参考答案:D
答案解析:
A、<dropdown ><select >baidu</select></dropdown>
B、<select><dropdown>baidu</dropdown></select>
C、<select><option>baidu</option></select>
D、<option><select>baidu</select></option>
A、html与html
B、head与head
C、body与body
D、head与body
17.在jquery中想要实现通过远程http get请求载入信息功能的是下面的哪一下事件?
A、$.ajax()
B、load(url)
C、$.get(url)
D、$. getScript(url)
18.层叠样式表CSS的英文单词全称是()
A、Colorful Style Sheet
B、Cascade Style Sheet
C、Creative Style sheet
D、Computer Style Sheet
19.下面有关HTML的Doctype和严格模式与混杂模式的描述,错误的是?
A、声明位于文档中的最前面,处于 标签之前。告知浏览器的解析器,用什么文档类型 规范来解析这个文档
B、在标准模式中,浏览器根据规范呈现页面;在混杂模式中,页面以一种比较宽松的向后兼容的方式显示
C、DOCTYPE不存在或格式不正确会导致文档以标准模式呈现
D、浏览器根据DOCTYPE是否存在以及使用的哪种DTD来选择要使用的呈现方法
二、多选题(共11题,每题5分)
1.请选出正确的答案
A、一个id在页面中只能使用一次
B、一个class可以在一个网页中多次使用
C、ID和class都能和javascript及CSS一起使用
D、同一个id或class,都可以在一个网页中出现多次
2下列JS框架中,系列不包含开箱即用的UI控件和小部件的是()
A、MooTools
B、ExtJS
C、jQuery
D、YUI
3.下列哪些是预编译 css 工具
A、less
B、sass
C、bass
D、stylus
4.请选出所有的置换元素()
A、img
B、input
C、textarea
D、select
5.关于XML和JSON区别的描述正确的是
A、JSON相对于XML来讲,数据的体积小,传递的速度更快些
B、JSON与JavaScript的交互更加方便,更容易解析处理,更好的数据交互
C、JSON对数据的描述性比XML较好
D、JSON的速度要远远快于XML
6.可以包含在HTML网页head标签中的有
A、<title>
B、<Meta>
C、<body>
D、<link>
7.在前端开发过程中使用 use strict 模式的目的是什么?
A、消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为
C、提高编译器效率,增加运行速度
D、为未来新版本的Javascript做好铺垫
8.去掉文本超级链接的下划线,下列正确的是()
A、{underline:noen}
B、{text-decoration:no underline}
C、{text-decoration:none}
D、{decoration:no underline}
9.下列属于HTML5新元素的是____。
A、header
B、footer
C、section
D、nav
E、viewport
10.关于css sprite的说法,正确的有?
A、减少HTTP请求数,极大地提高页面加载速度
D、更换风格方便,只需在一张或几张图片上修改颜色或样式即可实现
11.input元素的 type 属性的取值可以是()
A、image
B、checkBox
C、select
D、button
原文链接:https://www.f2er.com/frontendinterview/866781.html

