
Dedecms怎么改导航栏?
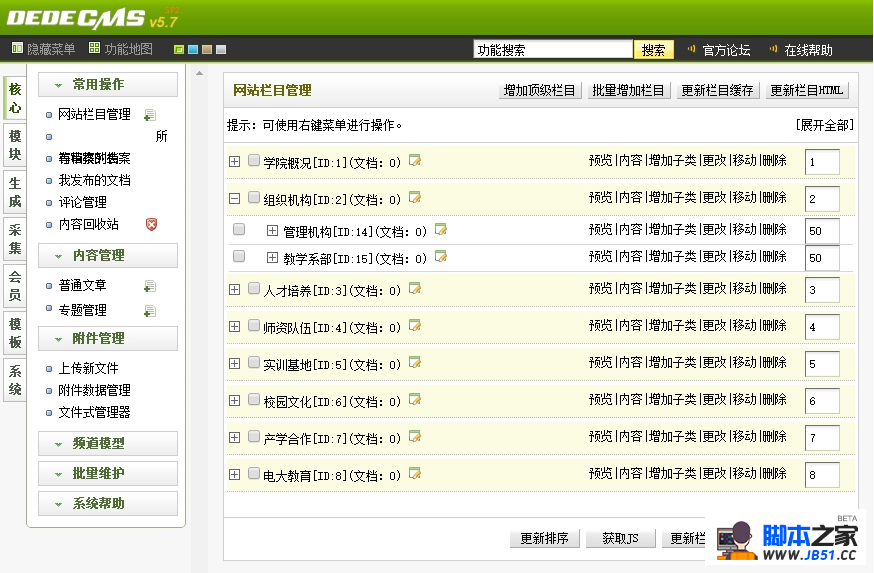
首先登录Dedecms后台;然后找到【核心】菜单;接着打开【网站栏目管理】即可看到所有导航及子栏目。

而后,就是要将此页面显示出来。需要的image和js,css要存放在该有的位置:
在head.htm中写如下代码:
<div id="header">
<div id="top">
<div id="logo">
<a href="index.htm" title="石家庄职业技术学院"><img src="{dede:global.cfg_templets_skin/}/images/logo.png" </div>
<div class="flash"><img src="{dede:global.cfg_templets_skin/}/images/banner.gif"></div>
<div class="text"></div>
</div>
<!-- //菜单 -->
<div id="nav">
<ul>
<li><a href='{dede:global.cfg_cmsurl/}/'><span>主页</span></a></li>
{dede:channelartlist type="top" tyoid="top"}
<li><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>
<dl class="a">
{dede:channel}
<dd><a href="[field:typelink/]" title="[field:typename/]">[field:typename/]</a></dd>
{/dede:channel}
</dl>
</li>
{/dede:channelartlist}
</ul>
</div>
</div>更多Dedecms技术文章,请访问dedecms使用教程栏目!
原文链接:https://www.f2er.com/dedecms/534271.html