iPhoneX 取消了物理按键,改成底部小黑条,这一改动导致网页出现了比较尴尬的屏幕适配问题。对于网页而言,顶部(刘海部位)的适配问题浏览器已经做了处理,所以我们只需要关注底部与小黑条的适配问题即可(即常见的吸底导航、返回顶部等各种相对底部 fixed 定位的元素)。笔者通过查阅了一些官方文档,以及结合实际项目中的一些处理经验,整理了一套简单的适配方案分享给大家,希望对大家有所帮助,
以下是处理前后效果图:

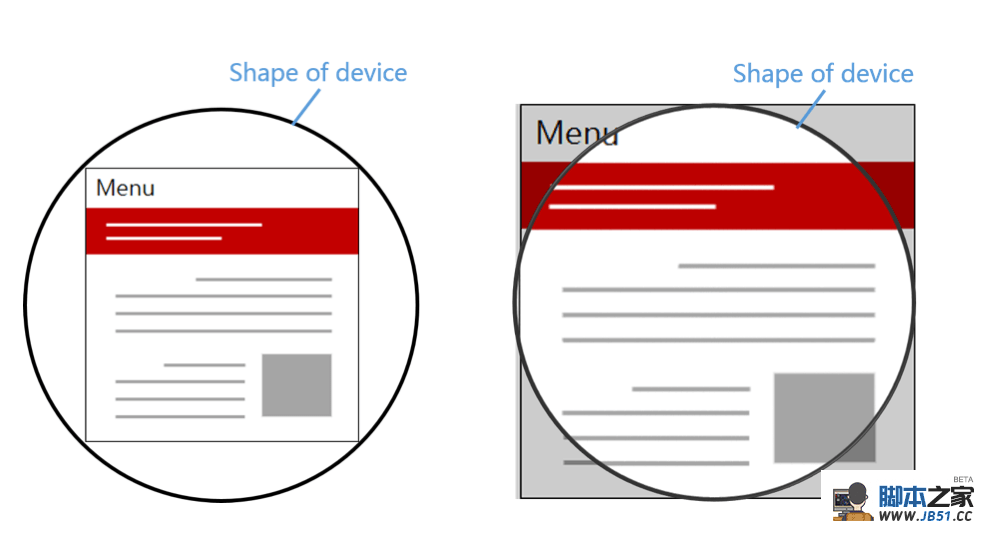
安全区域指的是一个可视窗口范围,处于安全区域的内容不受圆角(corners)、齐刘海(sensor housing)、小黑条(Home Indicator)影响,如下图蓝色区域:

也就是说,我们要做好适配,必须保证页面可视、可操作区域是在安全区域内。
iOS11 新增特性,苹果公司为了适配 iPhoneX 对现有 viewport Meta 标签的一个扩展,用于设置网页在可视窗口的布局方式,可设置三个值:

注意:网页默认不添加扩展的表现是 viewport-fit=contain,需要适配 iPhoneX 必须设置 viewport-fit=cover,这是适配的关键步骤。
iOS11 新增特性,Webkit 的一个 CSS 函数,用于设定安全区域与边界的距离,有四个预定义的变量:
- safe-area-inset-left:安全区域距离左边边界距离
- safe-area-inset-right:安全区域距离右边边界距离
- safe-area-inset-top:安全区域距离顶部边界距离
- safe-area-inset-bottom:安全区域距离底部边界距离
这里我们只需要关注 safe-area-inset-bottom 这个变量,因为它对应的就是小黑条的高度(横竖屏时值不一样)。
注意:当 viewport-fit=contain 时 constant 函数是不起作用的,必须要配合 viewport-fit=cover 使用。对于不支持 constant 的浏览器,浏览器将会忽略它。官方文档中提到 env 函数即将要替换 constant 函数,笔者测试过暂时还不可用。
了解了以上所说的几个知识点,接下来我们适配的思路就很清晰了。
新增 viweport-fit 属性,使得页面内容完全覆盖整个窗口:
</td>
<td class="code">
<div class="line"><span class="tag"><<span class="name">Meta <span class="attr">name=<span class="string">"viewport" <span class="attr">content=<span class="string">"width=device-width,viewport-fit=cover">


